Maison >interface Web >tutoriel HTML >Langage de balisage - Remplacement d'images_HTML/Xhtml_Production de pages Web
Langage de balisage - Remplacement d'images_HTML/Xhtml_Production de pages Web
- PHP中文网original
- 2016-05-16 16:45:401832parcourir
À mesure que de plus en plus de concepteurs et de développeurs commencent à utiliser les standards (en particulier CSS), de nouvelles technologies sont découvertes chaque jour, de nouvelles façons d'atteindre les mêmes objectifs et de meilleures méthodes sont constamment développées.
" On peut dire "Remplacement d'image" être le meilleur exemple de ce type de changement. Il s'agit d'une technologie qui utilise CSS pour remplacer le texte ordinaire par des images.
Comment utiliser CSS pour remplacer du texte par des images ?
Il serait préférable que vous puissiez mettre toutes les images utilisées pour les performances (sans importance ou décoratives) en CSS, car de cette façon, vous pouvez facilement remplacer les images mises à jour, mais nous ne le faisons pas. Nous devons également modifier le code source du balisage. De même, nous pouvons garantir que tous les navigateurs et appareils peuvent interpréter correctement la signification du code source du balisage, qu'ils prennent ou non en charge le CSS avancé qui remplace le texte par des images. ce livre.
Il n'y a pas de solution parfaite
Cependant, trouver le moyen "parfait" de remplacer du texte par une image en utilisant uniquement du CSS, c'est presque comme chercher le Saint Graal... car il n'existe pas encore. Le seul qui fonctionne en tout. méthode des navigateurs, mais elle ne peut pas être utilisée avec des programmes auxiliaires (tels que des lecteurs d'écran). Il existe d'autres méthodes qui peuvent fonctionner, à moins que l'utilisateur ne précise que le navigateur n'affiche aucune image, mais active également CSS.
Bien que cela rédaction de texte À cette époque, il n'existait aucune méthode susceptible de satisfaire tout le monde (ou tous les utilisateurs), mais cette méthode est en effet utilisée par de nombreux sites Web aujourd'hui. Vous devez être particulièrement prudent lorsque vous appliquez une méthode de remplacement d'image, et vous devez également comprendre qu'elle est utilisée. provoquera des effets secondaires.
Il peut être utilisé, mais soyez prudent
C'est le but de ce chapitre. La commodité apportée par le remplacement d'image révélera également ses défauts. Au fil du temps, de plus en plus de passionnés de CSS pourraient découvrir qu'il peut s'agir d'une meilleure façon d'y parvenir. même effet ; avant cela, il faut faire bon usage des techniques et peser les gains et les pertes
Afin de vous familiariser avec le concept de remplacement d'image, regardons plusieurs méthodes couramment utilisées. image Parlons des techniques de remplacement (Fahrner Image Remplacement ; FIR).
#p#
Méthode A : Remplacement d'image Fahrner (FIR)
Nommé d'après Todd Fahrner qui a découvert cette technique, FIR est la méthode originale de remplacement de texte par des images en utilisant la propriété CSS background (ou background-image)
Douglas Bowman dans The. L'excellent document pédagogique "Using Background-image to Replace Text" (http://www.php.cn/) publié en mars 2003 a attiré l'attention sur cette méthode
Utilisons un exemple simple pour utiliser Remplacer la barre FIR. texte du titre avec une image.
Code source de la balise
Le code source de la balise à utiliser pour le remplacement suivant :
Remplacement de l'image Fahrner
Il s'agit simplement d'une simple balise de titre avec du texte qui sera remplacé par une image plus tard. Vous remarquerez que la balise
a un identifiant unique qui lui est attribué, mais nous pourrons contrôler entièrement ce titre plus tard en utilisant CSS.
La figure 14-1 montre l'effet lorsque la moitié du navigateur visualise ce code source, en utilisant la valeur par défaut du navigateur pour afficher le titre (police Verdana dans cet exemple).
 Figure 14- 1 Style par défaut pour titres
Balises supplémentaires
Figure 14- 1 Style par défaut pour titres
Balises supplémentaires
FIR nécessite un ensemble supplémentaire de balises pour entourer le texte en plus de la balise de titre qui marque le code source. Vous pouvez utiliser toutes les balises de votre choix, mais la nature générale de la balise parfait pour faire le travail. Le meilleur outil. Sans ajouter de styles, n'aura aucun impact sur l'effet d'affichage
Le code source du balisage modifié ressemble maintenant à ceci : <.> Fahrner Image Remplacement
Maintenant, nous avons placé la balise prêt à l'ajouter sur CSS.
Contenu CSS
L'essence de la méthode A est d'utiliser les deux ensembles de balises dont vous disposez pour effectuer respectivement deux tâches, puis de masquer le texte avec la balise , puis d'ajouter des styles à la balise spécifiez l'image d'arrière-plan, et En raison de ces deux étapes, deux jeux d'étiquettes sont utilisés.
Masquage du texte
Tout d'abord, utilisez l'attribut display de la balise pour masquer le texte
#fir span {
display: none;
}
.
Cela masquera complètement le texte dans la balise dans ce titre, et le navigateur n'affichera rien. C'est la première étape, supprimez complètement le texte, et ce n'est pas nécessaire. mettez une capture d'écran. Comme vous pouvez probablement l'imaginer, le résultat sera vide.
Spécifiez l'arrière-plan
Utilisez d'abord Photoshop pour créer une image texte (Figure 14-2). Bien sûr, vous pouvez utiliser d'autres éditeurs d'images pour effectuer le même travail. Faites attention à la longueur et à la largeur de l'image, car vous le ferez. utilisez-le plus tard.
Figure 14-2 fir.gif, une image utilisée pour remplacer le texte  Figure 14-2 La taille de cette image est de 287 pixels de large et 29 pixels de haut. de l'image en < ;h1>Image d'arrière-plan pour la balise.
Figure 14-2 La taille de cette image est de 287 pixels de large et 29 pixels de haut. de l'image en < ;h1>Image d'arrière-plan pour la balise.
#sapin {
largeur : 287px;
hauteur : 29px;
fond : url (fir.gif) no-repeat;
}
#fir span {
display: none;
}
Précédent Utilisez l'attribut display pour masquer le contenu du texte sur la balise . Ici, utilisez l'attribut background pour spécifier la longueur, la largeur et le nom de l'image de remplacement.
Ouvre une "fenêtre" sur l'attribut . La taille est exactement la même que celle de l'image (287*29px), et l'image sera affichée derrière le texte précédemment masqué par l'affichage
La figure 14-3 est l'effet de l'affichage du titre dans le. navigateur, et le résultat n'est qu'une belle image. Parfait !
 Figure 14-3 L'effet de la méthode de remplacement d'image de Fahrner.
Avantages
Figure 14-3 L'effet de la méthode de remplacement d'image de Fahrner.
Avantages
Utilisez CSS au lieu de la syntaxe de balisage pour fournir des images, afin d'être sûr que les navigateurs qui ne prennent pas en charge CSS peuvent afficher le texte du titre. Si vous devez remplacer l'image, il vous suffit de modifier un CSS. , sans avoir à modifier le tableau et le code source.
Mais ces avantages s'accompagnent également de plusieurs inconvénients très importants qui méritent d'être mentionnés.
Inconvénients
L'expert en convivialité Joe Clark a étudié en profondeur l'impact de la méthode de remplacement d'image de Fahrner sur les utilisateurs qui utilisent des lecteurs d'écran ou d'autres appareils d'assistance pour lire le contenu des pages.
Les résultats de ses tests peuvent être trouvés dans son article " Voir les faits et opinion sur le remplacement de l'image Fahrner"(http://www.php.cn/). Dans cet article, il a constaté que la plupart des lecteurs d'écran (peut-être à tort) adhèrent à cette déclaration :
#fir span {
display: none;
}
Non seulement le texte est visuellement masqué, mais ces règles le rendront également complètement invisible pour ceux qui parcourent un lecteur d'écran. Le contenu du titre ne peut pas le faire. Certains diraient que l'attribut d'affichage ne devrait être analysé que par les appareils dotés d'écrans. De plus, de nouveaux types de médias CSS devraient être créés spécifiquement pour les lecteurs d'écran afin que les concepteurs puissent avoir un contrôle plus précis sur la façon dont le système affiche les futures images. . Ou le lecteur d'écran doit être conforme à l'un des types de médias existants, comme l'audio
En plus des lecteurs d'écran rencontrant des problèmes d'affichage de texte, le FIR présente deux inconvénients :
Cette méthode nécessite un ensemble de balises sans aucune sémantique pour fonctionner.
