Maison >interface Web >tutoriel HTML >Langage de balisage - Style d'impression_HTML/Xhtml_Production de pages Web
Langage de balisage - Style d'impression_HTML/Xhtml_Production de pages Web
- PHP中文网original
- 2016-05-16 16:45:341142parcourir
Cliquez ici pour revenir à la colonne Tutoriel HTML du Web Teaching Network. Pour consulter les didacticiels CSS, veuillez cliquer ici.
Ci-dessus : langage de balisage – Styles CSS appliqués aux pages Web.
Chapitre 11 Style d'impression
Précédemment dans le chapitre 10, nous avons abordé plusieurs façons d'appliquer CSS aux documents. Ce chapitre concerne les styles d'impression, en spécifiant des règles CSS spécifiquement pour l'impression des pages. Avec seulement quelques règles CSS, vous pouvez le faire.
Cliquez ici pour revenir à la colonne Tutoriel HTML Script House. Pour consulter les didacticiels CSS, veuillez cliquer ici.
Ci-dessus : Langage de balisage - Style CSS d'application Web .
Chapitre 11 Styles d'impression
Précédemment dans le chapitre 10, nous avons discuté de plusieurs méthodes d'application de CSS aux documents. Ce chapitre concerne l'étude des styles d'impression et la spécification de règles CSS spécifiquement pour l'impression de pages, ce qui garantit un contenu de balisage structuré. est aussi beau lorsqu'il est imprimé sur papier que lorsqu'il est affiché à l'écran
Tout d'abord, examinons les types de médias et leur relation avec la fourniture de CSS spécifiques à l'appareil.
Comment spécifier le style utilisé lors de l'impression ?
Avant de répondre à cette question, vous devez être familier avec un concept, c'est-à-dire que nous pouvons spécifier le type de média (media) pour CSS. Déclarer le type de média fera fonctionner le style. un média spécifique.
Par exemple, si vous souhaitez rendre la feuille de style d'un lien exclusive aux écrans d'ordinateur, vous pouvez ajouter l'attribut media à la balise comme ceci :
< ;link rel=" stylesheet" type="text/css" media="screen" href="screenstyles.css" />
Le code précédent peut garantir que le tag lié au style ne sera utilisé que pour les écrans d'ordinateur. Peut-être souhaitez-vous demander : « En plus des écrans d'ordinateur, quels autres médias peuvent être ciblés ? La réponse est... il existe de nombreux choix.
Type de média
En plus de l'écran utilisé dans l'exemple ci-dessus, vous avez le choix entre de nombreux types de média. Les types de média suivants sont tous reconnus, tels que définis par le W3C dans la norme CSS2.1 (disponible sur http:/. / www.php.cn/found) :
all : applicable à tous les appareils
braille : convient aux appareils à retour tactile en braille
en relief : convient aux imprimantes de pages braille
handeld : convient aux appareils portables (généralement dotés de petits écrans et d'une bande passante limitée)
imprimer : convient au contenu paginé et aux documents visualisés à l'écran en mode aperçu avant impression
Projection : convient aux présentations par projection, par exemple avec des rétroprojecteurs. Veuillez consulter le contenu paginé (http://www.php.cn/) pour plus d'informations sur les formats multimédias paginés.
écran : principalement adapté aux écrans d’ordinateur couleur
parole : convient aux synthétiseurs vocaux. Remarque : CSS2 a un type de média avec des fonctions similaires appelé auditif. Veuillez vous référer à l'annexe de la feuille de style auditif (http://www.php.cn/) pour plus d'informations.
tty : convient aux médias utilisant des formats de texte à largeur fixe (tels que les commutateurs télégraphiques, les terminaux ou les appareils portables dotés de capacités d'affichage limitées). Les développeurs ne doivent pas utiliser d'unités de longueur de pixel dans tty.
tv : Pour les appareils de type TV (basse résolution, couleurs faibles, capacités de défilement limitées, possibilité d'utiliser des effets sonores).
Ce chapitre se concentrera sur tous les types de supports, imprimés et sérigraphiés.
