Maison >interface Web >tutoriel HTML >Langage de balisage HTML - Production de pages Web de balisage de table_HTML/Xhtml_Web
Langage de balisage HTML - Production de pages Web de balisage de table_HTML/Xhtml_Web
- PHP中文网original
- 2016-05-16 16:45:461931parcourir
Solutions de conception standardisées - Manuel de langage et de style de balisage Championnats des Red Sox de Boston< ;/ p>
Solutions de normes Web Le manuel de balisage et de style
Partie 1 : Commencez avec le balisage à partir de la syntaxe de balisage
Chapitre2 Forme maléfique ?
Saviez-vous que depuis quand l'utilisation de tableaux est-elle devenue un acte coupable ? En effet, le plus grand mythe concernant l'écriture de pages Web basées sur les standards du Web est "N'utilisez plus jamais de tableaux Écoutez Les formulaires doivent être évités !" la peste, doit être scellée et jetée dans des armoires poussiéreuses, et conservée comme des antiquités transmises depuis les premiers jours d'Internet
D'où vient un tel dégoût Peut-être au début Très simple, au moins il y a un bon. C'est pour cette raison que de nombreuses personnes vanteront avec confiance les avantages de l'abandon de la disposition traditionnelle des tableaux imbriqués et des images GIF à remplir, et du passage à la disposition CSS flexible et structurée. toutes les tables, et même commencer à insister obstinément pour expulser toutes les tables - quelle que soit l'occasion
Nous verrons la méthode de mise en page CSS et tous les avantages de le faire plus tard dans le livre. Mais pour l'instant, commençons par. découvrez comment utiliser les tableaux dans le bon contexte, c'est-à-dire lors du balisage des listes de données. Nous examinerons quelques façons simples de rendre nos listes de données plus faciles à utiliser et plus belles
C'est ça. it Table
Il n'y a absolument aucune raison de ne pas utiliser la balise table lors de l'étiquetage des données de liste. Mais attendez, qu'est-ce que les données de liste ?
calendrier
tableur
Graphique
Calendrier
Pour ces exemples et bien d'autres cas, des effets CSS très complexes et stricts doivent être utilisés pour que les données ressemblent à un tableau. Vous pouvez peut-être imaginer ce que vous obtenez après avoir utilisé des flotteurs CSS intelligents et positionné tous les éléments. des résultats incompatibles et contradictoires, sans compter que sans CSS, lire avec précision chaque élément d'information peut devenir une tâche impossible. En fait, nous n'avons pas à avoir peur des tableaux - nous devons les utiliser dans le but pour lequel ils ont été conçus. .
Des formulaires pour tout le monde
L'une des raisons pour lesquelles les formulaires sont vilipendés est qu'ils présentent des défauts d'utilisation s'ils ne sont pas utilisés avec précaution. Par exemple : les lecteurs d'écran ont du mal à lire correctement le contenu et le petit écran. Les appareils sont souvent perturbés par les tableaux utilisés pour la mise en page, mais nous disposons de moyens simples pour augmenter la convivialité des tableaux de données de liste. En même temps, créons une structure flexible pour le style futur avec CSS
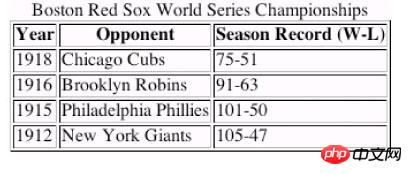
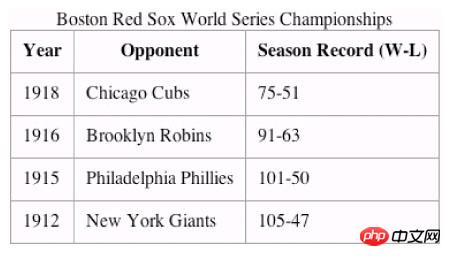
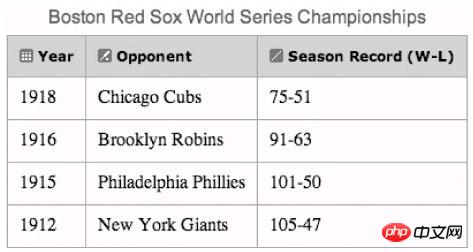
Jetons un coup d'œil à la figure 3. - Un exemple simple de 1, c'est le record de la Ligue américaine :
Figure 3-1 : Exemple de tableau de données typique
C'est peut-être très déprimant pour les fans des Red Sox Données statistiques, mais la figure 3-1 est un exemple parfait de données de liste. Elle comporte trois en-têtes de tableau (année, adversaire, record de la saison (w-l)), suivis de quatre années de données. Au-dessus du tableau se trouvent le titre du tableau, la description du contenu. table.