Dans de rares cas, lorsque l'utilisateur ferme le navigateur pour afficher des images mais active la prise en charge CSS (généralement pour économiser de la bande passante), ni le texte ni les images ne seront affichés.
Pesez le pour et le contre
Le fait est qu'en utilisant FIR, les concepteurs courent le risque de ne pas fournir un contenu complet aux personnes handicapées, et les utilisateurs qui désactivent l'affichage des images et activent CSS courent également le même risque. doit être pesé ici, Comprendre les lacunes et l'utiliser avec prudence.
Il existe des situations où il est logique d'utiliser FIR Dans l'unité « Technique Extension » plus loin dans ce chapitre, j'analyserai deux de ces situations.
Au fur et à mesure que les résultats de ces recherches sur l'utilisabilité ont fait surface, d'autres concepteurs et développeurs s'adaptent constamment, essayent des techniques de remplacement d'images, trouvent de nouvelles façons de « masquer » le texte normal et personnalisent les images pour Pékin, alors consultez les méthodes suivantes
.
#p#
Méthode B : La méthode de remplacement d'image Leahy / Langridge (LIR)
a été développée par Seamus Leahy (http://www.php.cn/) et Stuart Langridge (http://www.php.cn/) en même temps time. LIR Le but de cette méthode est de gérer le problème de remplacement d'image sans utiliser la balise dénuée de sens mais nécessaire dans FIR
LIR n'utilise pas l'attribut display pour masquer le texte, mais utilise à la place la hauteur du. L'élément d'externalisation (dans cet exemple () est défini sur 0 et padding-top est défini sur la même hauteur que l'image de remplacement pour écarter le texte.
Code source de balisage et CSS
Étant donné que cette méthode ne nécessite pas de balises supplémentaires, le code source de balisage peut être réduit à :
Leahy / Langridge Image Remplacement
Le code CSS requis pour remplacer le texte par l'image de la figure 14-4 est entièrement contenu dans l'instruction suivante :
#lir {
remplissage : 90px 0 0 0;
débordement : caché;
arrière-plan : url(lir.gif) no-repeat;
hauteur : 0px !important; /* pour la plupart des navigateurs */
height /**/:90px; /* pour IE5/Win*/
}
 Figure 14-4 lir.gif créé avec un éditeur d'images
Figure 14-4 lir.gif créé avec un éditeur d'images
L'image utilisée pour remplacer le texte a une hauteur de 90 pixels, donc définissez les hauteurs supérieure et inférieure sur la même valeur. Pour la plupart des navigateurs, nous définissons la hauteur sur 0, ce qui équivaut à définir le texte (ou entre ) est complètement supprimé. Nous utilisons la règle !important pour garantir que cette valeur est utilisée à la place de la valeur qui la suit (uniquement pour les navigateurs IE5 conformes à la spécification, mais ignoreront la deuxième règle de hauteur). IE5 pour Windows le prendra.
Le misérable modèle de boîte
La dernière règle corrigera le problème de l'analyse incorrecte du modèle de boîte CSS par IE 5 pour Windows (voir Chapitre 12 "Problème de modèle de boîte") car IE5 pour Windows accumulera le patch interne entre la largeur et la hauteur. . à l'intérieur, une valeur corrigée doit donc être fournie spécifiquement pour ce navigateur
Dans cet exemple, la hauteur est égale à la hauteur de l'image de remplacement.
Inconvénients
Bien que la méthode B puisse supprimer les balises redondantes (corriger le code source des balises est toujours une bonne chose), elle présente le même inconvénient que la méthode A, c'est-à-dire désactiver les images et les utilisateurs qui activer CSS n'aura rien à voir avec cela. Ne peut pas être vu.
Un autre inconvénient de LIR est qu'il nécessite un modèle de boîte Hack pour que IE5 pour Windows fonctionne correctement.
Étant donné que la méthode B n'utilise pas l'attribut display pour masquer le texte, nous pouvons supposer que cette méthode est utile pour utiliser des lecteurs d'écran. C'est un meilleur choix pour les gens. Mais comme la méthode A, vous devez également faire attention lorsque vous utilisez la méthode Leahy/Langridge et considérer la convivialité lorsque vous « tournez ». désactiver l'affichage de l'image/activer CSS".
Regardons une autre de Mike Rundle La déformation de la méthode de remplacement d'image découverte.
#p#
Méthode C : Méthode Phark
La meilleure chose à propos d'Internet est qu'il y a toujours des gens qui améliorent les technologies existantes et trouvent différentes façons d'atteindre le même objectif. En août 2003, le développeur Mike Rundle a créé sa propre image La méthode de remplacement (http : //www.php.cn/) utilise une idée spéciale pour spécifier une grande valeur d'indentation de texte négative pour le texte que vous souhaitez masquer. Le texte apparaîtra théoriquement toujours à l'écran, mais il dépassera l'affichage. de nombreuses gammes qui n'apparaîtront pas même sur les plus grands écrans. Quelle approche intelligente.
Langage de balisage et CSS
Similaire à la méthode B, la méthode Phark (du nom du surnom du site Web de Mike) ne nécessite également aucune balise supplémentaire pour fonctionner correctement. En utilisant la méthode C, le code source de la balise de titre ressemble à ceci :
.
La méthode Phark
Cette méthode n'a pas besoin d'utiliser la balise nous voyons Regardez le texte caché et remplacez-le par le simple contenu CSS nécessaire pour remplacer l'image dans la figure 14-5 :
 Figure 14-5 L'image phark.gif de 26 pixels de haut que nous utilisons pour remplacer le texte
Figure 14-5 L'image phark.gif de 26 pixels de haut que nous utilisons pour remplacer le texte
#phark {
hauteur : 26px ;
texte-indent : -5000px;
arrière-plan : url(phark.gif) no-repeat ;
}
Comme vous pouvez le constater, la méthode C est actuellement la méthode la plus simple. Elle ne nécessite pas de modèle de boîte Hack ni de balises supplémentaires. En définissant une valeur de retrait négative exagérée pour le texte, le texte peut être poussé hors de l'écran. son contenu invisible pour les utilisateurs.
Semblable à la méthode B, lorsqu'ils utilisent cette méthode, les utilisateurs de lecteurs d'écran devraient pouvoir entendre normalement le contenu du texte du titre, ce qui est en effet une amélioration.
Toujours pas parfait
Bien que la méthode Phark soit la plus simple à mettre en œuvre, elle posera toujours des problèmes lorsque "désactiver l'affichage des images et activer CSS". Bien que cela ne semble pas facile, cela représente la raison pour laquelle j'ai écrit ce texte. À l’heure actuelle, il n’existe pas encore de solution parfaite.
Passons en revue les trois méthodes présentées précédemment et résumons leurs différences.
#p#
Résumé
Nous avons soigneusement étudié trois techniques de remplacement d'images couramment utilisées, en commençant par la première méthode de remplacement d'images de Fahrner, suivie de ses deux variantes. Bien qu'aucune d'entre elles ne soit parfaite, des techniques telles que celle de Mike Rundle sont très proches de la perfection. appliqué dans le monde réel, mais il faut faire attention à certains pièges et lacunes.
Analysons les principales différences entre ces trois méthodes :
Méthode A :
Nécessite un ensemble supplémentaire de balises
Lorsque ce texte sera écrit, les lecteurs d'écran couramment utilisés seront affectés par l'attribut display et ne liront aucun contenu (selon les résultats de la recherche de Joe Clark)
Lorsque "Désactivez l'affichage des images et activez CSS", vous ne pouvez rien voir.
Méthode B :
Aucune balise supplémentaire requise
Les lecteurs d'écran doivent être capables de lire le contenu normalement.
Utiliser le modèle de boîte Hack pour IE5 pour Windows.
Lorsque "Désactivez l'affichage des images et activez CSS", vous ne pouvez rien voir.
Méthode C :
Aucune balise supplémentaire requise
Les lecteurs d'écran doivent être capables de lire le contenu normalement.
Lorsque "Désactivez l'affichage des images et activez CSS", vous ne pouvez rien voir.
Toutes les méthodes courantes partagent désormais la dernière lacune, mais à mesure que de plus en plus de développeurs continuent d'étudier les techniques de remplacement d'images, je pense qu'un jour nous verrons une solution qui pourra satisfaire tout le monde.
D'ici là, il existe plusieurs méthodes pratiques. concepts de remplacement d'image qui méritent d'être mentionnés, dont deux seront abordés plus loin dans ce chapitre dans l'unité « Extension technique ».
