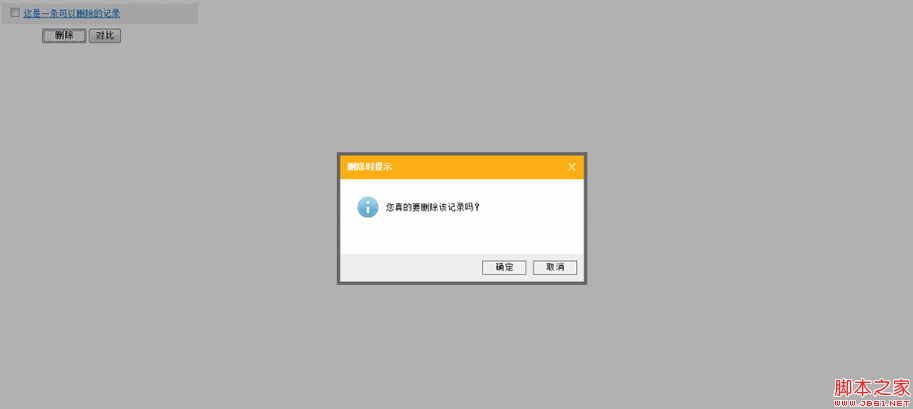
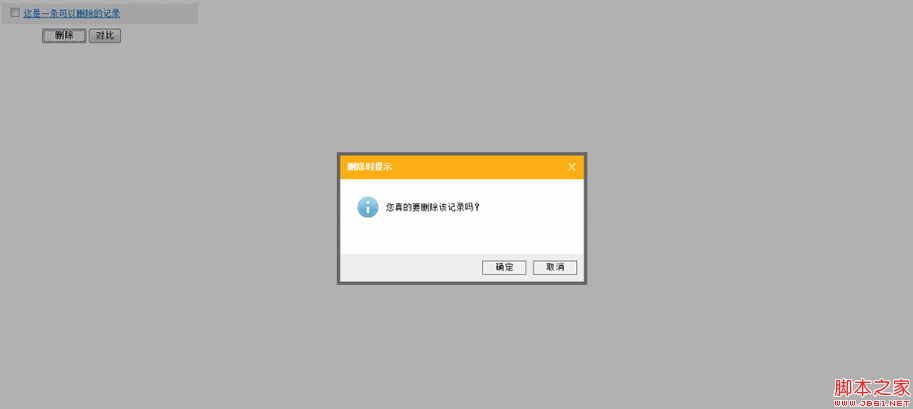
L'effet d'invite est comme indiqué sur la figure : (La zone d'invite de suppression est toujours affichée au centre)

Effet d'invite lors de la suppression d'enregistrements< /title> <br><style type="text/css"> :32px; hauteur:32px; largeur:280px; couleur d'arrière-plan:#eee; padding-left:10px;} <br>.divShow span{ padding-left:50px;} <br>.dialog{ width:360px border; :solid 5px #666; position:absolue; affichage :aucun; z-index:101;} <br>.dialog .title{ background-color:#fbaf15; ;} <br>.dialog .title img{ float:right;} <br>.dialog .content{ background-color:#fff padding:25px;} <br>.dialog .content img{ float; :left;} <br>.dialog .content span{ float:left; padding-top:10px; padding-left:10px;} <br>.dialog .bottom{ text-align:right; ; background-color:#eee;} <br>.mask{ width:100%; height:#000; position:top:0px left:0px; (opacité=30); z-index:100 ; display:aucun;} <br>.btn{ border:solid 1px #666; padding:2px; filter:progid.DXImageTransform.Microsoft.Gradient(GradientType= 0,StartColorStr=#ffffff, <br>EndColorStr =#ECE9D8);} <br></style> <br><script src="Scripts/jquery-1.4.1-vsdoc.js" type="text /javascript"></script> <br><script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script> <br><script type ="text/javascript"> <br> $(function () { <br>$("#Button1").click(function () { //Enregistrer l'événement de clic sur le bouton de suppression<br>$(".mask" .show(); //Afficher la couleur d'arrière-plan <br>showDialog(); //Définir le haut et la gauche de la boîte de dialogue d'invite <br>$(".dialog").show(); boîte de dialogue <br>}); <br>/*En fonction de la position actuelle de la page et de la barre de défilement, définissez le haut et la gauche de la boîte de dialogue d'invite*/ <br>function showDialog() { <br>var objW = $ (window); //Fenêtre actuelle <br>var objC = $(". dialog"); //Dialog <br>var brsW = <br>var brsH = objW.height(); 🎜>var sclL = objW.scrollLeft(); <br>var sclT = objW.scrollTop(); <br>var cruW = objC.width(); var left = sclL (brsW - cruW) / 2; //Boîte de dialogue de calcul Marge gauche lorsque centrée<br>var top = sclT (brsH - cruH) / 2; //Calculer la marge supérieure lorsque la boîte de dialogue est centrée<br> objC.css({ "left": left, "top": top }) ; //Définir la position de la boîte de dialogue sur la page<br>} <br>$(window).resize(function () { / /Événement de changement de taille de la fenêtre de page<br>if (!$(".dialog"). is(":visible")) { <br>return; <br>showDialog(); et à gauche de la boîte de dialogue d'invite <br>} ; <br>$(".title img ").click(function () { //S'inscrire pour fermer l'événement de clic sur l'image <br>$(".dialog") .hide(); <br>$(".mask").hide(); <br>} ); <br>$("#Button3").click(function () { //Enregistrez le clic sur le bouton d'annulation event <br>$(".dialog").hide(); <br>$(".mask" ).hide(); <br>$("#Button2").click(); function () { //Enregistrer l'événement de clic sur le bouton OK<br>$(".dialog").hide() <br>$(".mask").hide <br>if ($("input); :checked").length != 0) { //Si la ligne supprimée est sélectionnée <br>$(". divShow").remove(); //Supprimer une ligne de données <br>} <br>}); <br>} ; <br></script> <br></head> <br><body> <br><div class="divShow"> "checkbox" id="Checkbox" /> <br><a href="#"> Ceci est un enregistrement qui peut être supprimé <br><span> ="bouton" id="Bouton1" class="btn" value="Supprimer"/> <br>< ;input type="bouton" valeur="Comparer" /> 🎜></div> <br><div class="mask"></div> <br><div class="dialog"> ; <br><img src="Images/close.gif" alt="Cliquez pour fermer" /> Invite lors de la suppression <br></div> <br><img src="Images/delete.jpg" alt="" /> <br>< ;span>Êtes-vous sûr de vouloir supprimer cet enregistrement ? </span> <br></div> <br><div class="bottom"> <br><input type="bouton" id="Bouton2" valeur="OK" classe=" btn" /> <br><input type="button" id="Button3" value="Annuler" class="btn" /> <br></div> <br></div> <br></corps> <br></html></div></div><div class="nphpQianMsg"><div class="clear"></div></div><div class="nphpQianSheng"><span>Déclaration:</span><div>Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn</div></div></div><div