Maison >interface Web >tutoriel HTML >Langage de balisage - une autre liste de discussion_HTML/Xhtml_Production de pages Web
Langage de balisage - une autre liste de discussion_HTML/Xhtml_Production de pages Web
- PHP中文网original
- 2016-05-16 16:45:551350parcourir
Précédemment, dans le chapitre 1, nous avons discuté de plusieurs façons de marquer des listes, en examinant les avantages de les marquer comme des listes non ordonnées avec
- et
- . Les navigateurs et les appareils peuvent afficher correctement son contenu, et cela nous permet également d'y ajouter différents styles en utilisant CSS.
Dans diverses circonstances, il ne serait pas difficile de remplir le livre entier avec toutes les façons de marquer la liste lorsque l'on traite de problèmes individuels. Je n'ai pas l'intention de remplir le livre en entier, mais je prévois d'en utiliser un séparé. chapitre pour discuter de toutes les exceptions. Plusieurs catégories de listes autres que les listes non ordonnées. Explorez plusieurs situations dans lesquelles les listes sont appropriées.
Les listes de contrôle sont un outil puissant pour organiser la structure des pages, ajoutant du sens à chaque élément indépendant, vous permettant d'ajouter ultérieurement des styles indépendants avec CSS.
Commençons par examiner une liste numérotée d’éléments et deux façons d’étiqueter une telle liste. Peut-être pourrez-vous voir en un coup d’œil quelle méthode est la plus bénéfique, mais je vais développer à nouveau l’exemple pour souligner l’importance. de balisage structuré et utiliser les bons outils pour résoudre les problèmes. Quelle méthode de notation est la meilleure pour les listes d’éléments numérotés ?
Supposons que vous envisagez de marquer une liste d'étapes, chaque élément étant précédé d'un numéro. Nous examinerons deux manières différentes d'atteindre cet objectif et expliquerons pourquoi une méthode est plus appropriée. Méthode A : L'ordre dans le chaos<ul> <li>1. Chop the onions.</li> <li>2. Saute the onions for 3 minutes.</li> <li>3. Add 3 cloves of garlic.</li> <li>4. Cook for another 3 minutes.</li> <li>5. Eat.</li> </ul>
La liste précédente est peut-être l'une des pires recettes de l'histoire de la cuisine, mais elle est bonne comme exemple simple. Il serait peut-être préférable d'ajouter du sel et des œufs, ou... peu importe, Retour. au sujet.Méthode A Nous choisissons de marquer ces étapes comme une liste non ordonnée afin d'obtenir tous les avantages mentionnés au chapitre 1, nous ajoutons de la structure au contenu et savons que la plupart des navigateurs, lecteurs d'écran et autres appareils peuvent le faire. cette partie du contenu correctement, nous pouvons aussi facilement spécifier des styles en utilisant du CSS plus tard, ce qui est génial ! jeu de chiffres
Comme il s'agit d'une liste numérotée, nous ajoutons un numéro avant chaque élément et un point après le numéro pour identifier l'ordre de chaque étape, mais si vous devez le faire plus tard entre l'étape 2 et l'étape 3. Et si nous ajoutions un nouvelle étape ? Nous devons maintenant renuméroter (manuellement) tous les éléments après la nouvelle étape. Pour cette liste, ce n'est pas une chose gênante, mais si vous modifiez une liste de 100 éléments, le processus de modification devient très fastidieux. Un petit symbole de point apparaît
Puisque nous avons marqué les structures dans cet exemple comme une liste non ordonnée, vous verrez un petit symbole de point avant chaque élément numéroté (tout comme la figure 8-1). Vous aimerez peut-être aussi le petit symbole de point, bien sûr. Vous pouvez le supprimer via CSS si vous ne l'aimez pas, mais lorsque vous parcourez cette liste sans utiliser CSS, vous verrez certainement à nouveau ces petits symboles de points
Image 8. -1. Le navigateur ferme le résultat de la méthode de lecture CSS A
Il existe une méthode plus simple, plus significative et plus facile à maintenir. Jetons un coup d'œil à la méthode B. Méthode B : Liste ordonnée
<ol> <li>Chop the onions.</li> <li>Saute the onions for 3 minutes.</li> <li>Add 3 cloves of garlic.</li> <li>Cook for another 3 minutes.</li> <li>Eat.</li> </ol>
Je suis sûr que c'est ce que font la plupart des gens, mais cela ne veut pas dire que nous n'utilisons pas tous la méthode A dans certaines situations, pour une raison quelconque.-
list), donc sémantiquement, nous utilisons les éléments corrects pour résoudre le problème en question. Quelle est la particularité de la méthode B ?
- dans la bonne position, et le navigateur le renumérotera automatiquement, comme par magie.
Si nous utilisons la méthode A, nous devons corriger manuellement tous les chiffres lors de l'insertion de chaque élément. Je peux penser à un travail plus intéressant à faire que celui-ci...
Figure 8-2, la 11ème version du navigateur affiche l'effet de la méthode B, avec des numéros automatiquement ajoutés avant chaque étape
 Figure 8-2.
Effet d'affichage du navigateur de la méthode B The Happy Wrapper, partie 2
Figure 8-2.
Effet d'affichage du navigateur de la méthode B The Happy Wrapper, partie 2
Un autre avantage de la méthode B est que lorsqu'un élément de longue liste est enveloppé, il sera mis en retrait après le numéro généré, tandis que la méthode A sera pliée en dessous du numéro (Figure 8-3)
Figure 8-3 Comparaison des types de listes d'effets de saut de ligne de la méthode A et de la méthode B

