Maison >interface Web >js tutoriel >Exemples d'opérations jquery pour ajouter, enregistrer et supprimer des données dans une table_jquery
Exemples d'opérations jquery pour ajouter, enregistrer et supprimer des données dans une table_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:48:151398parcourir

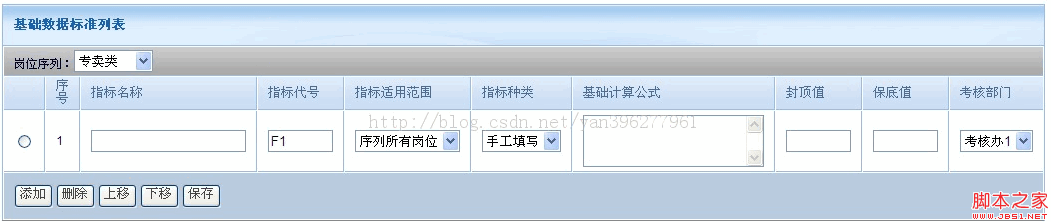
Pour des pages comme celle-ci, nous ne traitons souvent pas ces données en soumettant des formulaires, car il est très fastidieux de parcourir et de traiter ces grandes quantités de données en arrière-plan. Une meilleure approche consiste à traiter cela ; sur la page de premier plan Enregistrez les données en json sous forme d'objets, puis convertissez directement json en objets dont nous avons besoin en arrière-plan, afin que nous puissions traiter directement les objets !
Bouton Ajouter
Copier le code Le code est le suivant :
< ;nom de l'entrée ="button" type="button" value="Add" onClick="addRowForPswdBasicFillTemplate('pswd_basic_fill_template')">
l'identifiant de la table est pswd_basic_fill_template
Ajouter une méthode
Copier le code Le code est le suivant :
function addRowForPswdBasicFillTemplate(tid){
var applyAreaOptionStr = $('#applyAreaOptionStr' ).val(); //Voici quelques initialisations pour la boîte de sélection
did = tid
var tr = $("
tr.append($("
tr.append($("
tr. append($("< ;td>").html("")); append($("
tr.append($("
tr.append($("
tr.append($ ("
tr.append($("
tr.append($("
"));
tr.appendTo ($("#" tid));
setRowNumber_1(tid); //Enregistrez le numéro qui sera utilisé pour les opérations de déplacement vers le haut et vers le bas
}
Bouton Enregistrer
Copier le code Le code est le suivant :
Méthode d'enregistrement
Copier le code Code comme suit :
function savePswdBasicFillTemplate(tid){
did = tid;
var result = getPswdBasicFillTemplate(); //Opération de données encapsulées, veuillez lire attentivement
if(result){
/ *
if(pswd_basic_fill_template.length<1){
showInfo("Veuillez ajouter une norme de données de base"
return;
*/
for(var i=0); ;ipswd_basic_fill_template[i]=JSON.stringify(pswd_basic_fill_template[i]);
}
$.post("
function(data) {
if("false"==data){
showInfo("S'il vous plaît Enregistrez d'abord les informations de base ! ");
}else{
//delAllTr("pswd_basic_fill_template"); //Supprimer la ligne
showInfo("Enregistrez avec succès !")