#p#
Deux méthodes pour spécifier les médias
Il existe deux méthodes dans le W3C pour spécifier les types de médias pour CSS L'une des méthodes est démontrée au début de ce chapitre, qui consiste à utiliser la balise nous comparons ces deux méthodes.
Méthode A : Attribut média
media="screen" href="screenstyles.css" />
Semblable à l'exemple précédent, la méthode A spécifie que screenstyles.css ne doit être utilisé que pour les écrans d'ordinateur. Cela devrait éviter des problèmes tels que l'impression, la projection, la navigation avec des appareils portables et l'utilisation de lecteurs d'écran. Les règles de screenstyles.css sont appliquées lors de cette opération.
Prise en charge partielle
Une chose importante à noter est que la prise en charge stricte de tous les types de médias est un peu irréaliste. Dans un monde idéal, tous les appareils et navigateurs devraient strictement respecter les types de médias spécifiés. Par exemple, si vous écrivez :
media="handheld" href="screenstyles.css" />
On pourrait alors espérer que seuls les appareils portables (tels que les PDA, les téléphones portables, etc.) appliqueront ces styles. Malheureusement, le contenu standard ne semble pas s'être étendu au monde extérieur au navigateur au moment de la rédaction de cet article. donc ce n'est pas le cas. Tous les appareils ne prennent pas en charge son type de support correspondant.
Pour cette raison, nous nous concentrerons sur les types de supports qui peuvent être utilisés dans des applications pratiques, telles que les styles d'impression.
Méthode B : @media ou @import
Deuxième spécification La méthode du type de média consiste à combiner les déclarations @import et @media. Par exemple, lorsque nous introduisons une feuille de style externe avec @import, nous pouvons également spécifier le type de média correspondant.
De même, la règle @media peut isoler le type de média. target Un paragraphe de règles pour un support spécifique, similaire à la méthode A, utilise @media pour spécifier un style spécifiquement pour l'impression.
Placez-le dans ou placez-le à l'extérieur de
Dans la méthode A, la balise
Dans l'exemple précédent, en spécifiant plusieurs types de supports, screenandprint.css est utilisé à la fois pour l'affichage à l'écran et le support d'impression, puis le @media La règle est utilisée pour séparer les styles spécifiques à l'impression.
Après avoir examiné les deux méthodes de spécification des types de supports, voyons comment les utiliser réellement pour fournir des styles pour l'affichage à l'écran et l'impression.
#p#
Styles séparés pour l'affichage à l'écran et l'impression
Supposons que nous souhaitions fournir deux CSS pour le même document : un pour l'affichage et un autre pour l'impression. Prenons maintenant mon site Web personnel comme exemple
J'utilise. la balise pour référencer la feuille de style principale (styles.css) de l'ensemble du site Web. Le contenu de styles.css n'est qu'une simple règle @import pour introduire une autre feuille de style externe, de sorte que les anciens navigateurs (tels que Netscape 4.x) masquer les paramètres de style.
Dans le de la page, créez un lien vers la feuille de style principale styles.css
En même temps, nous créons également une autre feuille de style (print.css) spécifiquement pour la conception d'impression. Dans print.css, j'ai écrit un style qui ne s'applique qu'à l'impression de la page.
Alors, maintenant comment s'assurer que ces CSS cibleront uniquement leur respectif Comment fonctionne le média approprié ? Ajoutez simplement l'attribut media à la balise (identique à la méthode A
media="screen" href="/css/styles.css" />media="print " href="/css/print.css" />
En spécifiant screen pour styles.css, vous pouvez vous assurer que les styles inclus dans styles.css ne seront utilisés que sur l'écran de l'ordinateur. De même, définir l'attribut media Le définir sur print garantit que les styles contenus dans print.css ne sont utilisés que lorsque les utilisateurs impriment la page
Maintenant que les styles d'écran et d'impression ont été séparés, voyons quels styles conviennent au placement dans le. feuille de style d'impression.