class="nphpSytBox"><span>Article précédent:<a class="dBlack" title="exemple jquery de filtrage des données de table via la sélection de liste de sélection box_jquery" href="https://m.php.cn/fr/faq/13118.html">exemple jquery de filtrage des données de table via la sélection de liste de sélection box_jquery</a></span><span>Article suivant:<a class="dBlack" title="exemple jquery de filtrage des données de table via la sélection de liste de sélection box_jquery" href="https://m.php.cn/fr/faq/13120.html">exemple jquery de filtrage des données de table via la sélection de liste de sélection box_jquery</a></span></div><div class="nphpSytBox2"><div class="nphpZbktTitle"><h2>Articles Liés</h2><em><a href="https://m.php.cn/fr/article.html" class="bBlack"><i>Voir plus</i><b></b></a></em><div class="clear"></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-6t+ed+2i-1n-4w"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="8966999616"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><ul class="nphpXgwzList"><li><b></b><a href="https://m.php.cn/fr/faq/1609.html" title="Une analyse approfondie du composant de groupe de liste Bootstrap" class="aBlack">Une analyse approfondie du composant de groupe de liste Bootstrap</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/fr/faq/1640.html" title="Explication détaillée du currying de la fonction JavaScript" class="aBlack">Explication détaillée du currying de la fonction JavaScript</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/fr/faq/1949.html" title="Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)" class="aBlack">Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/fr/faq/2248.html" title="Angularjs intègre l'interface utilisateur WeChat (weui)" class="aBlack">Angularjs intègre l'interface utilisateur WeChat (weui)</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/fr/faq/2351.html" title="Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript" class="aBlack">Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript</a><div class="clear"></div></li></ul></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="5027754603"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>Formation PHP en ligne sur le bien-être public,Aidez les apprenants PHP à grandir rapidement!</p></div><div class="footermid"><a href="https://m.php.cn/fr/about/us.html">À propos de nous</a><a href="https://m.php.cn/fr/about/disclaimer.html">Clause de non-responsabilité</a><a href="https://m.php.cn/fr/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = 0;</script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.9.47"></script></div><script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script><link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css' type='text/css' media='all'/><script type='text/javascript' src='/static/js/viewer.min.js?1'></script><script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script><script>jQuery.fn.wait = function (func, times, interval) {
var _times = times || -1, //100次
_interval = interval || 20, //20毫秒每次
_self = this,
_selector = this.selector, //选择器
_iIntervalID; //定时器id
if( this.length ){ //如果已经获取到了,就直接执行函数
func && func.call(this);
} else {
_iIntervalID = setInterval(function() {
if(!_times) { //是0就退出
clearInterval(_iIntervalID);
}
_times <= 0 || _times--; //如果是正数就 --
_self = $(_selector); //再次选择
if( _self.length ) { //判断是否取到
func && func.call(_self);
clearInterval(_iIntervalID);
}
}, _interval);
}
return this;
}
$("table.syntaxhighlighter").wait(function() {
$('table.syntaxhighlighter').append("<p class='cnblogs_code_footer'><span class='cnblogs_code_footer_icon'></span></p>");
});
$(document).on("click", ".cnblogs_code_footer",function(){
$(this).parents('table.syntaxhighlighter').css('display','inline-table');$(this).hide();
});
$('.nphpQianCont').viewer({navbar:true,title:false,toolbar:false,movable:false,viewed:function(){$('img').click(function(){$('.viewer-close').trigger('click');});}});
</script></body><!-- Matomo --><script> var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script><!-- End Matomo Code --></html>