Maison >interface Web >tutoriel HTML >conception de marque de liste ul page Web mise en page multi-colonnes_HTML/Xhtml_production de pages Web
conception de marque de liste ul page Web mise en page multi-colonnes_HTML/Xhtml_production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:46:021958parcourir
J'ai soudainement pensé à cette méthode alors que j'écrivais une mise en page à trois colonnes avec CSS il y a quelques jours. Cette idée me semble un peu folle. S'il y a quelque chose qui ne va pas, n'hésitez pas à me donner quelques conseils.
Lorsque j'ai besoin d'écrire une mise en page à trois colonnes, je choisis généralement d'utiliser la méthode de mise en page DIV suivante :
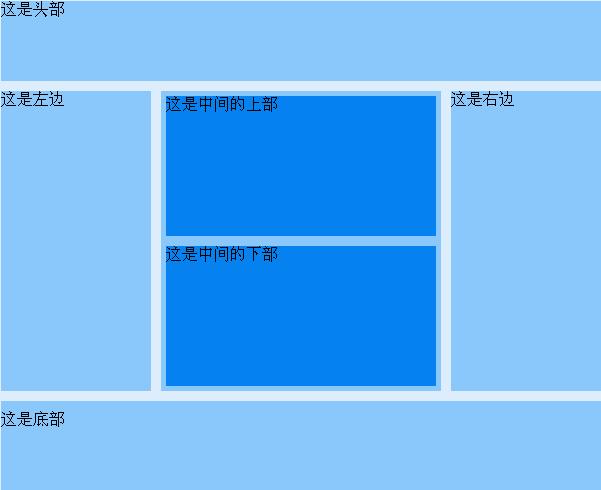
 Figure 1 Disposition DIV
Figure 1 Disposition DIV
L'utilisation d'une telle méthode d'imbrication peut sans aucun doute réduire considérablement la probabilité d'erreurs de code, mais en même temps, une telle mise en page est également légèrement compliquée et légèrement gênante pour une maintenance ultérieure. Une méthode que nous utilisons souvent lors de la mise en page de la navigation consiste à utiliser des listes
- pour la mise en page. La navigation peut être décrite comme une mise en page multi-colonnes. Dans ce cas, nous pouvons également utiliser
- pour la mise en page.
 Figure 2 Disposition DIV
Figure 2 Disposition DIV
Il s'agit d'une mise en page à largeur fixe, ce qui signifie qu'elle n'est pas très fluide. La mise en page fluide n'a pas encore été testée. Je la réessayerai quand j'aurai le temps ci-dessous :
ldquo;-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>