Concevoir une feuille de style d'impression
Ce style.css peut contenir des règles telles que la mise en page, la police, le positionnement, l'arrière-plan, etc., mais print.css est une feuille de papier vierge, attendant que nous personnalisions les styles à appliquer lorsque impression.
La clé à laquelle il faut prêter attention lors de la conception des styles d'impression est le type de support. Puisque vous avez affaire à un morceau de papier (plutôt qu'à une fenêtre de navigateur), la longueur et la taille des pixels ne sont pas les meilleurs choix.
Précisez la taille en points
Dans une feuille de style d'impression, il est très raisonnable d'utiliser des points pour spécifier la taille de la police. Dans cette feuille de style d'impression, définissez d'abord la taille de police de base pour la balise - en utilisant les unités "point". >body { font-family: "Times New Roman", serif;
font-size: 12pt;
}
est vraiment trop simple, comparé à l'utilisation d'unités de pixels, il devrait Il vaut mieux imaginer la taille de la police de 12 points qui sera imprimée. En même temps, nous choisissons également des polices serif, qui sont plus détaillées à l'impression et plus faciles à lire.
Masquez les balises inutiles pour économiser de l'encre
Il peut y avoir de nombreux éléments de page sur le site Web qui sont complètement inutiles dans la version imprimée. Des éléments tels que les liens de navigation, les barres latérales, les formulaires et les colonnes publicitaires sont souvent simplement gaspillés lors de l'impression. peuvent utiliser l'attribut d'affichage dans la feuille de style d'impression pour qu'ils ne soient pas affichés. Les utilisateurs souhaitent souvent imprimer uniquement le contenu de la page
Par exemple, si le site Web commence par #nav, #sidebar, #advertising et #. recherche Si vous stockez séparément la barre de navigation, la barre latérale, les éléments publicitaires et le formulaire de recherche, vous pouvez utiliser l'instruction suivante dans la feuille de style d'impression pour masquer tout ces contenus :
body { font-family : " Times New Roman", serif;
taille de police : 12pt;
}
#nav, #sidebar, #advertising, #search {
affichage : aucun ;
}
En définissant display:none; dans la feuille de style d'impression, nous pouvons masquer ces éléments dans le résultat de l'impression.
Essayez de les masquer. éléments inutiles sur la page, vous pouvez créer rapidement et facilement une version « imprimable » de votre site Web en utilisant le même code de balisage. Il n'est pas nécessaire d'utiliser un autre modèle réduit pour afficher un contenu de site Web identique sur le serveur - - Juste besoin. un fichier CSS supplémentaire, spécifiez le type de support d'impression, et vous avez terminé
Il est maintenant confirmé à nouveau qu'organiser la structure de balisage avec des "paragraphes" de page logiques facilite la conception des styles à l'avenir s'il y a une publicité. bannière sur la page, ajoutez-le à Spécifier un identifiant est logique car cela donne le contrôle au CSS. Dans ce cas, il le masque lors de l'impression
Supprimer les images et les couleurs d'arrière-plan est également l'une des astuces pour économiser de l'encre et créer. le résultat imprimé est plus facile à lire. 1.
Par exemple, si vous avez précédemment spécifié une image ou une couleur d'arrière-plan pour la balise , vous pouvez maintenant la supprimer comme ceci :
body { background: none;
>
Bien sûr, vous pouvez également utiliser cette méthode pour supprimer l'image d'arrière-plan et la couleur spécifiées dans le style d'écran d'autres balises.
#p#
Exposer les liens
Il existe également une astuce astucieuse (malheureusement, cela ne fonctionne que dans les navigateurs qui prennent entièrement en charge la spécification CSS2), qui consiste à exposer les URL des liens et à les laisser apparaître sous forme d'hyperliens dans les résultats d'impression après. le texte.
Nous pouvons utiliser la pseudo-classe :after pour écrire du CSS, permettant aux navigateurs pris en charge d'imprimer l'URL à laquelle il est connecté après le texte du lien hypertexte. Actuellement, Mozilla, Safari et Netscape 7.0 prennent tous en charge cette fonction. Dans le même temps, il n'y a aucun inconvénient pour les utilisateurs de navigateurs qui ne prennent pas en charge :after, car ils ne verront que le texte du lien hypertexte lui-même (Eric Meyer, "CSS Design: Going to Print", http://www.php.cn /).
