Maison >interface Web >js tutoriel >Exemple de lignes de tableau changeant de couleur lorsque la souris se déplace_jquery
Exemple de lignes de tableau changeant de couleur lorsque la souris se déplace_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:49:311269parcourir
1、设计表格
复制代码 代码如下 :
| 工号 | 姓名 | 年龄 | 性别 |
|---|---|---|---|
| 2014010101 | 张峰 | 56 | 男 |
| 2014010102 | 李玉 | 42 | 女 |
| 2014010103 | 王珂 | 36 | 男 |
| 2014010104 | 张钰 | 31 | 女 |
| 2014010105 | 朱顾 | 44 | 男 |
| 2014010106 | 胡雨 | 35 | 女 |
| 2014010107 | 刘希 | 30 | 男 |
| 2014010108 | 孙宇 | 45 | 女 |
| 2014010109 | 谷雨 | 33 | 男 |
| 2014010110 | 科宇 | 45 | 女 |
2、设计样式
复制代码 代码如下:
.html_body .body_div{
largeur : 1340 ;
hauteur : 595 ;
}
.body_div{
taille de police : 12 px ;
couleur de fond : #CCCCCC ;
}
.tr_odd{
couleur de fond : orange ;
}
.tr_even{
couleur de fond : aqua ;
}
.mouse_color{
couleur de fond : vert ;
}
#tab{
bordure : 1px #FF0000 solide ;
text-align : centre ;
largeur : 100 % ;
hauteur : 100 % ;
}
3、设计JS
复制代码 代码如下 :
//设置奇数行背景色
$("#tab tr:odd").find("td").addClass("tr_odd");
//设置偶数行背景色
$("#tab tr:even").find("td").addClass("tr_even");
/**
* Couleur de la souris déplacée vers
*/
$("#tab tr").mouseover(function(){
$(this).find("td").addClass(" mouse_color");
});
/**
* Couleur du déplacement de la souris
*/
$("#tab tr").mouseout(function(){
$(this).find("td").removeClass(" mouse_color");
});
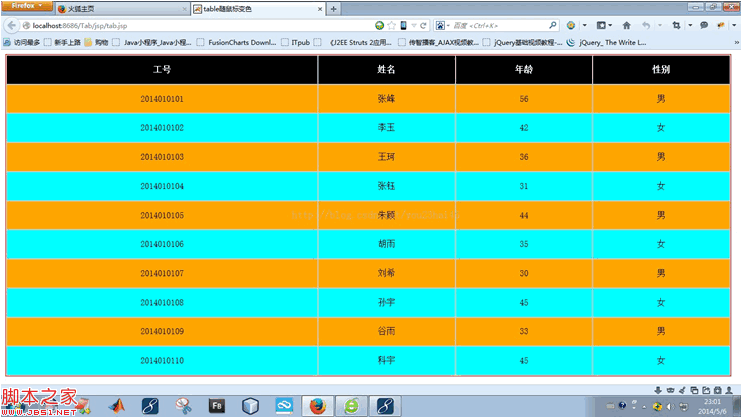
4. Résultats de conception
(1) Initialisation

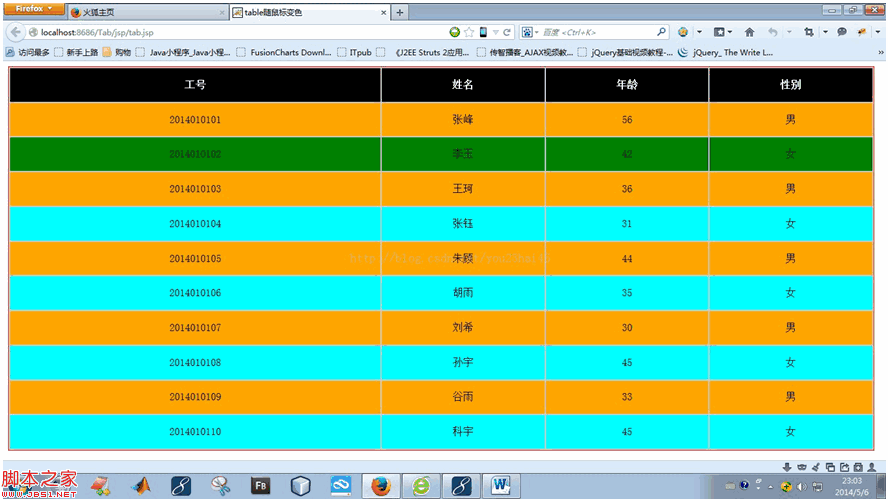
(2) Cliquez sur la ligne impaire

(3) Cliquez sur la ligne paire rangée

5. Annexe
Copier le code Le code est le suivant :
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
| 工号 | 姓名 | 年龄 | 性别 |
|---|---|---|---|
| 2014010101 | 张峰 | 56 | 男 |
| 2014010102 | 李玉 | 42 | 女 |
| 2014010103 | 王珂 | 36 | 男 |
| 2014010104 | 张钰 | 31 | 女 |
| 2014010105 | 朱顾 | 44 | 男 |
| 2014010106 | 胡雨 | 35 | 女 |
| 2014010107 | 刘希 | 30 | 男 |
| 2014010108 | 孙宇 | 45 | 女 |
| 2014010109 | 谷雨 | 33 | 男 |
| 2014010110 | 科宇 | 45 | 女 |
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Exemple d'utilisation de la minuterie dans les astuces JavaScript_javascriptArticle suivant:Exemple d'utilisation de la minuterie dans les astuces JavaScript_javascript
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