if(did!="fjsjbz"){
changeTaskType(tid);
}
}
});
}
}
//基础填报模版
var pswd_basic_fill_template = {};
//要删除的tableId
var did = "pswd_basic_fill_template"
//获取模板值
function getPsw; dBasicFillTemplate(){
pswd_basic_fill_template=[];
var trs=eval("$("#" did " tbody tr")");
var result=true; ){
var order = $(tr).find("td:nth-child(2)").text();
var indexCode = $(tr).find("input[name=' index_code']").val();
var indexName = $(tr).find("input[name='index_name']").val();
var indexType = $(tr). find("select[name='index_type']").find("option:selected").text();
var indexSpecies = $(tr).find("select[name='index_species']" .find("option:selected").text();
var formula = $(tr).find("textarea[name='formula']").val(); $(tr).find("input[name='cap']").val();
var baseValue = $(tr).find("input[name='base_value']").val( );
varassessOrg = $(tr).find("select[name='assessOrg']").val("varassessOrgName = $(tr).find("select[name='); assesOrg']").find("option:selected").text();
var idObj = $(tr).find("input[name='idObj']").val();
var indexValue = $(tr).find("input[name='index_value']").val();
var templateType = "2";
if(did=="zdppbzlb"){
templateType = "3";
}else if(did=="fjsjbz"){
templateType = "4";
assessOrg = $(tr).find("select[name='countyOrg']").val();
}
var taskType = $("#task_type").val();
if(indexCode.length<1){
showInfo("指标名称不能为空");
résultat = faux ;
retour faux ;
}
if(indexName.length<1){
showInfo("指标代号不能为空");
résultat = faux ;
retour faux ;
}
var postIndexId = $('#postIndex').val();
var postIndexName = $('#postIndex').find("option:selected").text();
var applyAreaId = $(tr).find("select[name='apply_Area']").val();
var applyAreaName = $(tr).find("select[name='apply_Area']").find("option:selected").text();
var pswd_basic_fill_templateBean={
"postIndexId":postIndexId,"postIndexName":postIndexName,"applyAreaId":applyAreaId,"applyAreaName":applyAreaName,
"indexCode":indexCode,"templateType":templateType," indexValue":indexValue,
"indexName":indexName,"taskType":taskType,"order":order,"id":idObj,"baseValue":baseValue,
"indexSpecies":indexSpecies,"formula" :formula,"cap":cap,"orgName":assessOrgName,"orgid":assessOrg
}
pswd_basic_fill_template.push(pswd_basic_fill_templateBean);
})
retour du résultat ;
}
前台的操作就完成了,下面看一看后台的操作
struts配置文件
@list
secassessment/basicFillTemplate/basicFillTemplateNew
后台操作
public void save() {
String obj = request().getParameter("tempLateList");
Liste résultat = JSonUtil.paserJsonArray(SecBasicFillTemplate.class,obj);
//将json转化为对象
}
下面看看删除操作
删除按钮
//删除一行的数据
function delRowForSpacialById(tid){
var selObj=getSelRowJnSpacial(tid);
if(selObj){
var result = confirm("确定将记录删除?");
if(result){
var id = selObj.parent().parent();
var idValue = id.find("input[name='idObj']").val ();
if(idValue!=null && idValue.length>0){
$.post("
selObj.parent().parent().remove();
})
}else{
selObj.parent().parent().remove ();
}
}
}
}
// Récupère la ligne sélectionnée
fonction getSelRowJnSpacial(tid){
var selObj=eval("$("# " tid " input[@type=radio][checked]")");
if(selObj.html()!=null){
return selObj
}else{
showInfo( "Veuillez sélectionner la ligne à utiliser");
return null;
}
}
fichier de configuration struts
@list
Méthode d'arrière-plan
public void delete (ID de chaîne) {
//Méthode
}
Fonction de déplacement vers le haut et vers le bas
Bouton
//Monter la ligne
function moveBefore(tid){
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("S'il vous plaît select Ligne déplacée");
}else{
var rowIndex = selObj.parent().parent()[0].rowIndex;
if(parseInt(rowIndex)<=2){
showInfo("Il a atteint le sommet et ne peut pas être déplacé vers le haut");
return;
var preObj=selObj.parent().prev(); selRow= selObj.parent().parent().clone();
preObj.before(selRow);
selObj.parent().parent().remove(); ;
}
}
function setRowNumber_1_1(tid){
