Maison >interface Web >js tutoriel >Utiliser GruntJS pour développer des compétences en matière de programmes Web_javascript
Utiliser GruntJS pour développer des compétences en matière de programmes Web_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:46:311329parcourir
Les étapes sont à peu près les suivantes
Nouveau projet Bejs
Nouveau fichier package.json
Nouveau fichier Gruntfile.js
Exécuter la tâche Grunt à partir de la ligne de commande
1. Nouveau projet Bejs
Le code source est placé sous src. Il y a deux fichiers js dans ce répertoire, selector.js et ajax.js. Le code compilé est placé dans dest et Grunt le générera automatiquement.

2. Créez un nouveau package.json
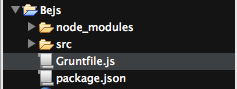
package.json est placé dans le répertoire racine. Il contient certaines méta-informations du projet, telles que le nom du projet, la description, le numéro de version, les packages dépendants, etc. Il doit être validé dans svn ou git comme le code source. La structure actuelle du projet est la suivante

Le contenu de package.json doit être conforme aux spécifications de syntaxe JSON, comme suit
{
"nom": " Bejs",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-jshint": " ~0.1.1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}
}
Grunt dans devDependencies a été installé dans l'article précédent, mais grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat n'est pas installé. Trois respectivement pour trois tâches
vérification de la syntaxe grunt-contrib-jshint js
compression grunt-contrib-uglify, en utilisant UglifyJS
fichiers de fusion grunt-contrib-concat
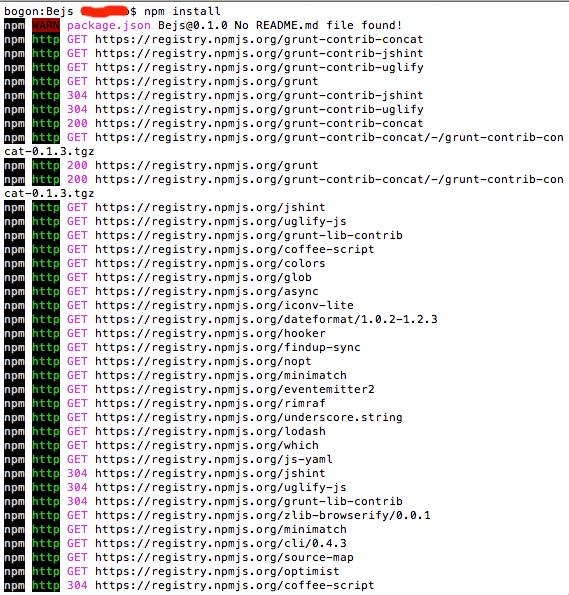
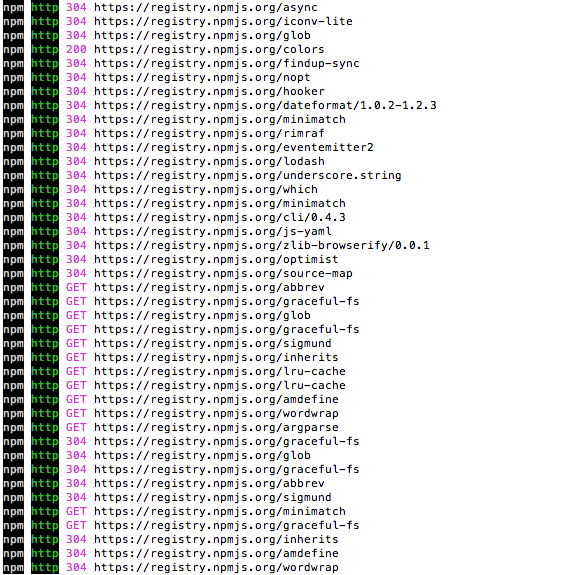
À ce stade, ouvrez l'outil de ligne de commande et entrez dans le répertoire racine du projet, puis tapez la commande suivante : npm install



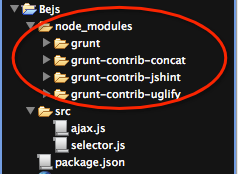
En regardant à nouveau le répertoire racine, nous avons constaté qu'il existe un répertoire node_modules supplémentaire, comprenant quatre sous-répertoires, comme le montre l'image

3. Créez un nouveau fichier Gruntfile.js
Gruntfile.js est également placé dans le répertoire racine du projet. Presque toutes les tâches sont définies dans ce fichier. Il s'agit d'un fichier js ordinaire, et n'importe quel code js peut y être écrit, pas seulement JSON. Comme package.json, il doit être soumis à svn ou git comme le code source.

Gruntfile.js se compose du contenu suivant
La fonction wrapper a la structure suivante. Il s'agit d'une manière typique d'écrire Node.js. Utilisez les exportations pour exposer l'API
.module.exports = function(grunt) {
// Faites des choses liées aux grognements ici
};
Configuration des projets et des tâches
Charger le plug-in Grunt et les tâches
Personnaliser les tâches d'exécution
Cet exemple accomplit les tâches suivantes
Fusionner les fichiers sous src (ajax.js/selector.js) dans domop.js
Compresser domop.js dans domop.min.js
Les deux fichiers sont placés dans le répertoire dest
Le Gruntfile.js final est le suivant
module.exports = function(grunt) {
// Configuration
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat : {
domop : {
src : ['src/ajax.js', 'src/selector.js'],
dest : 'dest/domop.js'
}
") %> '
}
}
});
// Charge les plugins concat et uglify, respectivement pour la fusion et la compression
grunt.loadNpmTasks('grunt-contrib-concat ');
grunt.loadNpmTasks ('grunt-contrib-uglify');
// Enregistrer la tâche
grunt.registerTask('default', ['concat', 'uglify']);
};
4. Exécuter la tâche de grognement
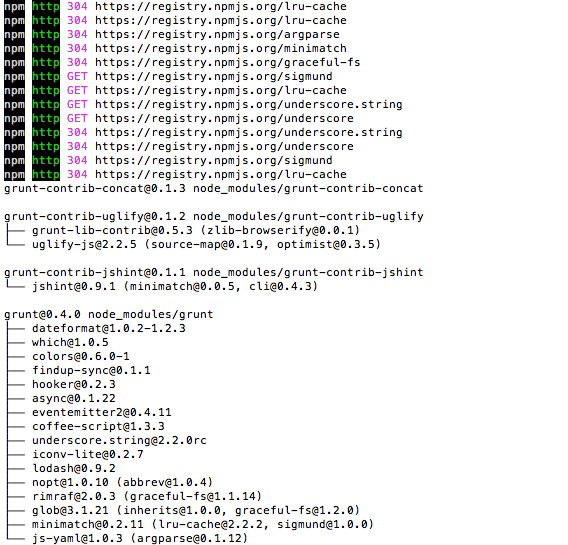
Ouvrez la ligne de commande, entrez dans le répertoire racine du projet et tapez grunt
Il ressort des informations imprimées que le répertoire dest et les fichiers attendus ont été fusionnés et compressés avec succès et que le répertoire dest et les fichiers attendus ont été générés. À ce stade, il y a dest dans le répertoire du projet, comme suit <.>
ok, voici deux tâches courantes : concat et uglify, jshint, etc. ne sont pas introduites. Le code de Gruntfile.js n'a pas été interprété un par un. Les étudiants intéressés peuvent le trouver dans la documentation officielle de gruntjs. 
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

