Maison >interface Web >js tutoriel >js Explication des attributs du prototype et méthodes communes_Connaissances de base
js Explication des attributs du prototype et méthodes communes_Connaissances de base
- WBOYoriginal
- 2016-05-16 16:49:011011parcourir
Fonction : Prototype
Chaque constructeur possède un attribut appelé prototype (prototype, qui ne sera pas traduit ci-dessous, utilisez son texte original). Cet attribut est très utile pour déclarer des variables ou des fonctions communes pour une classe spécifique.
Définition du prototype
Vous n'avez pas besoin de déclarer explicitement un attribut de prototype car il existe dans chaque constructeur. Vous pouvez jeter un oeil à l'exemple suivant :
Exemple PT1
fonction Test()
{
}
alert(Test.prototype); // Sortie "Objet"
Ajouter des attributs au prototype
Comme vous pouvez le voir ci-dessus, le prototype est un objet, vous pouvez donc lui ajouter des propriétés. Les propriétés que vous ajoutez au prototype deviendront communes aux objets créés à l'aide de ce constructeur.
Par exemple, j'ai un type de données Fish ci-dessous, et je veux que tous les poissons aient ces attributs : livesIn="water" et price=20 ; pour y parvenir, je peux ajouter ces attributs au prototype du constructeur Poisson.
Exemple PT2
fonction Poisson(nom, couleur)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;
Faisons ensuite du poisson :
var fish1=new Fish("mackarel" , "gris ");
var fish2=new Fish("poisson rouge", "orange");
var fish3=new Fish("saumon", "blanc");
Jetons un coup d'œil aux attributs du poisson :
pour (int i=1; i< =3; i )
{
var fish=eval_r("fish" i); // Je viens de recevoir le pointeur vers ce poisson
alert(fish.name "," fish.color "," fish. livesIn "," fish.price);
}
Le résultat devrait être :
"maquereau, gris, eau, 20"
"poisson rouge, orange, eau, 20"
"saumon, eau blanche, 20"
Vous voyez que tous les poissons ont des propriétés de vie et de prix, nous ne déclarons même pas ces propriétés spécifiquement pour chaque poisson différent. En effet, lorsqu'un objet est créé, ce constructeur attribuera son prototype d'attribut à l'attribut interne __proto__ du nouvel objet. Ce __proto__ est utilisé par cet objet pour trouver ses propriétés.
Vous pouvez également ajouter des fonctions communes à tous les objets via un prototype. Cela présente l'avantage que vous n'avez pas besoin de créer et d'initialiser cette fonction à chaque fois que vous construisez un objet. Pour expliquer cela, reprenons l'exemple DT9 et réécrivons-le en utilisant le prototype :
Utilisez un prototype pour ajouter des fonctions aux objets
Exemple PT3
fonction Employé(nom, salaire)
{
this.name=nom
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary addition;
}
On peut créer des objets comme d'habitude :
Copier le code
et vérifiez-le :
Copier le code
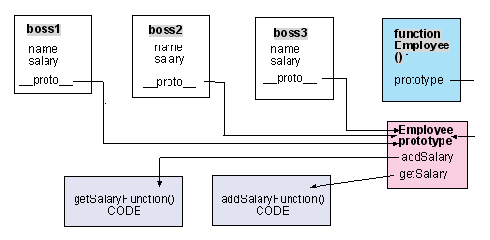
Voici un schéma pour illustrer le fonctionnement du prototype. Chaque instance de cet objet (boss1, boss2, boss3) possède une propriété interne appelée __proto__, qui pointe vers la propriété prototype de son constructeur (Employee). Lorsque vous exécutez getSalary ou addSalary, cet objet trouvera et exécutera ce code dans son __proto__. Notez ceci : il n'y a pas de duplication de code ici (comparez avec le diagramme de l'exemple DT8). 
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

