 interface Web
interface Web js tutoriel
js tutoriel jquery implémente le partage de code de formulaire pour l'aperçu submit_jquery
jquery implémente le partage de code de formulaire pour l'aperçu submit_jqueryjquery implémente le partage de code de formulaire pour l'aperçu submit_jquery
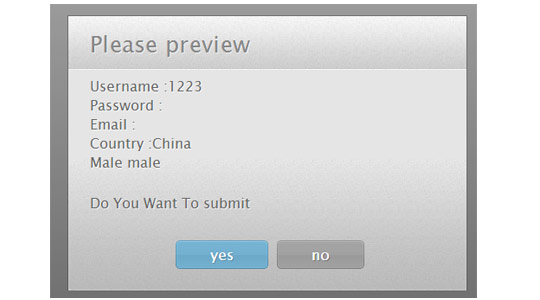
预览表单,查看后确认提交或者返回重填

Code XML/HTML
Code JavaScript
<script> <BR>$(document).ready(function() { <BR> $('#myform').previewForm(); <BR>}); <BR></script>
previewForm.js
(function ($){
$.fn.previewForm = function(options){
var form_settings = $.extend({
identifiant : 'label',
show_password : true,
extratext : 'Voulez-vous soumettre' ,
oui : 'oui',
non : 'non',
title : 'Veuillez prévisualiser'
}, options);
var dia_log;
var renderBUTTON ;
var this_frm;
this_frm = $(this);
$(this).submit(function (){
if($('#pfomdata').length){
return true;
}
dia_log="";
var Needle_cnfrm;
if(this.id.length > 0){ Needle_cnfrm = '#' this.id 'label'; }
else { Needle_cnfrm = '.' $(this).attr('class') 'étiquette'; }
$(needle_cnfrm).each(function(i,val) {
if($(this).text().length >2){
what_t= $ ('#' $(this).attr('for')) ;
switch(what_t.prop('type')){
case 'mot de passe' :
if(!form_settings .show_password)
dia_log =$(this).text() " votre mot de passe sélectionné
";
else
dia_log =$(this).text() what_t.val() "
";
break;
case 'select-one' :
dia_log =$(this).text() $('#' $(this).attr('for ') ' option:selected').text() "
";
break;
case 'radio':
if( what_t.is(':checked'))
dia_log =$(this).text() ' ' what_t.val() "
";
break;
case 'checkbox':
if( what_t.is( ':checked'))
dia_log =$(this).text() ' ' what_t.val() "
";
break;
case 'undefined' :
break;
par défaut :
dia_log =$(this).text() what_t.val() "
";
break;
}
}
});
dia_log = dia_log.replace('undefined', '');
renderBUTTON="";
renderBUTTON = '' form_settings.yes '';
renderBUTTON = '' form_settings.no '';
var renderTemplate = [
'
'
'
',form_settings.title,'
','
',dia_log,' p>',
'
',form_settings.extratext,'
','
renderBUTTON,
'
].join('');
$(renderTemplate).hide().appendTo('body'). fadeIn();
$(".form_yes") .click(function(){
var input = $("").attr("type", "hidden") .attr("id", "pfomdata").val("true");
this_frm.append($(input));
this_frm.submit();
});
$(".form_no") .click(function(){
$('#previewOverlay').fadeOut(function(){
$(this).remove();
} );
});
return false;
});
}
})(jQuery);
previewForm.css
#previewOverlay{
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
background :url('ie.png');
arrière-plan : -moz-linear-gradient(rgba(11,11,11,0.1), rgba(11,11,11,0.6)) répétition-x rgba(11 ,11,11,0.2);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, de(rgba(11,11,11,0.1)), à(rgba(11, 11,11,0.6))) répéter-x rgba(11,11,11,0.2);
z-index:100000;
}
#previewBox{
background:url('body_bg.jpg') répéter-x en bas à gauche #e5e5e5;
width:460px;
position:fixed;
left:50%;
top :50 % ;
margin :-130px 0 0 -230px;
bordure : 1px solid rgba(33, 33, 33, 0.6);
-moz-box-shadow : 0 0 2px rgba(255, 255, 255, 0.6) encart ;
-webkit-box-shadow : 0 0 2px rgba(255, 255, 255, 0.6) encart ;
box-shadow : 0 0 2px rgba(255, 255, 255, 0.6) encart ;
}
#previewBox h1,
#previewBox p{
font:26px/1 'Cuprum','Lucida Sans Unicode', 'Lucida Grande', sans-serif;
background:url('header_bg .jpg') répéter-x en bas à gauche #f5f5f5;
padding : 18px 25px;
text-shadow : 1px 1px 0 rgba(255, 255, 255, 0.6);
color:#666;
>
#previewBox h1{
letter-spacing:0.3px;
color:#888;
}
#previewBox p{
background:aucun;
font-size:16px;
line-height:1.4;
padding-top : 7px;
}
#previewButtons{
padding:15px 0 25px;
text-align:center;
}
#previewBox .button{
display:inline-block;
background:url('buttons.png') no-repeat;
color:white;
position:relative;
hauteur : 33 px ;
police : 17px/33px 'Cuprum', 'Lucida Sans Unicode', 'Lucida Grande', sans-serif ;
marge droite : 15px ;
padding : 0 35px 0 40px;
text-decoration:none;
border:none;
}
#previewBox .button:last-child{ margin-right:0;}
#previewBox .button span{
position:absolute;
top:0;
right:-5px;
background:url('buttons.png') no-repeat;
largeur : 5px;
hauteur :33px
}
#previewBox .form_yes{ background-position:left top;text-shadow:1px 1px 0 #5889a2;}
#previewBox .form_yes span{ background-position:-195px 0;}
#previewBox . form_yes:hover{ background-position:left bottom;}
#previewBox .form_yes:hover span{ background-position:-195px bottom;}
#previewBox .form_no{ background-position:-200px top;text-shadow:1px 1px 0 #707070;}
#previewBox .form_no span{ background-position:-395px 0;}
#previewBox .form_no:hover{ background-position:-200px bottom;}
#previewBox .form_no:hover span{ background-position:-395px bottom;}
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Version Mac de WebStorm
Outils de développement JavaScript utiles

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft





