Maison >interface Web >js tutoriel >Introduction détaillée à la spécification de programmation asynchrone Promises/A dans Javascript_jquery
Introduction détaillée à la spécification de programmation asynchrone Promises/A dans Javascript_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:45:571042parcourir
La programmation asynchrone en Javascript est progressivement acceptée par tout le monde. Auparavant, les gens l'implémentaient généralement via l'imbrication de rappel, setTimeout, setInterval, etc. Le code semble très peu intuitif et il est difficile de le comprendre rapidement sans examiner toute la logique du code. . Les fonctions asynchrones en Javascript incluent probablement des fonctions d'E/S (Ajax, postMessage, imgload, scriptload, etc.), des fonctions de synchronisation (setTimeout, setInterval), etc.
Nous les connaissons tous. Dans les applications complexes, il y a souvent plusieurs couches d'imbrication, et certaines étapes peuvent même être considérées comme incomplètes, provoquant des exceptions dans le programme. L'exemple le plus simple : par exemple, si vous injectez un nœud dans. le DOM, il faut attendre le nœud.Après l'injection, le nœud est opéré Lorsqu'un grand nombre de nœuds sont injectés, le temps est souvent difficile à appréhender. Si notre code repose sur des données API tierces. Nous n'avons aucun moyen de connaître la latence d'une réponse API, et d'autres parties de l'application peuvent être bloquées jusqu'à ce qu'elle renvoie un résultat. Les promesses apportent une meilleure solution à ce problème, étant non bloquantes et complètement découplées du code.
Alors, permettez-moi de jeter un œil à la programmation asynchrone en Javascript. Tout d'abord, je vous recommande de jeter un œil à la spécification Promises/A, relativement populaire.
Promesses/Un cahier des charges
Remarque : Pour faciliter la compréhension, la description peut différer de la spécification Promises/A
;La spécification Promises/A de CommonJS simplifie la programmation asynchrone en standardisant les interfaces API, ce qui rend notre code logique asynchrone plus facile à comprendre.
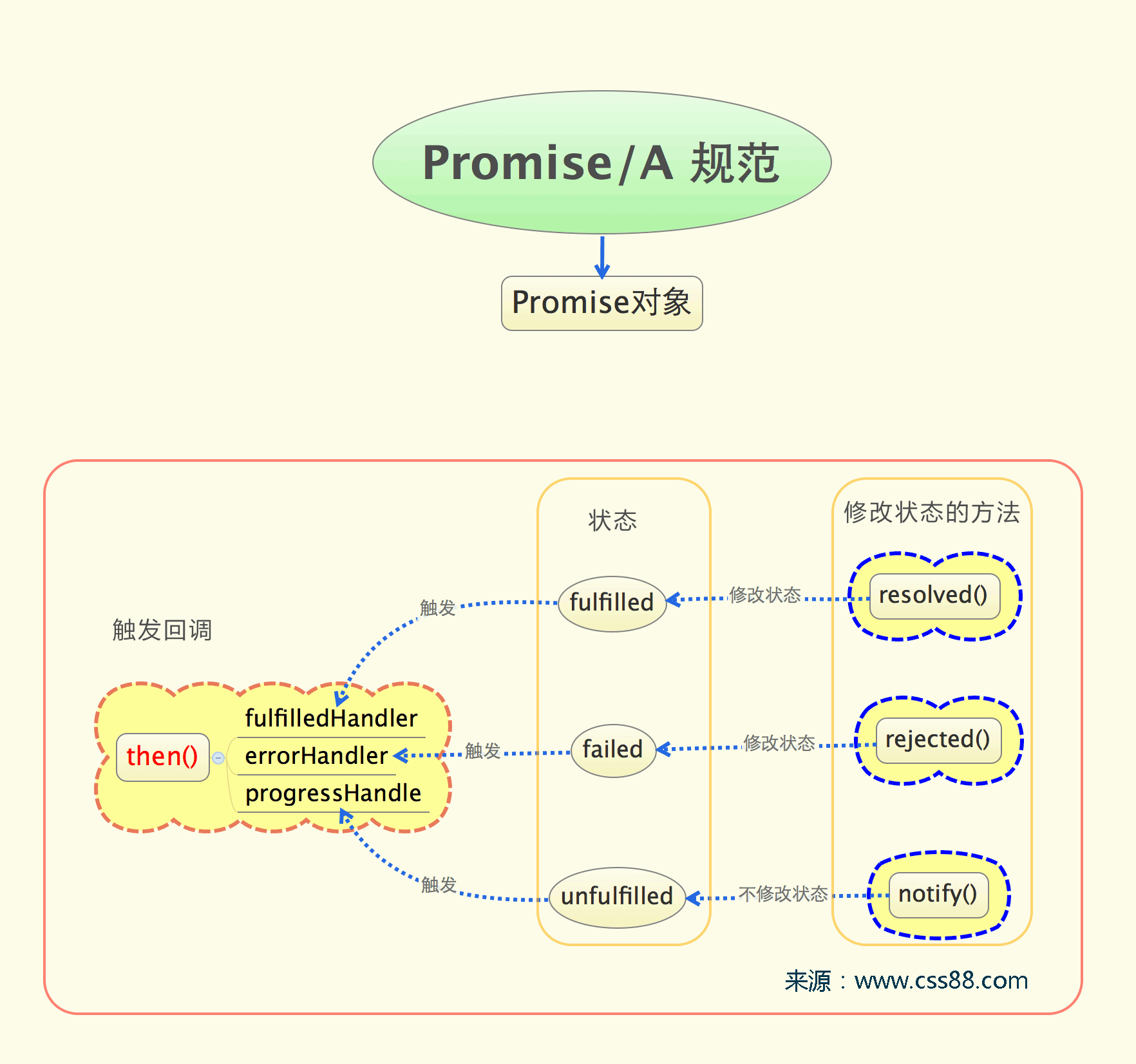
Nous appelons les implémentations qui suivent la spécification Promises/A un objet Promise. Les objets Promise ont et n'ont que trois états : non rempli (non rempli), rempli (complété), échoué (échec/rejeté lors de leur création initiale), non rempli (non rempli) ; ), le statut ne peut passer que de non exécuté (non exécuté) à accompli (terminé), ou de non exécuté (non exécuté) à échoué (échec/rejet). Une fois que le statut devient rempli (terminé) ou échoué (échec/rejeté), le statut ne peut plus être modifié.