Bien que le style de numérotation par défaut des listes ordonnées soit généralement des chiffres arabes (1, 2, 3, 4, 5, etc.), nous pouvons modifier le style de numérotation en utilisant la propriété list-style-type de CSS And list. - style-type peut choisir l'une des options suivantes : décimal : 1,2,3,4,... (généralement la valeur par défaut) alphabétique supérieure : A,B,C,D... alphabétique inférieure : a,b,c,d... romain supérieur : I,II,III,IV... romain inférieur : i,ii,iii,iv... aucun : pas de numérotation
Ainsi, par exemple, si nous voulons que la méthode B produise des nombres romains majuscules, nous pouvons atteindre l'objectif avec le CSS suivant :ol li { list-style-type: upper-roman; }图8-4就是方法B配上这份CSS在浏览器内的显示效果,我们的步骤列表现在不再是预设的阿拉伯数字,而是改用罗马数字编号了.当然,标记的部分仍然完全相同.改变主意了吗?只要做点小小的修改,换上先前列出的其他样式,就能马上把清单的编号方式改成你喜欢的样子.

图8-4 换用罗马数字的有序清单
HTML的type属性:之前可能有些人会直接在- 标签中使用type属性,把清单的编号方式换成罗马数字,英文字母等等,然而,为了支持稍早所述的CSS规则,从HTML
4.01标准开始就不建议使用type属性了,因此,你不应该再使用type属性,应该改用CSS.
- (定义名词)以及
- (定义描述).对我们的例子来说,定义清单完美符合内容代表的意义
-- 因为我们就是在定义一系列名词,解释.
根据预设值,大多数可视化浏览器会将定义描述- 显示在独立的一行内,并且稍微缩进(图8-6),当然我们可以利用CSS视需要修改缩进设定.

图8-6 一般浏览器显示方法B的效果 由结构引导样式
语义上来说,方法B十分完整,让我们能为清单的每一个元素使用独立标签,这让我们能分别为名词,揭示内容制定特定样式.
举例来说,我们能做个简单修改,以CSS把 - 显示在独立的一行内,并且稍微缩进(图8-6),当然我们可以利用CSS视需要修改缩进设定.
- 变成粗体.只要几行声明就能达成这个目的.完全不必修改标签内容.
dt { font-weight: bold; }只要这样就够了,不必为清单内容加上,甚至是标签,现在所有的
- 都会变成粗体,与图8-7一样.

图8-7 方法B为
- 加上font-weight:bold的效果 加上图片
或许你发现我喜欢用CSS为标签加上小图标,我喜欢这个做法的理由,是因为我能使用CSS的background属性打扮页面,同时把属于装饰性,不重要的图片与页面内容,结构分开.
更换,增加或移除这些图片的动作十分简单,因为我不需要修改标签内容就能完成这些变动.
对定义清单来说,如果加上小箭头图标,从名词指向定义内容的话,应该很有意思.我们能以下面这段CSS轻松加上这个效果:dt { font-weight: bold; } dd { margin-left: 15px; padding-left: 15px; color: #999; background: url(dd_arrow.gif) no-repeat 0 2px; }我们所做的修改,首先是以margin-left:15px稍微拿掉一些
- 都会变成粗体,与图8-7一样.
- 标签预设的外补丁,接着,我们把定义描述的颜色换成灰色,使其与
- 的区别更大.同时在描述文字的左边,理顶端2像素的地方放上一个小巧的橘色箭头图标,并且在描述文字的左边留下15像素的内部定,让图标不会与文字重叠,图8-8就是完成的效果.

