Maison >interface Web >js tutoriel >Parlons de la méthode Jquery Ajax passant à l'action (supplément)_jquery
Parlons de la méthode Jquery Ajax passant à l'action (supplément)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:48:461000parcourir
J'ai écrit un article avantMéthode Jquery Ajax pour transmettre une valeur à l'action Cet article est un complément à l'article
Supposons que la méthode dans le contrôleur soit la suivante :
public ActionResult ReadPerson (modèle PersonModel)
🎜> string s = model.ToString();
public ActionResult ReadPersons(List
chacun (vars dans le modèle) sult)
}
;
Où PersonModel est défini comme suit :
Copier le code
Le code est le suivant :
classe publique PersonModel
{public int id
{
set;
get;
public string city
set >
chaîne de substitution publique ToString()
{
chaîne s = string.Format (@"id :{0}
nom :{1}
âge :{2}
sexe :{3}
ville :{4} ", identifiant, nom, âge, sexe, ville);
return s; >
Ensuite, la méthode du contrôleur accepte respectivement un seul modèle et une liste de modèles. Transmettez les paramètres via ajax.
Dans le cas du passage d'un seul paramètre, supposons que le code js est le suivant :
Copier le code
Le code est le suivant :
var person = { sexe : vrai,
ville : " shanghai"
};
var option = { ,
success: function (result) { alert(result); }
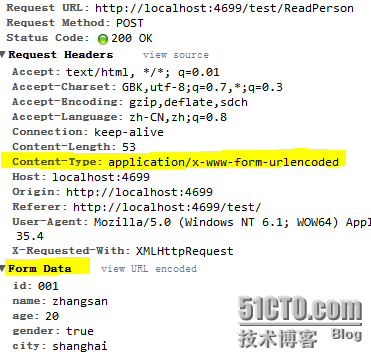
Vous pouvez voir la capture d'écran suivante de Chrome :
Les données transmises sont une chaîne de données de formulaire. Selon le principe de correspondance de noms, les données peuvent également être obtenues.
/ReadPerson ',
tapez : 'POST',data : JSON.stringify(person),
La valeur par défaut de l'attribut ContentType est "application/x-www-form-urlencoded". "
Cité de http://www.w3.org/TR/html401/interact/forms.html#adef-enctype
Regardez la capture d'écran de l'en-tête de la requête :
Par conséquent, ce qui est transmis au contrôleur est une chaîne json, et MVC peut également obtenir la valeur du paramètre en fonction de la correspondance de nom.
Modifiez le code d'option comme suit
Copier le code![clipboard[4]_thumb clipboard[4]_thumb](http://files.jb51.net/file_images/article/201405/201405112233294.png) Le code est le suivant :
Le code est le suivant :
var option = {
url : '/test/ReadPerson',
type : 'POST',
data : personne,
DataType : 'html',
contentType : 'application/json',
succès : function (result) { alert(result }
Bien que la personne soit un objet json, l'ajax et les données dans jquery seront automatiquement converties au format de chaîne de requête key1=value1&key2=value2. Évidemment, ce formulaire n'est pas au format json, donc une erreur se produira.
Pour éviter la conversion au format de chaîne de requête, définissez simplement processData sur fasle. processData est par défaut vrai.
Ce qu'il faut noter ici est : lorsque contentType est spécifié, les données ne seront plus soumises sous la forme de données de formulaire, mais seront soumises sous la forme de données de demande. Cela peut être vu à partir de l’en-tête de demande dans l’image. Il convient de noter que les données soumises par Form Data peuvent être obtenues par FormCollection. Soumis via Request Data, il ne peut pas être obtenu via FormCollection.
Si processData est défini sur la valeur par défaut true.
Si processData est défini sur false.
Les deux méthodes ci-dessus échoueront si elles sont transmises selon le type application/json, car json est un format basé sur du texte et ce qui est transmis dans les deux méthodes ci-dessus n'est pas du texte json. Donc quelque chose ne va pas.
Par conséquent, changez l'option en :
url : '/test /ReadPerson',
tapez : 'POST',
data:JSON.stringify(person),
dataType : 'html',
contentType : 'application/json',
succès : fonction (résultat) { alert(résultat }
}
Pour les types de données plus simples, la valeur peut parfois être transmise via une correspondance nommée sans spécifier contentType. Mais pour des types de données légèrement plus complexes, il est parfois plus pratique de spécifier contentType : 'application/json'.
Si la méthode d'action dans un contrôleur accepte un paramètre de type List, tel que :
public ActionResult ReadPersons(List
Ensuite, construisez d'abord un tel tableau d'objets json dans js. Comme suit
var people = [{
id : "001", sexe : vrai,
ville : "shanghai"
: "21",
sexe : faux,
ville : "pékin"
}
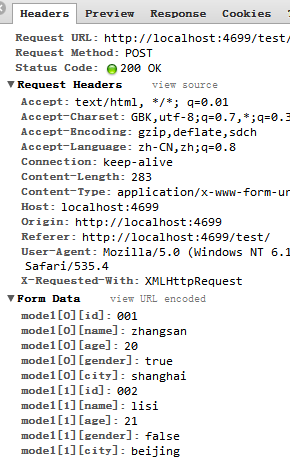
Si un simple tableau est transmis en tant que données, les données du formulaire ne peuvent pas être reconnues. Par conséquent, le tableau est à nouveau transformé sous une forme json. Comme suit : la valeur clé de json est model afin qu'elle puisse être identique au nom du paramètre dans le contrôleur et correspondre.
Copier le code
var jsonp = { modèle : personnes } ;
Puisque contentType n'est pas spécifié, il s'agit de l'application/x-www-form-urlencoded par défaut. A ce moment, il est transmis sous forme de Données de Formulaire,
Peut être vu sur la capture d'écran. Cependant, pour les données dans ce format, le contrôleur ne peut obtenir que 2 éléments pour le modèle spécifié, et ne peut pas obtenir les valeurs des attributs dans les éléments.