var fNew = 1;
var expression="$("#" tid " tbody tr""); tbody= eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var number=i 1;
$(tr) .find ("td:nth-child(2)").text(number);
}
})
}
//Descendre la ligne
function moveAfter(tid) {
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("Veuillez sélectionner la ligne à déplacer" );
}else{
var r1 = selObj.parent().parent()[0].rowIndex
var a1 = eval("$("#" did " tbody tr")" .size( );
if(parseInt(selObj.parent().parent()[0].rowIndex)-1 >= a1){
showInfo("Nous avons atteint la dernière ligne et nous ne pouvons pas descendre plus loin") ;
return;
}
var nextObj=selObj.parent().parent().next();
var selRow=selObj.parent().parent( .clone();
nextObj.after(selRow);
selObj.parent().parent().remove();
setRowNumber_1_1(tid); 🎜>//Set rowNumber Le numéro de séquence
function setRowNumber_1(tid){
var fNew = 1;
var expression="$("#" tid " tbody tr""); tbody=eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var idObj = $(tr).find("input[ name='idObj']" ).val();
var f = $(tr).find("td:nth-child(4)").find("input[name='index_code']" .val();
if(f!=null){
var f1 = f.substring(1);
if(f1>=0){
fNew = parseInt(f1); 1;
}
}
var number=i 1;
$(tr).find("td:nth-child(2)").text(number); (idObj==null && f ==null){
var fValue = "";
if(tid=="zdppbzlb"){
fValue = "" ;
}
$(tr).find("td:nth-child(4)").html(fValue);
$(tr).find(" td:nth-child(5) )").html($("#selectHtml").val());
//varassessOrgHtml = "< /input>" $("#assessOrgHtml").val();
//$(tr).find("td:last-child").html(assessOrgHtml);
}
}
})
}
function savePswdBasicFillTemplate(tid){
did = tid;
var result = getPswdBasicFillTemplate(); //Opération de données encapsulées, veuillez lire attentivement
if(result){
/ *
if(pswd_basic_fill_template.length<1){
showInfo("Veuillez ajouter une norme de données de base"
return;
*/
for(var i=0); ;i
}
$.post("
function(data) {
if("false"==data){
showInfo("S'il vous plaît Enregistrez d'abord les informations de base ! ");
}else{
//delAllTr("pswd_basic_fill_template"); //Supprimer la ligne
showInfo("Enregistrez avec succès !")
if(did!="fjsjbz"){
changeTaskType(tid);
}
}
});
}
}
//基础填报模版
var pswd_basic_fill_template = {};
//要删除的tableId
var did = "pswd_basic_fill_template"
//获取模板值
function getPsw; dBasicFillTemplate(){
pswd_basic_fill_template=[];
var trs=eval("$("#" did " tbody tr")");
var result=true; ){
var order = $(tr).find("td:nth-child(2)").text();
var indexCode = $(tr).find("input[name=' index_code']").val();
var indexName = $(tr).find("input[name='index_name']").val();
var indexType = $(tr). find("select[name='index_type']").find("option:selected").text();
var indexSpecies = $(tr).find("select[name='index_species']" .find("option:selected").text();
var formula = $(tr).find("textarea[name='formula']").val(); $(tr).find("input[name='cap']").val();
var baseValue = $(tr).find("input[name='base_value']").val( );
varassessOrg = $(tr).find("select[name='assessOrg']").val("varassessOrgName = $(tr).find("select[name='); assesOrg']").find("option:selected").text();
var idObj = $(tr).find("input[name='idObj']").val();
var indexValue = $(tr).find("input[name='index_value']").val();
var templateType = "2";
if(did=="zdppbzlb"){
templateType = "3";
}else if(did=="fjsjbz"){
templateType = "4";
assessOrg = $(tr).find("select[name='countyOrg']").val();
}
var taskType = $("#task_type").val();
if(indexCode.length<1){
showInfo("指标名称不能为空");
résultat = faux ;
retour faux ;
}
if(indexName.length<1){
showInfo("指标代号不能为空");
résultat = faux ;
retour faux ;
}
var postIndexId = $('#postIndex').val();
var postIndexName = $('#postIndex').find("option:selected").text();
var applyAreaId = $(tr).find("select[name='apply_Area']").val();
var applyAreaName = $(tr).find("select[name='apply_Area']").find("option:selected").text();