图8-8 加上图标,凸显文字关联性的定义清单
如你所见,使用定义清单结构,我们就能轻易地为每个构成项目指定独特的样式,让版面更丰富,而完全不必修改标签内容,我们也能确信不支持样式的浏览器仍会以有组织,容易阅读的方式显示这个清单. 其他应用
又见很重要的事情必须指出:那就是定义清单的用途不仅限于标注名词,定义内容.定义清单还能用来标注对话,导航条,甚至是表单排版.
我们甚至可以引用W3C在HTML 4.01规范中对于定义清单的定义:(http://www.w3.org/TR/html4/struct/lists.html)
"以 - 标签加上id,我们也会为整个有序清单加上id,让我们能为这个清单指定特定样式,而不影响其他所有的
- .
- 上,这让我们不必为每个id重复定义这些规则.
#recipe { list-style-type: none; } #recipe li { padding: 10px 50px; margin-bottom: 6px; border-bottom: 1px solid #ccc; }把这些设定值套用到清单内的每一个
- 之后,接着我们就能为每个id指定对应的数字图片.
#recipe { list-style-type: none; } #recipe li { padding: 10px 50px; margin-bottom: 6px; border-bottom: 1px solid #ccc; } #one { background: url(ol_Langage de balisage - une autre liste de discussion_HTML/Xhtml_Production de pages Web) no-repeat 6px 50%; } #two { background: url(ol_Langage de balisage - une autre liste de discussion_HTML/Xhtml_Production de pages Web) no-repeat 2px 50%; } #three { background: url(ol_Langage de balisage - une autre liste de discussion_HTML/Xhtml_Production de pages Web) no-repeat 3px 50%; } #four { background: url(ol_Langage de balisage - une autre liste de discussion_HTML/Xhtml_Production de pages Web) no-repeat 0px 50%; } #five { background: url(ol_Langage de balisage - une autre liste de discussion_HTML/Xhtml_Production de pages Web) no-repeat 6px 50%; }加上6px 50%会让图片摆放在离左边6像素,上下50%的位置上,让它对齐水平中线. 结果
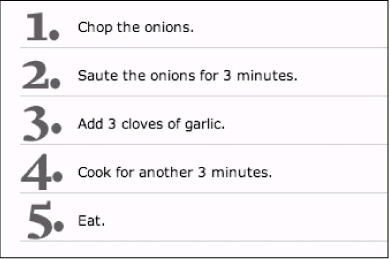
图8-11是以一般浏览器查看最终结果的样子,每个图片都显示在项目的左侧,而每个步骤的底部都有一条灰色直线,进一步把它们区分开来.

Figure 8-11 L'effet final visualisé à l'aide d'un navigateur général
.
Avec quelques images et quelques règles CSS, nous avons ajouté des styles personnalisés à la liste ordonnée structurée : prouvant une fois de plus que nous pouvons mettre des images sans importance en dehors des balises pour des mises à jour faciles en conclusion.
En plus de ne pas nécessiter de modifications de liste, les listes ordonnées et les listes de définitions peuvent également fournir des structures sémantiques correspondantes et une sélection de style pratique. Utilisez votre imagination et essayez ces différents types de listes : En même temps, utilisez CSS comme structure de base et ajoutez une magnifique couche
Au final, vous aurez une base solide qui pourra être affichée correctement partout, et en même temps, vous pourrez modifier l'effet d'affichage avec. un navigateur doté de puissantes capacités CSS.
À en juger par les chapitres, la moitié du livre a été traduite. Ce n'est qu'à ce moment-là que je me rends compte à quel point il est difficile de traduire des documents anglais en chinois... Tout d'abord, vous devez comprendre l'intention originale de l'auteur original avant de pouvoir l'organiser en chinois. votre propre langue... Concernant celle-ci, je préfère quand même utiliser une image de fond synthétique puis utiliser background-position pour spécifier l'image de fond correspondante pour chaque liste. Au moins cela réduira visuellement le nombre de chargements de l'image... Haha
<ol id="recipe"> <li id="one">Chop the onions.</li> <li id="two">Saute the onions for 3 minutes.</li> <li id="three">Add 3 cloves of garlic.</li> <li id="four"> Cook for another 3 minutes.</li> <li id="five">Eat.</li> </ol>
现在我们能识别每个项目了,因此我们对清单内每个元素的样式都进行完整控制.值得一提的是,在此为每个项目加上独特的id之后,我们就无法依赖有序清单的"自动编号"功能了.如果稍侯在中间插入新步骤的话,我们就得自己变更往后步骤的id值,在此事先提醒一下. 自定数字
为清单建立自定数字的第一个步骤是用list-style-type属性去掉#recipe元素预设的自动产生数字的效果:#recipe { list-style-type: none; }图8-9 是用上面这条规则去掉数字之后的清单显示效果.