Ajoutons une nouvelle règle à la feuille de style d'impression pour mettre en évidence l'URL du lien hypertexte dans la partie contenu :
body { font-family : "Times New Roman", serif;
taille de la police : 12 pt ;
}
#nav, #sidebar, #search {
display : aucun;
}
#content a:link:after, # content a :visited:after {
content: " (" attr(href) ") ";
}
Cette règle fera en sorte que la page imprimée ajoute l'URL après le texte du lien hypertexte. L'URL sera placée entre crochets, laissant un espace avant et après. Cela n'affectera que la zone #content de la page. d'écrire une règle générale pour exposer tous les hyperliens, mais ici nous choisissons d'exposer uniquement les hyperliens dans la partie contenu - à l'exclusion des liens en haut, en bas et dans d'autres zones
Encore une fois, bien que cette fonctionnalité ne soit actuellement prise en charge que par quelques navigateurs. , ce sont les navigateurs qui ne prennent pas en charge la pseudo-classe :after qui sont totalement inoffensifs, ils ignoreront simplement cette règle.
Texte du lien
Nous venons de faire quelques astuces astucieuses sur l'URL du lien, mais n'oubliez pas de mettre en valeur le texte du lien de manière unique afin que les lecteurs puissent facilement identifier les hyperliens inclus lors de la lecture du contenu général.
body { font-family : "Times New Roman", serif;
font-size : 12pt;
}
#nav, #sidebar, #search {
display : aucun;
>
a:lien, a:visité {
couleur : bleu;
texte-décoration : souligner;
}
#content a:link:after, #content a:visited:after { content: " (" attr(href) ") ";
}
Bien sûr, vous pouvez également choisir n'importe quelle couleur ici. Maintenant, j'utilise le bleu par défaut et je le souligne, car la plupart des gens peuvent le voir comme un lien hypertexte en un coup d'œil. Pour l'impression en noir et blanc, vous pouvez expérimenter avec une certaine couleur grise. que les liens créent suffisamment de contraste avec le texte normal.
#p#
Aperçu de l'impression pour économiser de l'encre
Une autre astuce pour économiser de l'encre consiste à utiliser la fonction d'aperçu avant impression du navigateur pour essayer de montrer comment la page s'imprimera, plutôt que d'imprimer réellement la page entière sur papier
Dans la plupart des navigateurs Dans le navigateur. , il existe une option d'aperçu dans la boîte de dialogue Fichier-Imprimer, qui vous permet de vérifier l'effet d'impression de la page. Vous pouvez jeter un œil à l'effet de la feuille de style d'impression ici.
À quoi ça ressemble
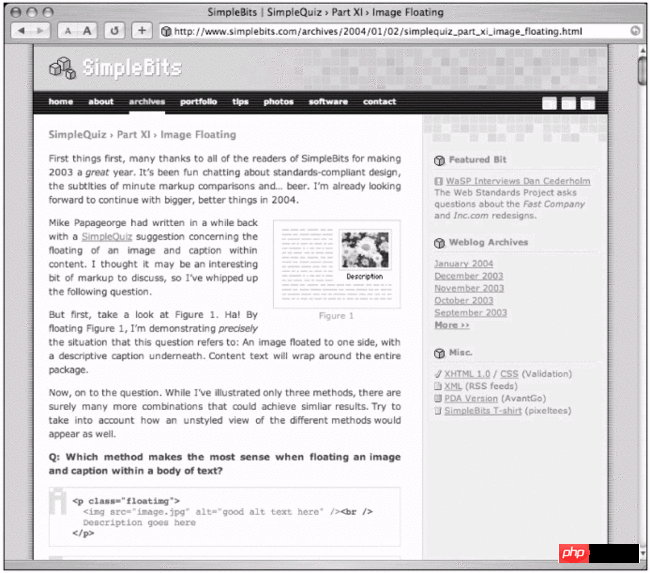
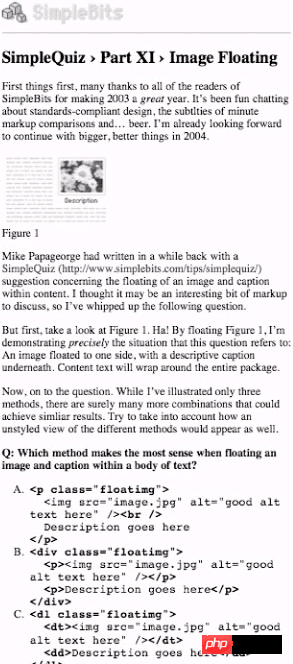
L'utilisation d'une feuille de style d'impression sur mon site Web personnel est très similaire à l'exemple précédent que nous avons réalisé ensemble. Pouvez-vous comparer les figures 11-1 et 11-2 pour voir comment j'ai conçu la feuille de style d'impression Navigation, barre latérale ? , tout en exposant le contenu lié, en ajustant la police et la taille de la police pour rendre cet article plus facile à lire.