 Si vous modifiez les données en JSON.stringify(jsonp), comme suit :
Si vous modifiez les données en JSON.stringify(jsonp), comme suit :
var option = {
Ensuite, les données du formulaire transmises sont une chaîne. Le contrôleur ne peut pas reconnaître cette chose, donc la valeur ne peut pas être obtenue. Si vous définissez uniquement contentType : 'application/json' et que les données transmises ne sont pas au format json, comme suit :
Ensuite, les données du formulaire transmises sont une chaîne. Le contrôleur ne peut pas reconnaître cette chose, donc la valeur ne peut pas être obtenue. Si vous définissez uniquement contentType : 'application/json' et que les données transmises ne sont pas au format json, comme suit :
var option = {
url : '/test /ReadPersons',
type : 'POST',
data : jsonp,
dataType : 'html',
contentType : 'application/json',
success : function ( résultat) { alerte(résultat }
};
Étant donné que la méthode ajax de jquery convertira les données en une chaîne de requête, cela devient comme suit. Cette chaîne de texte n'est certainement pas conforme au format json, donc l'erreur suivante se produira.
Si vous définissez contentType : 'application/json' et définissez data : JSON.stringify(persons), comme suit :
var option = {
url : '/test /ReadPersons',
type : 'POST',
données : JSON.stringify(persons),
dataType : 'html',
contentType : 'application /json',
succès : fonction (résultat) { alerte (résultat) }
} ;
Ensuite, vous pouvez obtenir les données json vraiment complètes
![clipboard[5] clipboard[5]](http://files.jb51.net/file_images/article/201405/2014051122332913.png) Enfin, un type de paramètre plus complexe est démontré ici pour approfondir la compréhension.
Enfin, un type de paramètre plus complexe est démontré ici pour approfondir la compréhension.
Copier le code
Le code est le suivant :
classe publique TestClassA
{
chaîne publique a1 { set; get; }
liste publique
{
public string b1 { set; get; }
public InnerTestClassC ITCC { set; }
public class InnerTestClassC
public List
}
Regardez le code js : construisez progressivement un format json.
jsondata.TB.ITCC = {};
jsondata.TB.ITCC.c1 = nouveau tableau (1, 2, 3, 4);
var ta1 = {};
ta1.a1 = "a1"; ("a", "b", "x", "y");
var ta2 = {}
ta2.a1 = "a2"; ", " b2 ", " x2 ");
jsondata.ta.push (TA1);
jsondata.ta.push (ta2);
varked = {
url: '/test/ fortest' ,
type : 'POST',
data : JSON.stringify(jsondata),
dataType : 'html',
contentType : 'application/json' ,
success : function (résultat ) { alerte(résultat); }
;
Finalement, la chaîne json envoyée est la suivante :
{"TB":{"b1":"b1","ITCC":{"c1":[1,2,3,4]}} ,"TA":[{"a1":"a1","a2":["a","b","x","y"]},{"a1":"a2","a2" :["a2","b2","x2"]}]}
Une fois que le contrôleur a reçu cette chaîne json, il peut automatiquement faire correspondre les paramètres. Les paramètres spécifiques obtenus sont les suivants :
Résumé :
1. Si le contentType n'est pas spécifié, il sera envoyé par application/x-www-form-urlencoded par défaut. Même si les données au format json sont envoyées à ce moment-là, par défaut, l'ajax de jquery les convertira sous la forme d'une chaîne de requête (peut être modifiée en modifiant les paramètres ajax) et les enverra sous la forme de FormData.
2. Lorsque contentType n'est pas spécifié, si la signature de méthode dans le contrôleur est relativement simple, alors même les données sous la forme de FormData peuvent être obtenues par les règles de correspondance de noms de MVC.
3. Lorsque contentType est spécifié comme 'application/json', les données envoyées doivent être une chaîne conforme à la spécification json. Généralement, l'utilisation de JSON.stringify(jsondata) offre une meilleure lisibilité et permet d'obtenir une chaîne json. Bien sûr, ce n'est pas nécessaire. Des chaînes concaténées peuvent également être envoyées tant qu'elles sont conformes à la spécification json.
4. Si le contentType est 'application/json' et que les données envoyées ne sont pas une chaîne conforme à la spécification json, une erreur se produira.
5. Normalement, essayez de spécifier le contentType comme 'application/json' et envoyez une chaîne json comme données d'envoi. Cela le rendra plus lisible et pourra également bien correspondre aux signatures de fonctions complexes.
Cet article est issu du blog « One Blog »
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript




![image_thumb[3] image_thumb[3]](http://files.jb51.net/file_images/article/201405/201405112233295.png)
![image_thumb[2] image_thumb[2]](http://files.jb51.net/file_images/article/201405/201405112233296.png)
![clipboard[8]_thumb clipboard[8]_thumb](http://files.jb51.net/file_images/article/201405/201405112233297.png)
![clipboard[1] clipboard[1]](http://files.jb51.net/file_images/article/201405/201405112233299.png)
![clipboard[2] clipboard[2]](http://files.jb51.net/file_images/article/201405/2014051122332910.png)
![clipboard[3] clipboard[3]](http://files.jb51.net/file_images/article/201405/2014051122332911.png)
![clipboard[4] clipboard[4]](http://files.jb51.net/file_images/article/201405/2014051122332912.png)
![clipboard[6] clipboard[6]](http://files.jb51.net/file_images/article/201405/2014051122332914.png)
![clipboard[7] clipboard[7]](http://files.jb51.net/file_images/article/201405/2014051122332915.png)