La façon de marquer ce tableau de données est très intuitive. Nous pouvons terminer le travail avec un code comme celui-ci :
Année
< ="center">Adversaire
Record de la saison (W-L)< ;/ td>
1918
Chicago Cubs
1916
Brooklyn Robins
< ;td>91-63
1915
Phillies de Philadelphie
101-50
1912
Giants
105-47
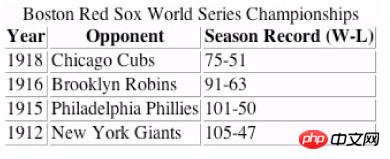
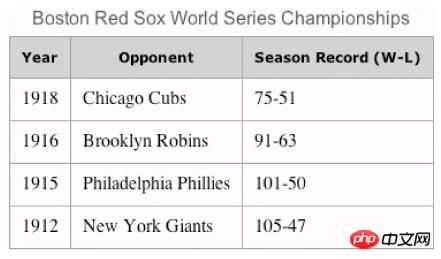
Les résultats affichés de cette manière doivent être les la même chose que l'image 3-1 est très similaire, mais nous pouvons ajouter quelques améliorations sur cette base
Tout d'abord, nous pouvons utiliser une balise
| Année< /b> | Adversaire | < b>Record de saison (W-L) |
| 1918 | 75-51 | |
| 1916 | Brooklyn Robins | 91-63 |
| 1915 | Phillies de Philadelphie | 101-50 |
| Géants de New York | 105-47 |
加上摘要
另外,我们也能为
| Année< /td> | Adversaire | Record de la saison ( W-L) |
| 1918 | Chicago Cubs | 75-51 |
| 1916 | Brooklyn Robins | 91-63 |
| 1915 | Phillies de Philadelphie | 101-50 |
| 1912 | Géants de New York | 105-47 |
表格的表头
在建立数据表格时,善用表头是件很重要的工作.在标记重要单元格时,我们可以发挥
除显示效果的优势外,使用
示例表格中的表头是最上面的那一行 : Année, adversaire et record de la saison (W-L).
| Année | Record de saison (W-L) | 1918 | Chicago Cubs | 75-51 |
|---|---|---|
| 1915 | Phillies de Philadelphie | 101-50 |
| 1912 | Géants de New York | 105- 47 |
Nous choisissons un nom court et descriptif pour chaque identifiant d'en-tête, puis nous donnons à chaque donnée Ajoutez les attributs d'en-tête appropriés à la cellule afin que le contenu corresponde à l'identifiant d'en-tête correct :
| Année | Adversaire | Record de saison (W-L) |
|---|---|---|
| Chicago Cubs | 75-51 < ;/tr> | |
| 1916 | Brooklyn Robins< ;/td> | 91-63 |
| 1915 | Phillies de Philadelphie | 101-50 |
| 1912 | Géants de New York | 105-47 |
Après avoir établi la correspondance entre l'en-tête du tableau et le contenu, le lecteur d'écran Il Il est possible de lire chaque ligne du tableau de cette manière : « Année : 1918, Adversaire : Cubs de Chicago, Record de saison (W-L) : 75-51 ». Par rapport à la lecture du contenu de chaque cellule de gauche à droite, ceci a beaucoup plus de sens.
Permettre à chaque
#p#
Utilisez l'attribut abbr
Dans l'exemple précédent, vous pouvez avoir l'impression que le "Season Record (W-L)" dans l'en-tête est trop long pour être prononcé à l'aide d'un discours synthétiseur À ce stade, tant que nous ajoutons l'attribut abbr, nous pouvons raccourcir le contenu de la prononciation tout en conservant le texte original dans la cellule
| Adversaire | Record de saison ( W-L)< ;/th> | |
|---|---|---|
| 1918 | Chicago Cubs | |
| 1916 | Brooklyn Robins | 91-63 |
| 1915 | Phillies de Philadelphie | 101-50 |
| 1912 | Giants de New York | 105-47 |
Nous avons ajouté abbr="Record" , le lecteur d'écran lira "Enregistrer" en utilisant la version courte de l'en-tête du tableau. >Ici, je voudrais également mentionner trois balises liées au tableau. Elles fournissent non seulement une sémantique plus précise pour la structure du tableau, mais fournissent également des balises supplémentaires pour. css, afin que vous n'ayez pas besoin d'utiliser < lors du style des lignes du tableau. tr>Il existe de nombreuses classes dans la conception des balises.
Citant une description du W3C dans la spécification HTML4.01 (http://www .php.cn/):
Citation :
Les lignes du tableau peuvent être divisées en en-têtes de tableau, pieds de page et un nombre illimité de corps de tableau à l'aide des balises thead, tfoot et tbody. Cette méthode de classification permet au navigateur de prendre en charge la fonction de défilement indépendant du corps du tableau. Lors de l'impression de tableaux longs, l'en-tête et le pied de page peuvent également être répétés sur chaque page contenant des données de tableau
Par conséquent, l'utilisation de cette méthode de classification peut être utilisée. permettent également aux utilisateurs de navigateurs prenant en charge les corps de tableau indépendants de lire le contenu du tableau, en particulier les tableaux longs
et
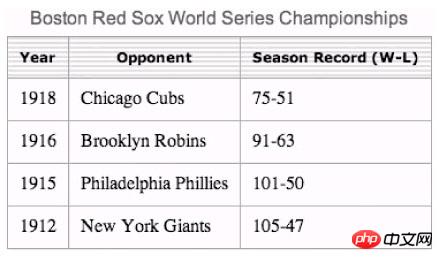
| border- right: 1px solid #999; border-bottom: 1px solid #999; } Ajouter uniquement des bordures des deux côtés revient à créer des bordures de même largeur partout tout en profitant au maximum de La clé est que le navigateur puisse l'afficher correctement. Si j'ajoute une bordure sur tous les côtés, les côtés supérieur et gauche de la bordure provoqueront un chevauchement lorsque les cellules seront disposées. Dans un exemple ultérieur, je donnerai une méthode. pour n'en utiliser qu'un seul La règle de bordure est un moyen d'obtenir l'effet enfantin Vous constaterez qu'il ne manque que les bordures supérieure et gauche dans tout le tableau de la figure 3-2. Afin de compléter la bordure, nous ajoutons des styles. à l'élément
|




 }
}
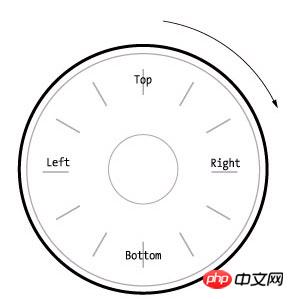
 Figure 3-6 : Définissez les patchs intérieurs dans le sens des aiguilles d'une montre et l'ordre des limites extérieures
Figure 3-6 : Définissez les patchs intérieurs dans le sens des aiguilles d'une montre et l'ordre des limites extérieures  Figure 3-7 : Titre stylisé et < th>
Figure 3-7 : Titre stylisé et < th> Suivez le code de l'exemple tout à l'heure. La seule chose que nous devons modifier est de changer la couleur d'arrière-plan en fonction du chemin de la petite image que nous venons de créer, sauf indication contraire, sinon selon les paramètres par défaut, l'image d'arrière-plan sera carreler automatiquement dans chaque direction
Suivez le code de l'exemple tout à l'heure. La seule chose que nous devons modifier est de changer la couleur d'arrière-plan en fonction du chemin de la petite image que nous venons de créer, sauf indication contraire, sinon selon les paramètres par défaut, l'image d'arrière-plan sera carreler automatiquement dans chaque direction 

 組合規則,簡化內容
組合規則,簡化內容