Un point important à mentionner : Dave, un concepteur conforme aux normes Shea observe constamment les derniers développements en matière de remplacement d'image technologie et maintient une page bien organisée documentant de nombreuses techniques connexes. Assurez-vous de consulter le "Remplacement d'image révisé" de Dave (http://www.php.cn /).
.
#p#
Extension de compétences
Dans cette unité, examinons d'abord deux situations du monde réel dans lesquelles la technologie de remplacement d'image peut être appliquée correctement. Tout d'abord, examinons les techniques utiles pour le remplacement de logo. Il s'agit d'une promotion de Douglas Bowman de FIR. La technique (méthode A) m'a d'abord expliqué. Deuxièmement, je vais partager comment le site Web de Fast Company utilise la technologie de remplacement d'image pour créer un système de navigation sans utiliser JavaScript.
Remplacement de logo
Au début de ce chapitre, nous avons expliqué comment utiliser CSS pour remplacer du texte par des images. Ces méthodes présentent certains inconvénients, mais ces inconvénients disparaissent complètement dans un cas particulier : l'utilisation d'images... ..Remplacer une autre image. .
Mais pourquoi voudriez-vous faire ça ?
L'une des raisons pour lesquelles Hi-Fi et Lo-Fi
remplacent une image par une autre peut être de fournir différentes identités de site Web, l'une pour les navigateurs prenant entièrement en charge CSS (peut gérer correctement l'attribut d'arrière-plan) et l'autre. Cette méthode est particulièrement utile pour les anciens navigateurs, les appareils portables, les lecteurs d'écran, etc.
Cette méthode est particulièrement pratique si votre logo a une couleur transparente ou une couleur spéciale conçue avec CSS. Vous souhaiterez peut-être afficher la version Lo-Fi. Le logo le permet. la page doit toujours avoir une bonne apparence lorsque CSS est désactivé ou n'est pas pris en charge.
Exemple
Afin d'éviter les embarras des avocats en droit d'auteur, j'utiliserai à nouveau mon site Web personnel comme exemple. Il remplace non seulement l'image du logo, mais prend également en compte d'autres pages que la page d'accueil. du logo peut toujours être cliqué comme lien hypertexte, même pour revenir à la page d'accueil.
Jetons un coup d'œil au code source que j'ai utilisé pour marquer le logo sur la page d'accueil et au code source utilisé sur d'autres pages.
Voici la page d'accueil :
< ;p id="logo">
 span>
span>
Les logos de toutes les autres pages peuvent être cliqués pour ramener l'utilisateur à la page d'accueil :
Une paire de logos
Figure 14 - 6 et 14-7 sont les deux logos que j'utilise. Le premier est la version en ligne (Lo-Fi) affichée dans la page sans utiliser le style, tandis que le second est l'image référencée par CSS dans les navigateurs modernes (Hi. -Fi).
 Figure 14-6 Le logo_lofi.gif qu'un navigateur sans CSS activé verra
Figure 14-6 Le logo_lofi.gif qu'un navigateur sans CSS activé verra
 Figure 14-7 Le logo_corn qu'un navigateur qui active le gif verra.
Contenu CSS
Figure 14-7 Le logo_corn qu'un navigateur qui active le gif verra.
Contenu CSS
Liez ces éléments ensemble et ajoutez du CSS pour rendre tout possible !
Tout d'abord, définissez la largeur de l'image en ligne sur 0 pour la masquer. N'oubliez pas de ne pas utiliser l'attribut d'affichage pour masquer le logo lo-fi, afin que les lecteurs d'écran aient plus de chances de prononcer correctement l'image cachée (contenu du texte alternatif) :
#logo img {
display: block;
width: 0;
}
Ensuite, spécifiez l'image du logo hi-fi avec l'attribut d'arrière-plan pour la balise que j'ai secrètement ajoutée. Oui, cela n'a aucun sens et n'a aucun sens sémantique, mais traitons-le comme une exception cette fois #logo span {
largeur : 173px;
hauteur : 31px;
arrière-plan : url(../images/logo_corn.gif) no-repeat;
}
Vous auriez dû découvrir qu'il suffit de définir la hauteur et la largeur pour qu'elles soient identiques à celles de l'image de remplacement, et de spécifier l'image d'arrière-plan comme version hi-fi.
Restaurer les hyperliens
Enfin, pour les autres pages autres que la page d'accueil, nous espérons toujours que les utilisateurs pourront cliquer sur le logo et revenir à la page d'accueil. Mais que faire après avoir réglé la largeur de l'image à 0 ? dans toutes les zones.
Nous ajoutons une déclaration au du logo pour "étirer" sa plage de clic afin de couvrir toute l'image d'arrière-plan, avec la même largeur que l'image remplacée.
# logo a {
border-style: none;
display: block;
width: 173px;
}
En spécifiant la largeur de fournissez même deux images de tailles différentes. Dans cet exemple, leurs tailles sont les mêmes
L'ajout de l'attribut border-style supprime la bordure par défaut que la plupart des navigateurs ajoutent automatiquement pour les liens d'image (Figure 14-8) .
Figure 14-8 Logo hyperlien, montrant la plage de sélection
Résultat  En regardant les figures 14-9 et 14-10, vous pouvez constater qu'après avoir utilisé le code source et le style de balisage qui viennent d'être démontrés, un ensemble de logos peut être fourni pour les utilisateurs qui ne peuvent pas utiliser de styles et ne peuvent pas activer CSS. Le logo a un lien, la plage de sélection peut toujours être faite avec un simple CSS.
En regardant les figures 14-9 et 14-10, vous pouvez constater qu'après avoir utilisé le code source et le style de balisage qui viennent d'être démontrés, un ensemble de logos peut être fourni pour les utilisateurs qui ne peuvent pas utiliser de styles et ne peuvent pas activer CSS. Le logo a un lien, la plage de sélection peut toujours être faite avec un simple CSS.
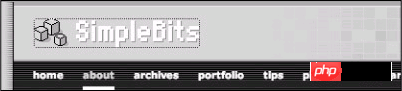
Figure 14-9 Un navigateur prenant en charge CSS affiche le logo hi_fi
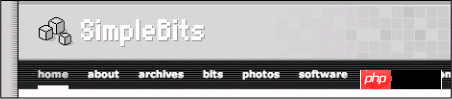
Figure 14-10 Lorsque CSS n'est pas pris en charge Le logo lo-fi affiché  Je crois que cet exemple montre une situation réelle dans laquelle vous pouvez utiliser des techniques de remplacement d'image sans culpabilité, en particulier en remplaçant une image en ligne existante par une autre image référencée CSS
Je crois que cet exemple montre une situation réelle dans laquelle vous pouvez utiliser des techniques de remplacement d'image sans culpabilité, en particulier en remplaçant une image en ligne existante par une autre image référencée CSS
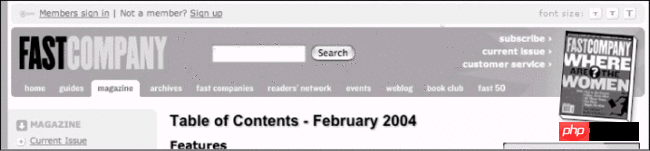
Ensuite, continuez. pour regarder une autre étude de cas réel, il s'agit du système de navigation que j'ai conçu pour le site Fast Company, qui combine des listes non ordonnées, le remplacement d'images... et quelques autres techniques
.
#p#
Effet de retournement de balise d'image facile à utiliser
Appeler ce cas particulier "facile à utiliser" peut être un peu faux. Le système de navigation par balise d'image que j'ai écrit pour le site Web de Fast Company présente les mêmes défauts que la technologie de remplacement d'image évoquée précédemment. dans ce chapitre. Autrement dit, les utilisateurs qui "désactivent l'affichage des images et activent CSS" ne verront rien.
Cependant, lorsque vous devez utiliser des images pour créer du contenu de navigation (que ce soit pour surmonter des contraintes d'espace ou des exigences de police), cette approche est la suivante. C'est très précieux et mérite d'être lu.
La partie facilité d'utilisation signifie : au final, les balises de navigation doivent être créées avec des images, mais le code source de la balise est toujours flexible, léger et une liste non ordonnée, tous les navigateurs, téléphones, PDA Tout devrait fonctionner normalement.
Jetons un coup d'œil à la manière dont l'ensemble de la méthode est mis en œuvre.