图8-9 用CSS关闭数字编号之后的有序清单
现在我们已经防止自动产生数字了,接着就能以自己的数字图片代替.用photoshop(或是你喜欢的绘图工具)建立5个GIF图片,一个数字一张图.图8-10是我用红色Prensa字体建立的五个数字.
图8-10 用在有序清单内的五个GIF图片 把数字加到CSS中
由于尺寸较大,因此我们需要为每个清单项目加上一点内外补丁,以便为数字图片留下足够的空间让它们显示成背景,我们也会在每个步骤下面加上一条浅灰色的边线.
我们能以继承选择器 #recipe li将这些规则套用到位于#recipe 中的 - 上,这让我们不必为每个id重复定义这些规则.
稍后,在技巧延伸中,我们会以CSS为这个有序清单加上样式.但现在让我们先看看另一个清单种类的例子.
一群名词与解释的标记法,哪种更好?
OK,这个问题已经提供够多线索,本身差不多就是答案了.在我们看完下面两种方式之后,你就会知道刚才这句话的意义了.比问题本身更重要的是:方法A是个在标记名词与解释时经常使用的做法,而方法B其实是一种很少人会使用的清单,但是它能应用在许多情况下,结构也更灵活.
首先,让我们很快的看看你可能十分熟悉的名词 / 解释标记法,特别是W3C定下的几个标准: 方法A<ul> <li>CSS<br /> A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.</li> <li>XHTML<br /> A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.</li> <li>XML<br /> A simple, very flexible text format derived from SGML.</li> </ul>
这个方法看起来有点道理,使用无序清单,并且以
标签隔开名词与定义内容.
然而,如果我们想为每个名词(CSS,XHTML和XML)与定义内容指定不同的样式,那么要怎么做呢?使用方法A时的唯一选项,是加上某些可以指定样式的标签,像是额外的或.从维护的角度来看,这不是个理想的做法.
图8-5是方法A在一般浏览器中的显示效果,名词与定义分别处于单独一行.

图8-5 以一般浏览器显示方法A的效果
除了不能为每行制定特殊的样式外,方法A并没有什么缺点,但是已经足够当成接口,让我凸显方法B使用的清单种类 -- 定义清单. 方法B<dl> <dt>CSS</dt> <dd>A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.</dd> <dt>XHTML</dt> <dd>A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.</dd> <dt>XML</dt> <dd>A simple, very flexible text format derived from SGML.</dd> </dl>
定义清单(
- )内容由两种额外标签组成:
- 标签建立的定义清单,通常包含一系列名词,定义内容(虽然定义清单也能应用在其他地方)"
所以,别害怕把定义清单用在名词,解释内容之外的地方!
概要
本章到目前为止,我们看了另外的两种清单:有序清单,定义清单.我们发现借着使用这些清单结构,代替无序清单加上额外标签的做法,能够让我们更容易控制样式,同时也让清单变得更容易维护.
接着以我们本章最初的步骤清单当作例子,用CSS为他调整一下样式. 技巧延伸
让我们复习一下本章最初的有序步骤清单:<ol> <li>Chop the onions.</li> <li>Saute the onions for 3 minutes.</li> <li>Add 3 cloves of garlic.</li> <li> Cook for another 3 minutes.</li> <li>Eat.</li> </ol>
没有加上任何CSS的话,浏览器的显示效果与图8-2差不多,就与本书其他的结构化标记语法示例一样,在导入CSS的时候,有序清单是一组容易指定样式的标签组.
我们知道,由于使用了正确的结构,因此不支持CSS或把CSS关闭的浏览器也能正确显示出清单的内容.
让我们装饰的花俏一些,先来自定每个项目之前的编号吧. 识别每个项目
为了让我们能存取每个清单项目,把它的编号换成更华丽的样式,我们需要为每个
Vous constaterez peut-être que nous n'avons pas besoin de numéroter manuellement chaque élément de la liste. Lorsque nous utilisons
- , les numéros seront automatiquement générés dans l'ordre si notre liste d'étapes contient plus de 100 éléments, et lorsque nous en avons besoin. insérez plusieurs nouvelles étapes au milieu, il suffit d'insérer le nouvel élément
- dans la bonne position, et le navigateur le renumérotera automatiquement, comme par magie.