Maison >interface Web >js tutoriel >Analyse des paramètres de jQuery.fn.init() dans l'étude jQuery notes_jquery
Analyse des paramètres de jQuery.fn.init() dans l'étude jQuery notes_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:45:161758parcourir

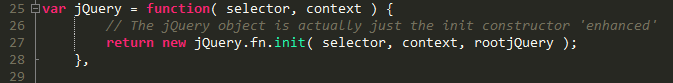
Comme le montre le return new jQuery.fn.init(selector, context, rootjQuery)
Le sélecteur de paramètres et le contexte sont transmis lorsque nous appelons la méthode jQuery.
Ensuite, le sélecteur et le contexte sont inclus. sont les possibilités.

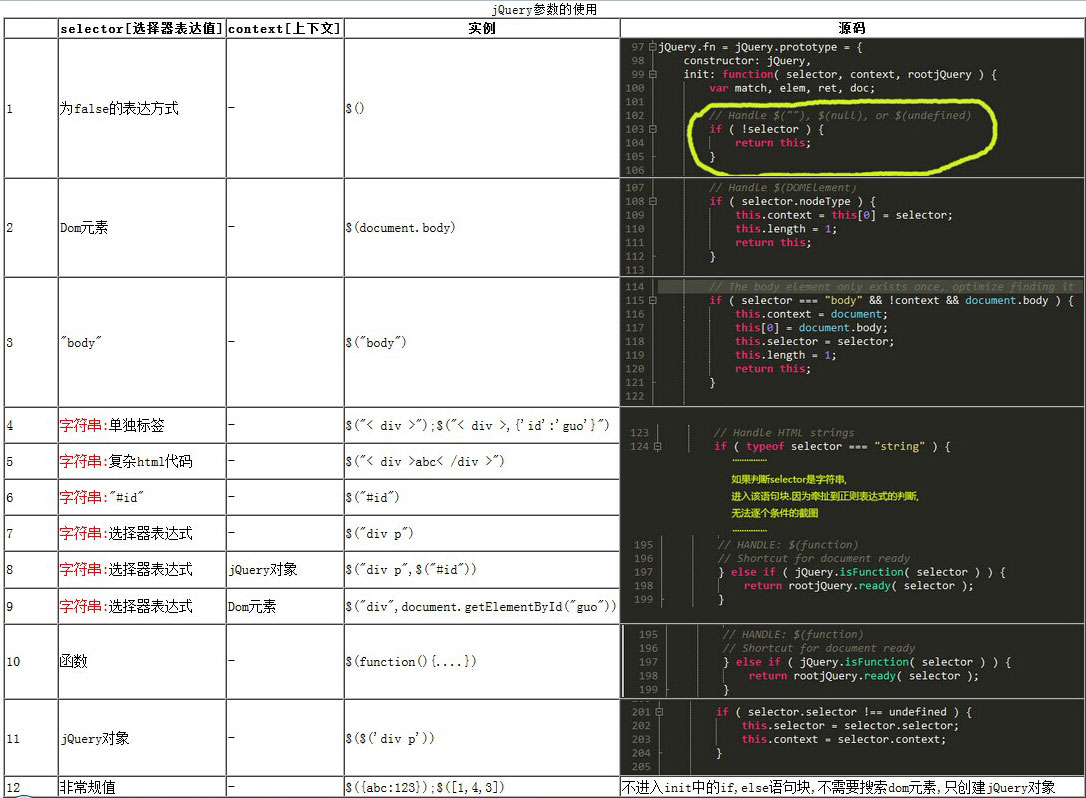
Faites une analyse détaillée des possibilités dans les lignes 4 à 9 du tableau.
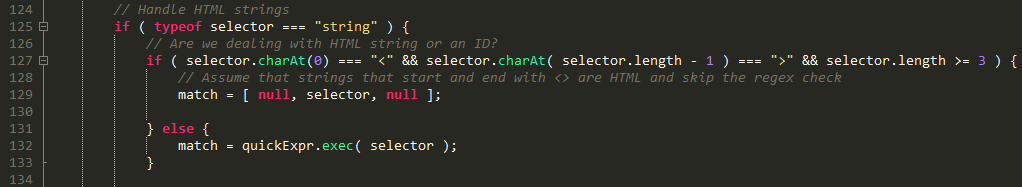
Si le sélecteur est une chaîne, détectez d'abord s'il s'agit d'un code HTML ou d'un #id.
L'instruction if de 126 lignes : commence par "<", se termine par ">" et a un. longueur de >=3. Supposons alors qu'il s'agit d'un fragment HTML. On suppose simplement ici qu'il ne s'agit pas nécessairement du code HTML de Hefei. Par exemple, "
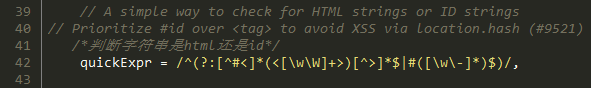
 Je ne connais pas grand-chose aux expressions régulières. Mais je peux à peu près comprendre ce qui correspond. html et id. Le résultat correspondant est attribué pour correspondre.
Je ne connais pas grand-chose aux expressions régulières. Mais je peux à peu près comprendre ce qui correspond. html et id. Le résultat correspondant est attribué pour correspondre.Après avoir analysé les paramètres du sélecteur et du contexte, avons-nous oublié le paramètre rootjQuery ?
Ce paramètre est défini en interne par jQuery. Ce n'est pas quelque chose que nous transmettons manuellement de l'extérieur.
Nous pouvons probablement le deviner. le nom. La situation générale de ce paramètre : l'objet racine jQuery.
Voir la définition du code source :
 Alors dans quelles circonstances le programme utilisera-t-il ce paramètre
Alors dans quelles circonstances le programme utilisera-t-il ce paramètre
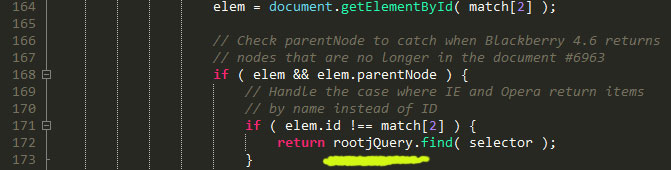
1 Lorsque document.getElementById() ne parvient pas à rechercher,
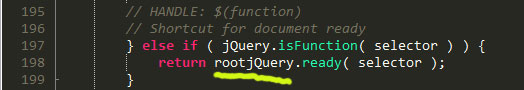
 2.le sélecteur est une fonction :
2.le sélecteur est une fonction :
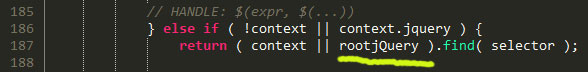
 3.selector est une expression de sélecteur et aucun contexte n'est spécifié ;
3.selector est une expression de sélecteur et aucun contexte n'est spécifié ;

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