Question
Lorsque j'étais membre de l'équipe Web de Fast Company, nous avions autrefois besoin de mettre plus d'éléments dans la barre de navigation supérieure de FC, mais l'espace était utilisé. Combien coûtait la liste de navigation précédente ? , ajoutez Il a été créé à partir d'une liste non ordonnée des styles ci-dessus, mais lorsque la résolution de la fenêtre est de 800*600, l'espace restant n'est même pas suffisant pour placer un autre élément.
Solution
J'ai décidé de combiner et de modifier l'approche "Fast Rollovers, No Preload Needed" de l'auteur tchèque Petr Stanicek (alias Pixy) (http://www.php.cn/), ainsi que l'image Leahy/Langridge mentionnée plus tôt dans ce document. chapitre. Méthode de remplacement afin de créer un effet de retournement d'étiquette d'image facile à utiliser sans utiliser JavaScript (Figure 14-11)

Figure 14-11 Le système de navigation d'étiquettes de FastCompany.com, la situation dans Février 2004
Comment cela se fait-il ?
Marquez le code source : une liste fait tout
J'espère continuer à utiliser des listes simples non ordonnées pour créer des colonnes de navigation dans le code source. Les avantages de l'utilisation de listes pour créer des colonnes de navigation ont été mentionnés à de nombreux endroits dans ce livre : ils sont très concis et peuvent être utilisés normalement dans les navigateurs de texte, les lecteurs d'écran, les PDA, les téléphones portables, etc.
Ce qui suit est l'apparence originale de la liste (j'ai supprimé certains éléments pour démonstration) :
Magazine li>
Archives
Simple et clair, maintenant pour chaqueAjoutez un identifiant unique aux balises afin de pouvoir faire quelques astuces avec elles plus tard (c'est-à-dire, remplacez le texte ennuyeux de chaque balise par une belle image) :
Utilisez ensuite Photoshop (ou votre logiciel de retouche d'image familier) pour créer une étiquette images .
Une image, trois états
L'essence de l'excellent effet de retournement rapide de Pixy est de créer une image pour chaque élément de navigation contenant un état normal, un état de survol et un état activé. Plus tard, nous. utilisera CSS pour modifier la position de l'arrière-plan et afficher chaque statut au moment approprié
Cette méthode met fin à la pratique précédente consistant à utiliser JavaScript pour remplacer les images et précharger de nombreuses images. C'est vraiment un bon moyen de gagner du temps de production. et la vitesse de téléchargement est également beaucoup plus rapide.
La figure 14-12 est une image que j'ai réalisée pour la navigation du site Web de Fast Company. Chaque état a une hauteur de 20 pixels et la hauteur de l'image entière est de 60 pixels. 20 pixels sont l'état normal, et les 20 pixels suivants sont l'état du survol de la souris, et les 20 pixels du bas sont l'état activé (également utilisé pour exprimer l'effet « vous êtes ici »). Chaque étiquette utilisée a une image similaire. .
 Figure 14-12 Une image contenant trois états
Figure 14-12 Une image contenant trois états
Utiliser une image pour contenir chaque état nous permet de jeter le contenu JavaScript laid traditionnel qui est nécessaire pour créer ce genre d'effet, et d'utiliser à la place du contenu simple. Les règles CSS créent des effets de mouvement de la souris. Cela élimine également le problème de scintillement que d'autres méthodes CSS peuvent rencontrer lors de l'ouverture/fermeture d'images séparément. En même temps, nous n'avons pas besoin de précharger d'images. Contenu CSS : c'est là que la magie opère
Vous allez d'abord définir des règles qui sont partagées par tous les éléments de navigation afin de ne pas avoir à répéter les mêmes règles pour chaque balise. Ensuite, ajoutez des règles indépendantes pour chaque identifiant d'élément de liste. spécifiez une image d'arrière-plan et une largeur exclusives pour . Seules ces deux propriétés sont différentes pour chaque étiquette Le contenu CSS est à peu près le suivant :
#nav { margin : 0. ;
padding : 0;
height : 20px;
list-style : aucun;
display : inline;
overflow : caché;
}
#nav li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
}
#nav a {
float: left;
padding : 20px 0 0 0;
overflow: caché;
height: 0px !important;
height /**/:20px; /* pour IE5/Win uniquement*/
}
#nav a:hover {
background-position : 0 -20px;
}
#nav a:active, #nav a.selected {
background-position : 0 -40px;
}
Front this La section CSS supprimera le style de liste et le patch interne, tournera la liste horizontalement et masquera le texte dans le lien hypertexte. Faites attention aux règles :hover et :active. Ceci est commun à , et il n'est pas nécessaire de répéter ces règles pour chaque projet individuellement.
Ensuite, je précise la classe "sélectionnée" pour les balises que je souhaite continuer à mettre en évidence, donnant au lecteur une idée de leur emplacement dans le site. Ces règles sont partagées avec l'état :active
Vous remarquerez peut-être également que nous. dupliquez les règles #nav et #nav. Les règles list-style:none; et display:inline; sont ajoutées pour plaire à IE5 pour Windows. Dans un monde parfait, il suffirait de spécifier ces règles une fois pour #nav, mais bien sûr. ce n'est pas le statu quo.
Ensuite, ajoutez des règles pour chaque identifiant, spécifiez l'image d'arrière-plan et la largeur, ce qui suit est un exemple :
#thome a {
width: 40px;
background : url(home.gif) en haut à gauche sans répétition ;
}
Bien sûr, chaque balise a une déclaration similaire.
Résultat
La figure 14-13 montre l'effet de l'étiquette dans l'état normal, l'état survolé par la souris et l'état sélectionné. Si vous souhaitez voir l'effet de son fonctionnement réel, vous pouvez jeter un œil à l'exemple. au-dessus de SimleBits dans le code source (http://www.php.cn/).
 Figure 14-13 Effet de navigation par étiquette, démontrant trois états différents.
Pourquoi l'utiliser ?
Il est très léger et le code source du balisage n’est rien de plus qu’une liste non ordonnée.
C’est simple à utiliser : en utilisant la méthode de Stuart, nous nous sommes assurés que les lecteurs d’écran seraient capables de prononcer les liens texte.
Pas de JavaScript : ne préchargez pas d'images et ne créez pas d'images distinctes pour chaque état. Aucun JavaScript supplémentaire n'est nécessaire pour contrôler l'effet de survol de la souris. Merci !
C'est beau : il faut beaucoup de savoir-faire pour mettre le texte là où il doit être, ce qui nous permet d'utiliser simplement de [belles images.
Mais attendez, le texte ne change pas de taille !
Figure 14-13 Effet de navigation par étiquette, démontrant trois états différents.
Pourquoi l'utiliser ?
Il est très léger et le code source du balisage n’est rien de plus qu’une liste non ordonnée.
C’est simple à utiliser : en utilisant la méthode de Stuart, nous nous sommes assurés que les lecteurs d’écran seraient capables de prononcer les liens texte.
Pas de JavaScript : ne préchargez pas d'images et ne créez pas d'images distinctes pour chaque état. Aucun JavaScript supplémentaire n'est nécessaire pour contrôler l'effet de survol de la souris. Merci !
C'est beau : il faut beaucoup de savoir-faire pour mettre le texte là où il doit être, ce qui nous permet d'utiliser simplement de [belles images.
Mais attendez, le texte ne change pas de taille !
Suite aux bons conseils de Douglas Bowman, et répondant au problème de lisibilité, et à l'impossibilité de redimensionner les images, je suis allé plus loin et j'ai réalisé une deuxième série d'images d'étiquettes avec un texte agrandi. . Ensuite, ces règles peuvent être remplacées dans les feuilles de style de remplacement moyennes et grandes existantes. J'ai activé les feuilles de style de remplacement à l'aide du sélecteur de feuilles de style de Paul Sowden, mentionné précédemment dans le chapitre 10, "Extensions des astuces". le même que le code précédent, seule la position de l'image est modifiée, width :
#thome a {
width : 46px;
background : url(guides_lg.gif) en haut à gauche no-repeat ;
>
La figure 14-14 montre l'effet d'étiquette agrandie sur le site Web de Fast Company. Vous pouvez constater que la distance horizontale est devenue plus étroite et que la taille verticale est la même que celle de l'étiquette d'origine. avec l'ajout d'un texte agrandi, avec la possibilité d'étiqueter les tailles d'image, nous aidons non seulement les utilisateurs malvoyants, mais nous respectons toujours les détails de conception existants
Figure 14-14 Barre de navigation avec image d'icône agrandie en utilisant le remplacement. feuille de style
Compatibilité Cette méthode a été testée et devrait fonctionner normalement sur tous les navigateurs après la version 5.0.