var pswd_basic_fill_templateBean={
"postIndexId":postIndexId,"postIndexName":postIndexName,"applyAreaId":applyAreaId,"applyAreaName":applyAreaName,
"indexCode":indexCode,"templateType":templateType," indexValue":indexValue,
"indexName":indexName,"taskType":taskType,"order":order,"id":idObj,"baseValue":baseValue,
"indexSpecies":indexSpecies,"formula" :formula,"cap":cap,"orgName":assessOrgName,"orgid":assessOrg
}
pswd_basic_fill_template.push(pswd_basic_fill_templateBean);
})
retour du résultat ;
}
前台的操作就完成了,下面看一看后台的操作
struts配置文件
后台操作
public void save() {
String obj = request().getParameter("tempLateList");
Liste
//将json转化为对象
}
下面看看删除操作
删除按钮
//删除一行的数据
function delRowForSpacialById(tid){
var selObj=getSelRowJnSpacial(tid);
if(selObj){
var result = confirm("确定将记录删除?");
if(result){
var id = selObj.parent().parent();
var idValue = id.find("input[name='idObj']").val ();
if(idValue!=null && idValue.length>0){
$.post("
selObj.parent().parent().remove();
})
}else{
selObj.parent().parent().remove ();
}
}
}
}
// Récupère la ligne sélectionnée
fonction getSelRowJnSpacial(tid){
var selObj=eval("$("# " tid " input[@type=radio][checked]")");
if(selObj.html()!=null){
return selObj
}else{
showInfo( "Veuillez sélectionner la ligne à utiliser");
return null;
}
}
fichier de configuration struts
Méthode d'arrière-plan
public void delete (ID de chaîne) {
//Méthode
}
Fonction de déplacement vers le haut et vers le bas
Bouton
//Monter la ligne
function moveBefore(tid){
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("S'il vous plaît select Ligne déplacée");
}else{
var rowIndex = selObj.parent().parent()[0].rowIndex;
if(parseInt(rowIndex)<=2){
showInfo("Il a atteint le sommet et ne peut pas être déplacé vers le haut");
return;
var preObj=selObj.parent().prev(); selRow= selObj.parent().parent().clone();
preObj.before(selRow);
selObj.parent().parent().remove(); ;
}
}
function setRowNumber_1_1(tid){
var fNew = 1;
var expression="$("#" tid " tbody tr""); tbody= eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var number=i 1;
$(tr) .find ("td:nth-child(2)").text(number);
}
})
}
//Descendre la ligne
function moveAfter(tid) {
did =tid;
var selObj= $("input:radio[checked]");
if(selObj==null){
showInof("Veuillez sélectionner la ligne à déplacer" );
}else{
var r1 = selObj.parent().parent()[0].rowIndex
var a1 = eval("$("#" did " tbody tr")" .size( );
if(parseInt(selObj.parent().parent()[0].rowIndex)-1 >= a1){
showInfo("Nous avons atteint la dernière ligne et nous ne pouvons pas descendre plus loin") ;
return;
}
var nextObj=selObj.parent().parent().next();
var selRow=selObj.parent().parent( .clone();
nextObj.after(selRow);
selObj.parent().parent().remove();
setRowNumber_1_1(tid); 🎜>//Set rowNumber Le numéro de séquence
function setRowNumber_1(tid){
var fNew = 1;
var expression="$("#" tid " tbody tr""); tbody=eval(expression);
$.each(tbody,function(i,tr){
if(i>=0){
var idObj = $(tr).find("input[ name='idObj']" ).val();
var f = $(tr).find("td:nth-child(4)").find("input[name='index_code']" .val();
if(f!=null){
var f1 = f.substring(1);
if(f1>=0){
fNew = parseInt(f1); 1;
}
}
var number=i 1;
$(tr).find("td:nth-child(2)").text(number); (idObj==null && f ==null){
var fValue = "";
if(tid=="zdppbzlb"){
fValue = "" ;
}
$(tr).find("td:nth-child(4)").html(fValue);
$(tr).find(" td:nth-child(5) )").html($("#selectHtml").val());
//varassessOrgHtml = "< /input>" $("#assessOrgHtml").val();
//$(tr).find("td:last-child").html(assessOrgHtml);
}
}
})
}
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:jquery ztree implémente une arborescence déroulante en utilisant json data_jqueryArticle suivant:jquery ztree implémente une arborescence déroulante en utilisant json data_jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

