Maison >interface Web >js tutoriel >À propos du problème de l'utilisation de push.apply pour ajouter le tableau aux compétences JS array_javascript
À propos du problème de l'utilisation de push.apply pour ajouter le tableau aux compétences JS array_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:45:191326parcourir
a = new Array() ;
b = new Array(125624); Exception
Copier le code
Après avoir recherché http://stackoverflow.com/questions/1374126/how-to-append-an-array-to-an-existing-javascript-array/17368101#17368101, j'ai découvert que certaines personnes ont également rencontré de tels une fosse :
Copier le code
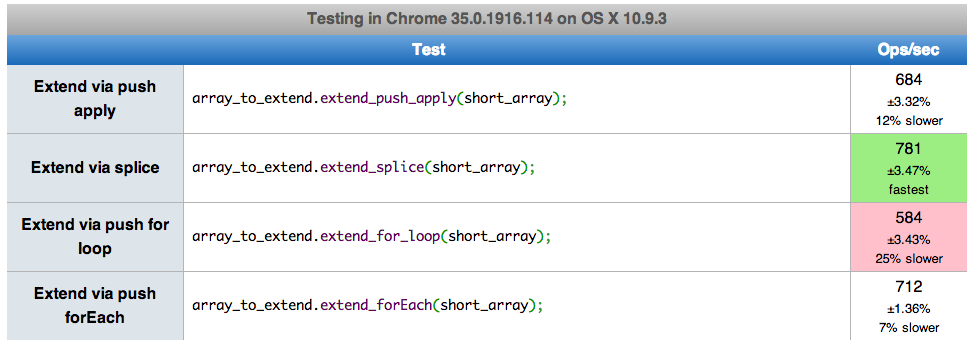
La suggestion donnée est d'utiliser forEach de manière honnête et pratique. Non seulement cela peut éviter des problèmes anormaux avec de grands tableaux, mais du point de vue des performances, forEach est également le plus rapide.
Cette petite fosse m'a fait penser à deux choses :
1. Certains usages sophistiqués tels que a.push.apply(a, b); peuvent toujours être utilisés pour les questions d'entretien pour se montrer. Dans la pratique réelle, il est préférable d'emprunter la voie honnête pour éviter de rencontrer des anomalies et des performances. des fosses, comme de petites quantités.Ce n'est pas un problème de jouer avec l'exemple de disposition de ressorts de topologie de réseau 3D de dizaines de nœuds dans cet article uniquement lorsque vous rencontrez une très grande quantité de données, comme l'exemple de performances de grands volumes de données 3D de HT. pour le Web dans cet article, pouvez-vous tester le problème.
2. http://stackoverflow.com/questions/1374126 Lorsque vous recherchez des réponses sur stackoverflow, ne vous concentrez pas uniquement sur celui qui a obtenu le plus de votes. La vérité est souvent entre les mains de quelques personnes. avec 259 votes dans l'image ci-dessous est un piège, et celui avec 34 votes est C'est l'analyse la plus parfaite : 
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