Cette méthode a été testée et devrait fonctionner normalement sur tous les navigateurs après la version 5.0.
Pour le site de Fast Company, j'ai choisi d'utiliser position:absolute pour préciser la position de #nav pour un alignement parfait de tous les éléments, soit. la couleur d'arrière-plan de la zone de titre transparaît. Cette méthode fonctionne parfaitement, sauf dans Opera7 pour Windows, qui nécessite de spécifier une largeur pour les éléments positionnés de manière absolue.
Ce n'est pas un problème de spécifier simplement la somme des largeurs de toutes les images pour. #nav Très bien :
#nav {
margin : 0;
padding : 0;
height : 20px;
list-style : aucun;
display : en ligne ;
overflow: Hidden;
width: 201px; >
Maintenant, nous pouvons bien dormir, et les fans d'Opéra sont également heureux.
Conclusion
Vous êtes désormais au courant des derniers développements en matière de technologie de remplacement d'images. Bien qu'il n'y ait pas encore de solution parfaite, j'espère toujours que vous êtes prêt à acquérir des connaissances pertinentes. Ces principes sont très importants et méritent d'être compris et expérimentés. 🎜> Au-delà de cela, en démontrant deux utilisations réelles de la technique de remplacement d'image, j'espère vous aider à démarrer, et vous... oui, vous... soyez celui qui découvrira la prochaine meilleure pratique, la chance et la gloire sont vous attend !
La traduction de ce livre est terminée, et il ne reste que deux chapitres. On estime qu'ils seront terminés demain. La copie du livre peut être plus profondément enracinée dans le cœur des gens que la lecture. haha, j'en ai beaucoup profité
.
Fahrner Image Remplacement
L'essence de la méthode A est d'utiliser les deux ensembles de balises dont vous disposez pour effectuer respectivement deux tâches, puis de masquer le texte avec la balise , puis d'ajouter des styles à la balise
spécifiez l'image d'arrière-plan, et En raison de ces deux étapes, deux jeux d'étiquettes sont utilisés.
Masquage du texte
Tout d'abord, utilisez l'attribut display de la balise pour masquer le texte
display: none;
}
.
Utilisez d'abord Photoshop pour créer une image texte (Figure 14-2). Bien sûr, vous pouvez utiliser d'autres éditeurs d'images pour effectuer le même travail. Faites attention à la longueur et à la largeur de l'image, car vous le ferez. utilisez-le plus tard.
Figure 14-2 fir.gif, une image utilisée pour remplacer le texte
 Figure 14-2 La taille de cette image est de 287 pixels de large et 29 pixels de haut. de l'image en < ;h1>Image d'arrière-plan pour la balise.
Figure 14-2 La taille de cette image est de 287 pixels de large et 29 pixels de haut. de l'image en < ;h1>Image d'arrière-plan pour la balise.
#sapin {
largeur : 287px;
hauteur : 29px;
fond : url (fir.gif) no-repeat;
}
#fir span {
display: none;
}
Précédent Utilisez l'attribut display pour masquer le contenu du texte sur la balise . Ici, utilisez l'attribut background pour spécifier la longueur, la largeur et le nom de l'image de remplacement.
Ouvre une "fenêtre" sur l'attribut . La taille est exactement la même que celle de l'image (287*29px), et l'image sera affichée derrière le texte précédemment masqué par l'affichage
La figure 14-3 est l'effet de l'affichage du titre dans le. navigateur, et le résultat n'est qu'une belle image. Parfait ! Figure 14-3 L'effet de la méthode de remplacement d'image de Fahrner.
Avantages
Figure 14-3 L'effet de la méthode de remplacement d'image de Fahrner.
Avantages
Utilisez CSS au lieu de la syntaxe de balisage pour fournir des images, afin d'être sûr que les navigateurs qui ne prennent pas en charge CSS peuvent afficher le texte du titre. Si vous devez remplacer l'image, il vous suffit de modifier un CSS. , sans avoir à modifier le tableau et le code source.
Mais ces avantages s'accompagnent également de plusieurs inconvénients très importants qui méritent d'être mentionnés.
Inconvénients
L'expert en convivialité Joe Clark a étudié en profondeur l'impact de la méthode de remplacement d'image de Fahrner sur les utilisateurs qui utilisent des lecteurs d'écran ou d'autres appareils d'assistance pour lire le contenu des pages.
Les résultats de ses tests peuvent être trouvés dans son article " Voir les faits et opinion sur le remplacement de l'image Fahrner"(http://www.php.cn/). Dans cet article, il a constaté que la plupart des lecteurs d'écran (peut-être à tort) adhèrent à cette déclaration :
#fir span {
display: none;
}
Non seulement le texte est visuellement masqué, mais ces règles le rendront également complètement invisible pour ceux qui parcourent un lecteur d'écran. Le contenu du titre ne peut pas le faire. Certains diraient que l'attribut d'affichage ne devrait être analysé que par les appareils dotés d'écrans. De plus, de nouveaux types de médias CSS devraient être créés spécifiquement pour les lecteurs d'écran afin que les concepteurs puissent avoir un contrôle plus précis sur la façon dont le système affiche les futures images. . Ou le lecteur d'écran doit être conforme à l'un des types de médias existants, comme l'audio
En plus des lecteurs d'écran rencontrant des problèmes d'affichage de texte, le FIR présente deux inconvénients :
Cette méthode nécessite un ensemble de balises sans aucune sémantique pour fonctionner.
Dans de rares cas, lorsque l'utilisateur ferme le navigateur pour afficher des images mais active la prise en charge CSS (généralement pour économiser de la bande passante), ni le texte ni les images ne seront affichés.
Pesez le pour et le contre
Le fait est qu'en utilisant FIR, les concepteurs courent le risque de ne pas fournir un contenu complet aux personnes handicapées, et les utilisateurs qui désactivent l'affichage des images et activent CSS courent également le même risque. doit être pesé ici, Comprendre les lacunes et l'utiliser avec prudence.
Il existe des situations où il est logique d'utiliser FIR Dans l'unité « Technique Extension » plus loin dans ce chapitre, j'analyserai deux de ces situations.
Au fur et à mesure que les résultats de ces recherches sur l'utilisabilité ont fait surface, d'autres concepteurs et développeurs s'adaptent constamment, essayent des techniques de remplacement d'images, trouvent de nouvelles façons de « masquer » le texte normal et personnalisent les images pour Pékin, alors consultez les méthodes suivantes
.
#p#
Méthode B : La méthode de remplacement d'image Leahy / Langridge (LIR)
a été développée par Seamus Leahy (http://www.php.cn/) et Stuart Langridge (http://www.php.cn/) en même temps time. LIR Le but de cette méthode est de gérer le problème de remplacement d'image sans utiliser la balise dénuée de sens mais nécessaire dans FIR
LIR n'utilise pas l'attribut display pour masquer le texte, mais utilise à la place la hauteur du. L'élément d'externalisation (dans cet exemple () est défini sur 0 et padding-top est défini sur la même hauteur que l'image de remplacement pour écarter le texte.
Code source de balisage et CSS
Étant donné que cette méthode ne nécessite pas de balises supplémentaires, le code source de balisage peut être réduit à :
Leahy / Langridge Image Remplacement
Le code CSS requis pour remplacer le texte par l'image de la figure 14-4 est entièrement contenu dans l'instruction suivante :
#lir {
remplissage : 90px 0 0 0;
débordement : caché;
arrière-plan : url(lir.gif) no-repeat;
hauteur : 0px !important; /* pour la plupart des navigateurs */
height /**/:90px; /* pour IE5/Win*/
}
 Figure 14-4 lir.gif créé avec un éditeur d'images
Figure 14-4 lir.gif créé avec un éditeur d'images
L'image utilisée pour remplacer le texte a une hauteur de 90 pixels, donc définissez les hauteurs supérieure et inférieure sur la même valeur. Pour la plupart des navigateurs, nous définissons la hauteur sur 0, ce qui équivaut à définir le texte (ou entre ) est complètement supprimé. Nous utilisons la règle !important pour garantir que cette valeur est utilisée à la place de la valeur qui la suit (uniquement pour les navigateurs IE5 conformes à la spécification, mais ignoreront la deuxième règle de hauteur). IE5 pour Windows le prendra.
Le misérable modèle de boîte
La dernière règle corrigera le problème de l'analyse incorrecte du modèle de boîte CSS par IE 5 pour Windows (voir Chapitre 12 "Problème de modèle de boîte") car IE5 pour Windows accumulera le patch interne entre la largeur et la hauteur. . à l'intérieur, une valeur corrigée doit donc être fournie spécifiquement pour ce navigateur
Dans cet exemple, la hauteur est égale à la hauteur de l'image de remplacement.