Figure 11-1 SimpleBits affichés dans un navigateur, à l'aide de feuilles de style d'écran
 Figure 11 -2 Version imprimable SimpleBits
Figure 11 -2 Version imprimable SimpleBits
D'après les figures 11-1 et 11-2, on voit clairement que tant qu'un petit document CSS est utilisé, une version spéciale dédiée à l'impression peut être fournie pour n'importe quelle page. Des fonctionnalités faciles à ajouter à votre projet et qui peuvent enrichir l'expérience lorsque les utilisateurs essaient d'imprimer vos pages.
La prochaine fois, votre patron vous dira : "Nous devons créer un nouveau modèle imprimable pour le site Web" et "Exactement". la même structure de répertoires", vous pourrez sortir cette petite astuce de votre poche arrière (ou partout où vous pouvez insérer ce livre).
Si vous souhaitez en savoir plus sur les conseils de conception pour les styles d'impression, assurez-vous de lire Articles du gourou du CSS Eric Meyer « CSS Design: Going to Print » (http://www.php.cn/) et « Print Different » ( http://www.php.cn/).
Résumé
Nous avons brièvement discuté des règles qui peuvent être incluses dans la feuille de style d'impression. Puisque le type de support peut être spécifié pour séparer tous les styles d'impression et d'affichage à l'écran, il est très simple d'ajuster les détails pour chaque support. facile à maintenir et à gérer. Il n'est plus nécessaire de créer une copie imprimable de l'intégralité du site Web, car vous pouvez utiliser le même code source de balisage, associé à un document CSS spécifique à l'impression pour accomplir la même fonctionnalité À l'avenir, j'espère que d'autres appareils prendront en charge davantage de types multimédia. Si la conception de styles CSS pour des appareils spécifiques peut permettre aux PDA, aux téléphones portables et aux lecteurs d'écran de lire normalement le même XHTML, notre travail sera beaucoup plus facile
.
media="screen" href="/css/styles.css" />media="print " href="/css/print.css" />
font-size: 12pt;
}
est vraiment trop simple, comparé à l'utilisation d'unités de pixels, il devrait Il vaut mieux imaginer la taille de la police de 12 points qui sera imprimée. En même temps, nous choisissons également des polices serif, qui sont plus détaillées à l'impression et plus faciles à lire. Masquez les balises inutiles pour économiser de l'encre
taille de police : 12pt;
}
#nav, #sidebar, #advertising, #search {
affichage : aucun ;
}
En définissant display:none; dans la feuille de style d'impression, nous pouvons masquer ces éléments dans le résultat de l'impression.