La spécification Promises/A fournit une solution pour décrire la notion de retard (ou futur) dans un programme. L'idée principale n'est pas d'exécuter une méthode puis de bloquer l'application pour attendre le retour du résultat avant de rappeler d'autres méthodes, mais de renvoyer un objet Promise pour satisfaire une écoute future. Les états réalisés et échoués peuvent être surveillés. Promise enregistre les rappels en implémentant une interface then pour renvoyer un objet Promise :
L'interface then est utilisée pour surveiller les différents états d'une promesse. filledHandler est utilisé pour surveiller le statut rempli (terminé), errorHandler est utilisé pour surveiller le statut d'échec (échec/rejeté) et progressHandler est utilisé pour surveiller le statut non rempli (non terminé). Promise ne force pas la mise en œuvre de la surveillance des événements non réalisés (inachevés) (par exemple, nous savons que le Deferred de l'ancienne version de jQuery (1.5, 1.6) est une implémentation de Promise, mais il n'implémente pas la surveillance des événements non réalisés (inachevés) state et rappelle le progressHandler).
On pense généralement que l'interface then renvoie un nouvel objet Promise au lieu de l'objet Promise d'origine. Ce nouvel objet Promise peut être compris comme une vue de l'objet Promise d'origine. Il contient uniquement l'objet Promise d'origine. méthodes qui peuvent uniquement observer l’état de l’objet Promise d’origine mais ne peuvent pas modifier l’état interne de l’objet différé. Cela peut éviter les conflits entre plusieurs appelants, et plusieurs appelants peuvent modifier l'état du nouvel objet Promise sans affecter les autres appelants.
De plus, Promise fournit deux interfaces pour implémenter la transition d'état : résoudre (le statut de mise en œuvre passe d'inachevé à terminé) et rejeter (le statut de mise en œuvre passe d'inachevé à rejeté ou échoué).
Envoyez une photo pour aider à comprendre :

Avec Promise, vous pouvez écrire une logique asynchrone avec une pensée synchrone. Dans une fonction asynchrone, vous ne pouvez pas utiliser try/catch pour intercepter des exceptions, ni lancer d'exceptions. Avec Promise, nous pouvons définir explicitement errorHandler directement, ce qui équivaut à intercepter des exceptions.
Voici plusieurs bibliothèques de classes qui suivent la spécification Promises/A, when, q, rsvp.js, jQuery.Deferred, etc.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