Inconvénients
Bien que la méthode B puisse supprimer les balises redondantes (corriger le code source des balises est toujours une bonne chose), elle présente le même inconvénient que la méthode A, c'est-à-dire désactiver les images et les utilisateurs qui activer CSS n'aura rien à voir avec cela. Ne peut pas être vu.
Un autre inconvénient de LIR est qu'il nécessite un modèle de boîte Hack pour que IE5 pour Windows fonctionne correctement.
Étant donné que la méthode B n'utilise pas l'attribut display pour masquer le texte, nous pouvons supposer que cette méthode est utile pour utiliser des lecteurs d'écran. C'est un meilleur choix pour les gens. Mais comme la méthode A, vous devez également faire attention lorsque vous utilisez la méthode Leahy/Langridge et considérer la convivialité lorsque vous « tournez ». désactiver l'affichage de l'image/activer CSS".
Regardons une autre de Mike Rundle La déformation de la méthode de remplacement d'image découverte.
#p#
Méthode C : Méthode Phark
La meilleure chose à propos d'Internet est qu'il y a toujours des gens qui améliorent les technologies existantes et trouvent différentes façons d'atteindre le même objectif. En août 2003, le développeur Mike Rundle a créé sa propre image La méthode de remplacement (http : //www.php.cn/) utilise une idée spéciale pour spécifier une grande valeur d'indentation de texte négative pour le texte que vous souhaitez masquer. Le texte apparaîtra théoriquement toujours à l'écran, mais il dépassera l'affichage. de nombreuses gammes qui n'apparaîtront pas même sur les plus grands écrans. Quelle approche intelligente.
Langage de balisage et CSS
Similaire à la méthode B, la méthode Phark (du nom du surnom du site Web de Mike) ne nécessite également aucune balise supplémentaire pour fonctionner correctement. En utilisant la méthode C, le code source de la balise de titre ressemble à ceci :
.La méthode Phark
Cette méthode n'a pas besoin d'utiliser la balise nous voyons Regardez le texte caché et remplacez-le par le simple contenu CSS nécessaire pour remplacer l'image dans la figure 14-5 :  Figure 14-5 L'image phark.gif de 26 pixels de haut que nous utilisons pour remplacer le texte
Figure 14-5 L'image phark.gif de 26 pixels de haut que nous utilisons pour remplacer le texte
#phark {
hauteur : 26px ;
texte-indent : -5000px;
arrière-plan : url(phark.gif) no-repeat ;
}
Comme vous pouvez le constater, la méthode C est actuellement la méthode la plus simple. Elle ne nécessite pas de modèle de boîte Hack ni de balises supplémentaires. En définissant une valeur de retrait négative exagérée pour le texte, le texte peut être poussé hors de l'écran. son contenu invisible pour les utilisateurs.
Semblable à la méthode B, lorsqu'ils utilisent cette méthode, les utilisateurs de lecteurs d'écran devraient pouvoir entendre normalement le contenu du texte du titre, ce qui est en effet une amélioration.
Toujours pas parfait
Bien que la méthode Phark soit la plus simple à mettre en œuvre, elle posera toujours des problèmes lorsque "désactiver l'affichage des images et activer CSS". Bien que cela ne semble pas facile, cela représente la raison pour laquelle j'ai écrit ce texte. À l’heure actuelle, il n’existe pas encore de solution parfaite.
Passons en revue les trois méthodes présentées précédemment et résumons leurs différences.
#p#
Résumé
Nous avons soigneusement étudié trois techniques de remplacement d'images couramment utilisées, en commençant par la première méthode de remplacement d'images de Fahrner, suivie de ses deux variantes. Bien qu'aucune d'entre elles ne soit parfaite, des techniques telles que celle de Mike Rundle sont très proches de la perfection. appliqué dans le monde réel, mais il faut faire attention à certains pièges et lacunes.
Analysons les principales différences entre ces trois méthodes :
Méthode A :
Nécessite un ensemble supplémentaire de balises
Lorsque ce texte sera écrit, les lecteurs d'écran couramment utilisés seront affectés par l'attribut display et ne liront aucun contenu (selon les résultats de la recherche de Joe Clark)
Lorsque "Désactivez l'affichage des images et activez CSS", vous ne pouvez rien voir.
Méthode B :
Aucune balise supplémentaire requise
Les lecteurs d'écran doivent être capables de lire le contenu normalement.
Utiliser le modèle de boîte Hack pour IE5 pour Windows.
Lorsque "Désactivez l'affichage des images et activez CSS", vous ne pouvez rien voir.
Méthode C :
Aucune balise supplémentaire requise
Les lecteurs d'écran doivent être capables de lire le contenu normalement.
Lorsque "Désactivez l'affichage des images et activez CSS", vous ne pouvez rien voir.
Toutes les méthodes courantes partagent désormais la dernière lacune, mais à mesure que de plus en plus de développeurs continuent d'étudier les techniques de remplacement d'images, je pense qu'un jour nous verrons une solution qui pourra satisfaire tout le monde.
D'ici là, il existe plusieurs méthodes pratiques. concepts de remplacement d'image qui méritent d'être mentionnés, dont deux seront abordés plus loin dans ce chapitre dans l'unité « Extension technique ».
Un point important à mentionner : Dave, un concepteur conforme aux normes Shea observe constamment les derniers développements en matière de remplacement d'image technologie et maintient une page bien organisée documentant de nombreuses techniques connexes. Assurez-vous de consulter le "Remplacement d'image révisé" de Dave (http://www.php.cn /).
.
#p#
Extension de compétences
Dans cette unité, examinons d'abord deux situations du monde réel dans lesquelles la technologie de remplacement d'image peut être appliquée correctement. Tout d'abord, examinons les techniques utiles pour le remplacement de logo. Il s'agit d'une promotion de Douglas Bowman de FIR. La technique (méthode A) m'a d'abord expliqué. Deuxièmement, je vais partager comment le site Web de Fast Company utilise la technologie de remplacement d'image pour créer un système de navigation sans utiliser JavaScript.
Remplacement de logo
Au début de ce chapitre, nous avons expliqué comment utiliser CSS pour remplacer du texte par des images. Ces méthodes présentent certains inconvénients, mais ces inconvénients disparaissent complètement dans un cas particulier : l'utilisation d'images... ..Remplacer une autre image. .
Mais pourquoi voudriez-vous faire ça ?
L'une des raisons pour lesquelles Hi-Fi et Lo-Fi
remplacent une image par une autre peut être de fournir différentes identités de site Web, l'une pour les navigateurs prenant entièrement en charge CSS (peut gérer correctement l'attribut d'arrière-plan) et l'autre. Cette méthode est particulièrement utile pour les anciens navigateurs, les appareils portables, les lecteurs d'écran, etc.
Cette méthode est particulièrement pratique si votre logo a une couleur transparente ou une couleur spéciale conçue avec CSS. Vous souhaiterez peut-être afficher la version Lo-Fi. Le logo le permet. la page doit toujours avoir une bonne apparence lorsque CSS est désactivé ou n'est pas pris en charge.
Exemple
Afin d'éviter les embarras des avocats en droit d'auteur, j'utiliserai à nouveau mon site Web personnel comme exemple. Il remplace non seulement l'image du logo, mais prend également en compte d'autres pages que la page d'accueil. du logo peut toujours être cliqué comme lien hypertexte, même pour revenir à la page d'accueil.
Jetons un coup d'œil au code source que j'ai utilisé pour marquer le logo sur la page d'accueil et au code source utilisé sur d'autres pages.
Voici la page d'accueil :
< ;p id="logo">
span>
Les logos de toutes les autres pages peuvent être cliqués pour ramener l'utilisateur à la page d'accueil :
Figure 14 - 6 et 14-7 sont les deux logos que j'utilise. Le premier est la version en ligne (Lo-Fi) affichée dans la page sans utiliser le style, tandis que le second est l'image référencée par CSS dans les navigateurs modernes (Hi. -Fi).
 Figure 14-6 Le logo_lofi.gif qu'un navigateur sans CSS activé verra
Figure 14-6 Le logo_lofi.gif qu'un navigateur sans CSS activé verra Figure 14-7 Le logo_corn qu'un navigateur qui active le gif verra.
Contenu CSS
Figure 14-7 Le logo_corn qu'un navigateur qui active le gif verra.
Contenu CSSLiez ces éléments ensemble et ajoutez du CSS pour rendre tout possible !