>
Bien sûr, vous pouvez également utiliser cette méthode pour supprimer l'image d'arrière-plan et la couleur spécifiées dans le style d'écran d'autres balises.
taille de la police : 12 pt ;
}
#nav, #sidebar, #search {
display : aucun;
}
#content a:link:after, # content a :visited:after {
content: " (" attr(href) ") ";
}
Cette règle fera en sorte que la page imprimée ajoute l'URL après le texte du lien hypertexte. L'URL sera placée entre crochets, laissant un espace avant et après. Cela n'affectera que la zone #content de la page. d'écrire une règle générale pour exposer tous les hyperliens, mais ici nous choisissons d'exposer uniquement les hyperliens dans la partie contenu - à l'exclusion des liens en haut, en bas et dans d'autres zones
font-size : 12pt;
}
#nav, #sidebar, #search {
display : aucun;
>
a:lien, a:visité {
couleur : bleu;
texte-décoration : souligner;
}
#content a:link:after, #content a:visited:after { content: " (" attr(href) ") ";
}
Bien sûr, vous pouvez également choisir n'importe quelle couleur ici. Maintenant, j'utilise le bleu par défaut et je le souligne, car la plupart des gens peuvent le voir comme un lien hypertexte en un coup d'œil. Pour l'impression en noir et blanc, vous pouvez expérimenter avec une certaine couleur grise. que les liens créent suffisamment de contraste avec le texte normal.
#p# Aperçu de l'impression pour économiser de l'encre
Une autre astuce pour économiser de l'encre consiste à utiliser la fonction d'aperçu avant impression du navigateur pour essayer de montrer comment la page s'imprimera, plutôt que d'imprimer réellement la page entière sur papier
Dans la plupart des navigateurs Dans le navigateur. , il existe une option d'aperçu dans la boîte de dialogue Fichier-Imprimer, qui vous permet de vérifier l'effet d'impression de la page. Vous pouvez jeter un œil à l'effet de la feuille de style d'impression ici. À quoi ça ressemble
L'utilisation d'une feuille de style d'impression sur mon site Web personnel est très similaire à l'exemple précédent que nous avons réalisé ensemble. Pouvez-vous comparer les figures 11-1 et 11-2 pour voir comment j'ai conçu la feuille de style d'impression Navigation, barre latérale ? , tout en exposant le contenu lié, en ajustant la police et la taille de la police pour rendre cet article plus facile à lire.

Figure 11-1 SimpleBits affichés dans un navigateur, à l'aide de feuilles de style d'écran
 Figure 11 -2 Version imprimable SimpleBits
Figure 11 -2 Version imprimable SimpleBitsD'après les figures 11-1 et 11-2, on voit clairement que tant qu'un petit document CSS est utilisé, une version spéciale dédiée à l'impression peut être fournie pour n'importe quelle page. Des fonctionnalités faciles à ajouter à votre projet et qui peuvent enrichir l'expérience lorsque les utilisateurs essaient d'imprimer vos pages.
La prochaine fois, votre patron vous dira : "Nous devons créer un nouveau modèle imprimable pour le site Web" et "Exactement". la même structure de répertoires", vous pourrez sortir cette petite astuce de votre poche arrière (ou partout où vous pouvez insérer ce livre).
Si vous souhaitez en savoir plus sur les conseils de conception pour les styles d'impression, assurez-vous de lire Articles du gourou du CSS Eric Meyer « CSS Design: Going to Print » (http://www.php.cn/) et « Print Different » ( http://www.php.cn/). Résumé
Nous avons brièvement discuté des règles qui peuvent être incluses dans la feuille de style d'impression. Puisque le type de support peut être spécifié pour séparer tous les styles d'impression et d'affichage à l'écran, il est très simple d'ajuster les détails pour chaque support. facile à maintenir et à gérer. Il n'est plus nécessaire de créer une copie imprimable de l'intégralité du site Web, car vous pouvez utiliser le même code source de balisage, associé à un document CSS spécifique à l'impression pour accomplir la même fonctionnalité À l'avenir, j'espère que d'autres appareils prendront en charge davantage de types multimédia. Si la conception de styles CSS pour des appareils spécifiques peut permettre aux PDA, aux téléphones portables et aux lecteurs d'écran de lire normalement le même XHTML, notre travail sera beaucoup plus facile
.

