 interface Web
interface Web js tutoriel
js tutoriel Apprenez Nodejs avec moi (3) --- Compétences Node.js module_javascript
Apprenez Nodejs avec moi (3) --- Compétences Node.js module_javascriptApprenez Nodejs avec moi (3) --- Compétences Node.js module_javascript
Présentation et informations
Grâce à l'API officielle de Node.js, vous pouvez voir que Node.js lui-même fournit de nombreux modules de base http://nodejs.org/api/ Ces modules de base sont compilés dans des fichiers binaires et peuvent nécessiter ('nom du module. ') Allez le chercher ; le module principal a la priorité de chargement la plus élevée (cela se reflétera lorsqu'il y aura un module portant le même nom que le module principal)
(Cette fois je parle principalement de modules personnalisés)
Node.js possède également un type de module appelé module de fichier, qui peut être un fichier de code JavaScript (.js comme suffixe de fichier), un fichier texte au format JSON (.json comme suffixe de fichier) ou un fichier édité. Fichier C/C (.node comme suffixe de fichier) ;
La méthode d'accès au module de fichier se fait via require('/filename.suffix') require('./filename.suffix') requrie('../filename.suffix') pour y accéder, le suffixe du fichier peut être omis ; avec Commencer par "/" signifie charger avec un chemin absolu, commencer par "./" et commencer par "../" signifie charger avec un chemin relatif, et commencer par "./" signifie charger des fichiers dans le même répertoire,Comme mentionné précédemment, le suffixe du fichier peut être omis. Nodejs essaie de charger le fichier js prioritaire > Créer un module personnalisé
Prenons un compteur comme exemple

/* Définir la valeur de sortie*/
function seOutputVal (val) {
outputVal = val;
}
/* Définir l'incrément */
function setIncrement(incrementVal){
incrément = incrémentVal;
}
/* sortie*/
fonction printNextCount()
{
outputVal = incrément;
console.log(outputVal) ;
>
function printOutputVal() {
console.log(outputVal);
>
exports.seOutputVal = seOutputVal;
exports.setIncrement = setIncrement;
module.exports.printNextCount = printNextCount;
Exemple de code source du module personnalisé

Deux objets importants :
require consiste à obtenir le module de l'extérieur
exports consiste à exposer l'interface du module
*/
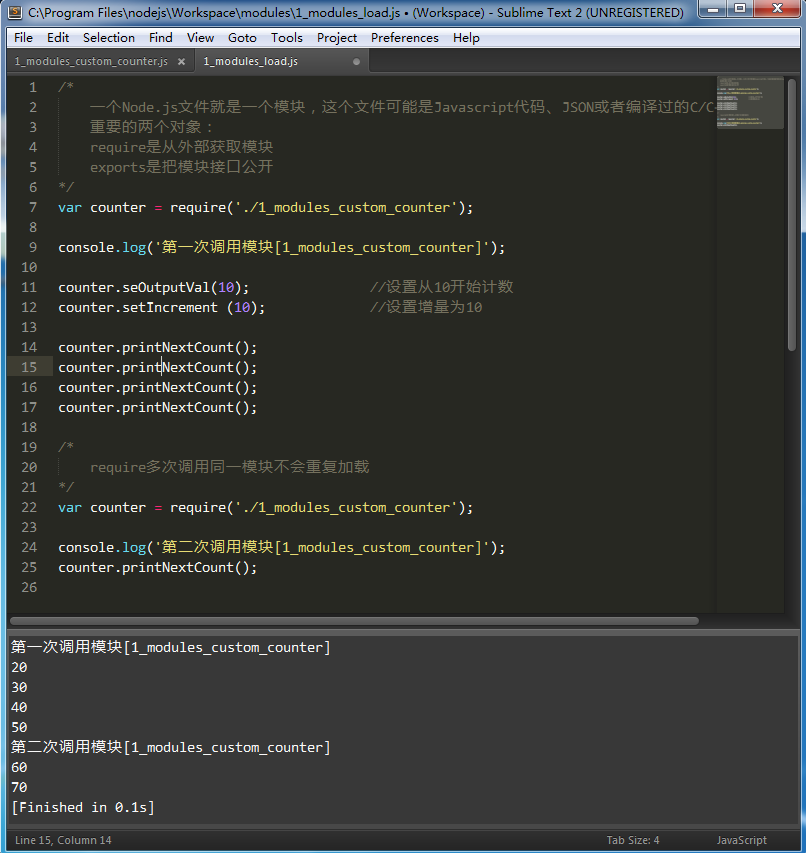
var counter = require('./1_modules_custom_counter');
console.log('Premier appel au module [1_modules_custom_counter]');
counter.seOutputVal(10); //Définir le comptage à partir de 10
counter.setIncrement (10);
counter.printNextCount); ();
counter.printNextCount();
counter.printNextCount();
counter.printNextCount();
/*
nécessite d'appeler le même module plusieurs fois Ne se chargera pas à plusieurs reprises
*/
var counter = require('./1_modules_custom_counter');
console.log('Deuxième appel au module [1_modules_custom_counter]');
counter.printNextCount( );
Custom mode appelant le code source
Lors de l'exécution, vous pouvez constater que toutes les méthodes exposées via exports et module.exports sont accessibles !
Comme vous pouvez le voir dans l'exemple, j'ai obtenu le module via require('./1_modules_custom_counter') deux fois, mais la méthode printNextCount() a démarré à partir de 60 après la deuxième référence~~~
La raison est que si node.js appelle le même module plusieurs fois via requirerequire, il ne sera pas chargé à plusieurs reprises. Node.js mettra en cache tous les modules de fichiers chargés en fonction du nom du fichier, il ne sera donc pas rechargé
Remarque : la mise en cache par nom de fichier fait référence au nom de fichier réel, et il ne sera pas considéré comme un fichier différent simplement parce que le formulaire du chemin entrant est différent.
Il existe une méthode printOutputVal() dans le fichier 1_modules_custom_counter que j'ai créé, qui ne fournit pas de méthodes d'accès public externes via exports ou module.exports,Que se passera-t-il si le fichier 1_modules_load est directement accédé et exécuté ?
La réponse est : TypeError : l'objet #
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AMLes dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Dreamweaver CS6
Outils de développement Web visuel

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

Version Mac de WebStorm
Outils de développement JavaScript utiles