Tout d'abord, définissez la largeur de l'image en ligne sur 0 pour la masquer. N'oubliez pas de ne pas utiliser l'attribut d'affichage pour masquer le logo lo-fi, afin que les lecteurs d'écran aient plus de chances de prononcer correctement l'image cachée (contenu du texte alternatif) :
#logo img {
display: block;
width: 0;
}
Ensuite, spécifiez l'image du logo hi-fi avec l'attribut d'arrière-plan pour la balise que j'ai secrètement ajoutée. Oui, cela n'a aucun sens et n'a aucun sens sémantique, mais traitons-le comme une exception cette fois
#logo span {Vous auriez dû découvrir qu'il suffit de définir la hauteur et la largeur pour qu'elles soient identiques à celles de l'image de remplacement, et de spécifier l'image d'arrière-plan comme version hi-fi. Restaurer les hyperliens
largeur : 173px;
hauteur : 31px;
arrière-plan : url(../images/logo_corn.gif) no-repeat;
}
Enfin, pour les autres pages autres que la page d'accueil, nous espérons toujours que les utilisateurs pourront cliquer sur le logo et revenir à la page d'accueil. Mais que faire après avoir réglé la largeur de l'image à 0 ? dans toutes les zones.
Nous ajoutons une déclaration au du logo pour "étirer" sa plage de clic afin de couvrir toute l'image d'arrière-plan, avec la même largeur que l'image remplacée.
# logo a {En spécifiant la largeur de fournissez même deux images de tailles différentes. Dans cet exemple, leurs tailles sont les mêmes
border-style: none;
display: block;
width: 173px;
}
L'ajout de l'attribut border-style supprime la bordure par défaut que la plupart des navigateurs ajoutent automatiquement pour les liens d'image (Figure 14-8) .
Figure 14-8 Logo hyperlien, montrant la plage de sélection Résultat
 En regardant les figures 14-9 et 14-10, vous pouvez constater qu'après avoir utilisé le code source et le style de balisage qui viennent d'être démontrés, un ensemble de logos peut être fourni pour les utilisateurs qui ne peuvent pas utiliser de styles et ne peuvent pas activer CSS. Le logo a un lien, la plage de sélection peut toujours être faite avec un simple CSS.
En regardant les figures 14-9 et 14-10, vous pouvez constater qu'après avoir utilisé le code source et le style de balisage qui viennent d'être démontrés, un ensemble de logos peut être fourni pour les utilisateurs qui ne peuvent pas utiliser de styles et ne peuvent pas activer CSS. Le logo a un lien, la plage de sélection peut toujours être faite avec un simple CSS.Figure 14-9 Un navigateur prenant en charge CSS affiche le logo hi_fi

Figure 14-10 Lorsque CSS n'est pas pris en charge Le logo lo-fi affiché
 Je crois que cet exemple montre une situation réelle dans laquelle vous pouvez utiliser des techniques de remplacement d'image sans culpabilité, en particulier en remplaçant une image en ligne existante par une autre image référencée CSS
Je crois que cet exemple montre une situation réelle dans laquelle vous pouvez utiliser des techniques de remplacement d'image sans culpabilité, en particulier en remplaçant une image en ligne existante par une autre image référencée CSS Ensuite, continuez. pour regarder une autre étude de cas réel, il s'agit du système de navigation que j'ai conçu pour le site Fast Company, qui combine des listes non ordonnées, le remplacement d'images... et quelques autres techniques
. #p# Effet de retournement de balise d'image facile à utiliser
Appeler ce cas particulier "facile à utiliser" peut être un peu faux. Le système de navigation par balise d'image que j'ai écrit pour le site Web de Fast Company présente les mêmes défauts que la technologie de remplacement d'image évoquée précédemment. dans ce chapitre. Autrement dit, les utilisateurs qui "désactivent l'affichage des images et activent CSS" ne verront rien.
Cependant, lorsque vous devez utiliser des images pour créer du contenu de navigation (que ce soit pour surmonter des contraintes d'espace ou des exigences de police), cette approche est la suivante. C'est très précieux et mérite d'être lu.
La partie facilité d'utilisation signifie : au final, les balises de navigation doivent être créées avec des images, mais le code source de la balise est toujours flexible, léger et une liste non ordonnée, tous les navigateurs, téléphones, PDA Tout devrait fonctionner normalement.
Jetons un coup d'œil à la manière dont l'ensemble de la méthode est mis en œuvre. Question
Lorsque j'étais membre de l'équipe Web de Fast Company, nous avions autrefois besoin de mettre plus d'éléments dans la barre de navigation supérieure de FC, mais l'espace était utilisé. Combien coûtait la liste de navigation précédente ? , ajoutez Il a été créé à partir d'une liste non ordonnée des styles ci-dessus, mais lorsque la résolution de la fenêtre est de 800*600, l'espace restant n'est même pas suffisant pour placer un autre élément. Solution
J'ai décidé de combiner et de modifier l'approche "Fast Rollovers, No Preload Needed" de l'auteur tchèque Petr Stanicek (alias Pixy) (http://www.php.cn/), ainsi que l'image Leahy/Langridge mentionnée plus tôt dans ce document. chapitre. Méthode de remplacement afin de créer un effet de retournement d'étiquette d'image facile à utiliser sans utiliser JavaScript (Figure 14-11)

Figure 14-11 Le système de navigation d'étiquettes de FastCompany.com, la situation dans Février 2004
Comment cela se fait-il ? Marquez le code source : une liste fait tout
J'espère continuer à utiliser des listes simples non ordonnées pour créer des colonnes de navigation dans le code source. Les avantages de l'utilisation de listes pour créer des colonnes de navigation ont été mentionnés à de nombreux endroits dans ce livre : ils sont très concis et peuvent être utilisés normalement dans les navigateurs de texte, les lecteurs d'écran, les PDA, les téléphones portables, etc.
Ce qui suit est l'apparence originale de la liste (j'ai supprimé certains éléments pour démonstration) :
Simple et clair, maintenant pour chaque
Utilisez ensuite Photoshop (ou votre logiciel de retouche d'image familier) pour créer une étiquette images .
Une image, trois états
L'essence de l'excellent effet de retournement rapide de Pixy est de créer une image pour chaque élément de navigation contenant un état normal, un état de survol et un état activé. Plus tard, nous. utilisera CSS pour modifier la position de l'arrière-plan et afficher chaque statut au moment approprié
Cette méthode met fin à la pratique précédente consistant à utiliser JavaScript pour remplacer les images et précharger de nombreuses images. C'est vraiment un bon moyen de gagner du temps de production. et la vitesse de téléchargement est également beaucoup plus rapide.
La figure 14-12 est une image que j'ai réalisée pour la navigation du site Web de Fast Company. Chaque état a une hauteur de 20 pixels et la hauteur de l'image entière est de 60 pixels. 20 pixels sont l'état normal, et les 20 pixels suivants sont l'état du survol de la souris, et les 20 pixels du bas sont l'état activé (également utilisé pour exprimer l'effet « vous êtes ici »). Chaque étiquette utilisée a une image similaire. .
 Figure 14-12 Une image contenant trois états
Figure 14-12 Une image contenant trois états Utiliser une image pour contenir chaque état nous permet de jeter le contenu JavaScript laid traditionnel qui est nécessaire pour créer ce genre d'effet, et d'utiliser à la place du contenu simple. Les règles CSS créent des effets de mouvement de la souris. Cela élimine également le problème de scintillement que d'autres méthodes CSS peuvent rencontrer lors de l'ouverture/fermeture d'images séparément. En même temps, nous n'avons pas besoin de précharger d'images. Contenu CSS : c'est là que la magie opère
Le contenu CSS est à peu près le suivant :
#nav { margin : 0. ;
padding : 0;
height : 20px;
list-style : aucun;
display : inline;
overflow : caché;
}
#nav li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
}
#nav a {
float: left;
padding : 20px 0 0 0;
overflow: caché;
height: 0px !important;
height /**/:20px; /* pour IE5/Win uniquement*/
}
#nav a:hover {
background-position : 0 -20px;
}
#nav a:active, #nav a.selected {
background-position : 0 -40px;
}
Front this La section CSS supprimera le style de liste et le patch interne, tournera la liste horizontalement et masquera le texte dans le lien hypertexte. Faites attention aux règles :hover et :active. Ceci est commun à , et il n'est pas nécessaire de répéter ces règles pour chaque projet individuellement.
Ensuite, je précise la classe "sélectionnée" pour les balises que je souhaite continuer à mettre en évidence, donnant au lecteur une idée de leur emplacement dans le site. Ces règles sont partagées avec l'état :active
Vous remarquerez peut-être également que nous. dupliquez les règles #nav et #nav. Les règles list-style:none; et display:inline; sont ajoutées pour plaire à IE5 pour Windows. Dans un monde parfait, il suffirait de spécifier ces règles une fois pour #nav, mais bien sûr. ce n'est pas le statu quo.
Ensuite, ajoutez des règles pour chaque identifiant, spécifiez l'image d'arrière-plan et la largeur, ce qui suit est un exemple :
#thome a {
width: 40px;
background : url(home.gif) en haut à gauche sans répétition ;
}
Bien sûr, chaque balise a une déclaration similaire.
Résultat
La figure 14-13 montre l'effet de l'étiquette dans l'état normal, l'état survolé par la souris et l'état sélectionné. Si vous souhaitez voir l'effet de son fonctionnement réel, vous pouvez jeter un œil à l'exemple. au-dessus de SimleBits dans le code source (http://www.php.cn/).
 Figure 14-13 Effet de navigation par étiquette, démontrant trois états différents.
Pourquoi l'utiliser ?
Il est très léger et le code source du balisage n’est rien de plus qu’une liste non ordonnée.
C’est simple à utiliser : en utilisant la méthode de Stuart, nous nous sommes assurés que les lecteurs d’écran seraient capables de prononcer les liens texte.
Pas de JavaScript : ne préchargez pas d'images et ne créez pas d'images distinctes pour chaque état. Aucun JavaScript supplémentaire n'est nécessaire pour contrôler l'effet de survol de la souris. Merci !
C'est beau : il faut beaucoup de savoir-faire pour mettre le texte là où il doit être, ce qui nous permet d'utiliser simplement de [belles images.
Mais attendez, le texte ne change pas de taille !
Figure 14-13 Effet de navigation par étiquette, démontrant trois états différents.
Pourquoi l'utiliser ?
Il est très léger et le code source du balisage n’est rien de plus qu’une liste non ordonnée.
C’est simple à utiliser : en utilisant la méthode de Stuart, nous nous sommes assurés que les lecteurs d’écran seraient capables de prononcer les liens texte.
Pas de JavaScript : ne préchargez pas d'images et ne créez pas d'images distinctes pour chaque état. Aucun JavaScript supplémentaire n'est nécessaire pour contrôler l'effet de survol de la souris. Merci !
C'est beau : il faut beaucoup de savoir-faire pour mettre le texte là où il doit être, ce qui nous permet d'utiliser simplement de [belles images.
Mais attendez, le texte ne change pas de taille !
Suite aux bons conseils de Douglas Bowman, et répondant au problème de lisibilité, et à l'impossibilité de redimensionner les images, je suis allé plus loin et j'ai réalisé une deuxième série d'images d'étiquettes avec un texte agrandi. . Ensuite, ces règles peuvent être remplacées dans les feuilles de style de remplacement moyennes et grandes existantes. J'ai activé les feuilles de style de remplacement à l'aide du sélecteur de feuilles de style de Paul Sowden, mentionné précédemment dans le chapitre 10, "Extensions des astuces". le même que le code précédent, seule la position de l'image est modifiée, width :
#thome a {
width : 46px;
background : url(guides_lg.gif) en haut à gauche no-repeat ;
>
La figure 14-14 montre l'effet d'étiquette agrandie sur le site Web de Fast Company. Vous pouvez constater que la distance horizontale est devenue plus étroite et que la taille verticale est la même que celle de l'étiquette d'origine. avec l'ajout d'un texte agrandi, avec la possibilité d'étiqueter les tailles d'image, nous aidons non seulement les utilisateurs malvoyants, mais nous respectons toujours les détails de conception existants
Figure 14-14 Barre de navigation avec image d'icône agrandie en utilisant le remplacement. feuille de style
Compatibilité Cette méthode a été testée et devrait fonctionner normalement sur tous les navigateurs après la version 5.0.
Cette méthode a été testée et devrait fonctionner normalement sur tous les navigateurs après la version 5.0.
Pour le site de Fast Company, j'ai choisi d'utiliser position:absolute pour préciser la position de #nav pour un alignement parfait de tous les éléments, soit. la couleur d'arrière-plan de la zone de titre transparaît. Cette méthode fonctionne parfaitement, sauf dans Opera7 pour Windows, qui nécessite de spécifier une largeur pour les éléments positionnés de manière absolue.
Ce n'est pas un problème de spécifier simplement la somme des largeurs de toutes les images pour. #nav Très bien :
#nav {
margin : 0;
padding : 0;
height : 20px;
list-style : aucun;
display : en ligne ;
overflow: Hidden;
width: 201px; >
Maintenant, nous pouvons bien dormir, et les fans d'Opéra sont également heureux.
Conclusion
Vous êtes désormais au courant des derniers développements en matière de technologie de remplacement d'images. Bien qu'il n'y ait pas encore de solution parfaite, j'espère toujours que vous êtes prêt à acquérir des connaissances pertinentes. Ces principes sont très importants et méritent d'être compris et expérimentés. 🎜> Au-delà de cela, en démontrant deux utilisations réelles de la technique de remplacement d'image, j'espère vous aider à démarrer, et vous... oui, vous... soyez celui qui découvrira la prochaine meilleure pratique, la chance et la gloire sont vous attend !
La traduction de ce livre est terminée, et il ne reste que deux chapitres. On estime qu'ils seront terminés demain. La copie du livre peut être plus profondément enracinée dans le cœur des gens que la lecture. haha, j'en ai beaucoup profité
.
padding : 0;
height : 20px;
list-style : aucun;
display : inline;
overflow : caché;
}
#nav li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
}
#nav a {
float: left;
padding : 20px 0 0 0;
overflow: caché;
height: 0px !important;
height /**/:20px; /* pour IE5/Win uniquement*/
}
#nav a:hover {
background-position : 0 -20px;
}
#nav a:active, #nav a.selected {
background-position : 0 -40px;
}
Front this La section CSS supprimera le style de liste et le patch interne, tournera la liste horizontalement et masquera le texte dans le lien hypertexte. Faites attention aux règles :hover et :active. Ceci est commun à , et il n'est pas nécessaire de répéter ces règles pour chaque projet individuellement.
#thome a {
width: 40px;
background : url(home.gif) en haut à gauche sans répétition ;
}
width : 46px;
background : url(guides_lg.gif) en haut à gauche no-repeat ;
>
margin : 0;
padding : 0;
height : 20px;
list-style : aucun;
display : en ligne ;
overflow: Hidden;
width: 201px; >


 Figure 14- 1 Style par défaut pour titres
Balises supplémentaires
Figure 14- 1 Style par défaut pour titres
Balises supplémentaires  span>
span> Figure 14-13 Effet de navigation par étiquette, démontrant trois états différents.
Pourquoi l'utiliser ?
Il est très léger et le code source du balisage n’est rien de plus qu’une liste non ordonnée.
C’est simple à utiliser : en utilisant la méthode de Stuart, nous nous sommes assurés que les lecteurs d’écran seraient capables de prononcer les liens texte.
Pas de JavaScript : ne préchargez pas d'images et ne créez pas d'images distinctes pour chaque état. Aucun JavaScript supplémentaire n'est nécessaire pour contrôler l'effet de survol de la souris. Merci !
C'est beau : il faut beaucoup de savoir-faire pour mettre le texte là où il doit être, ce qui nous permet d'utiliser simplement de [belles images.
Mais attendez, le texte ne change pas de taille !
Figure 14-13 Effet de navigation par étiquette, démontrant trois états différents.
Pourquoi l'utiliser ?
Il est très léger et le code source du balisage n’est rien de plus qu’une liste non ordonnée.
C’est simple à utiliser : en utilisant la méthode de Stuart, nous nous sommes assurés que les lecteurs d’écran seraient capables de prononcer les liens texte.
Pas de JavaScript : ne préchargez pas d'images et ne créez pas d'images distinctes pour chaque état. Aucun JavaScript supplémentaire n'est nécessaire pour contrôler l'effet de survol de la souris. Merci !
C'est beau : il faut beaucoup de savoir-faire pour mettre le texte là où il doit être, ce qui nous permet d'utiliser simplement de [belles images.
Mais attendez, le texte ne change pas de taille !  Cette méthode a été testée et devrait fonctionner normalement sur tous les navigateurs après la version 5.0.
Cette méthode a été testée et devrait fonctionner normalement sur tous les navigateurs après la version 5.0.