Maison >interface Web >tutoriel HTML >Quelques problèmes concernant la production de pages hyperlinks_HTML/Xhtml_Web
Quelques problèmes concernant la production de pages hyperlinks_HTML/Xhtml_Web
- PHP中文网original
- 2016-05-16 16:45:061366parcourir
Je suis très heureux de participer à cette soirée chips et de rencontrer quelques amis~~De façon inattendue, aujourd'hui je dois résumer
Je suis très heureux d'avoir participé à cette soirée chips et d'avoir rencontré quelques amis~~ De façon inattendue, aujourd'hui je dois résumer
Lors de cette réunion sur les chips, nous avons abordé au total trois sujets :
A. Comment faire "utiliser
Je suis heureux de participer aux chips de ce numéro et j'ai rencontré quelques amis ~~ De façon inattendue, aujourd'hui, je veux le résumer aujourd'hui.
Je suis très heureux d'avoir participé à cette Potato Chip Party et rencontré quelques amis~~De façon inattendue, aujourd'hui je dois résumer
Nous avons discuté d'un total de trois sujets dans cette Potato Chip Party :
A. Comment faciliter l'identification des "utilisateurs" des hyperliens ?
B. Les hyperliens doivent-ils être « soulignés » ?
C. Est-ce un bouton ou un lien ?
1. Comment permettre aux « utilisateurs » d'identifier plus facilement les hyperliens ?
Cela ressemble à un lien, mais cela ne ressemble pas du tout à un lien. Nous avons examiné quelques exemples ensemble.
Sina : 
Il y a des rouges soulignés, il y a des rouges sans soulignement et il y a des bleus soulignés. Attendez
Cela donne l'impression qu'on peut cliquer sur n'importe quoi et qu'il y a des liens partout. Mais l’esthétique de l’interface est très médiocre.
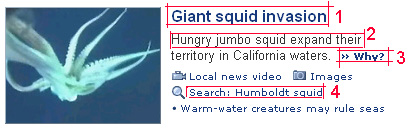
Yahoo : 
1, 3 et 4 dans l'image sont tous des liens, mais 2 est le texte et ne peut pas être lié. Au premier coup d’œil, il est impossible de distinguer lequel est un lien et lequel n’en est pas. Cela devient soudain clair lorsque la souris passe dessus.
Cette méthode de traitement sans souligner par défaut rend l'interface très belle dans son ensemble, mais elle la rend plus difficile à distinguer. À perte de vue, je ne sais pas quoi faire.
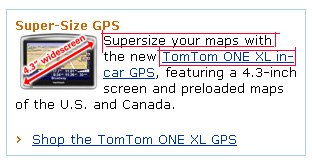
Amazon : 
Les liens vers les sites Web d'Amazon sont gérés de manière très intelligente. Les liens qui ne peuvent pas être liés sont du texte noir et ceux qui peuvent être liés sont soulignés en bleu. De plus, ses catégories ne sont pas soulignées, mais tout le monde s’accorde sur le fait que les catégories n’ont pas besoin d’être soulignées.
Tout le monde est d’accord avec l’approche d’Amazon.
Après discussion, nous ne sommes pas parvenus à une conclusion très cohérente, mais il existe des tendances relativement cohérentes, comme
Il n'est pas nécessaire de souligner la catégorie.
Pour obtenir une bonne distinction entre les liens, la méthode la plus courante consiste à utiliser le bleu et le soulignement.
Pour un site Web, s’il n’y a pas de soulignement, alors les liens et les non-liens doivent être distingués par des couleurs différentes, et les couleurs des liens doivent être les mêmes.
#p#
Je suis heureux de participer aux chips de ce numéro et j'ai rencontré quelques amis ~~ De façon inattendue, aujourd'hui, je veux le résumer aujourd'hui.
2. Les hyperliens doivent-ils être soulignés ?
En faisant référence à l'analyse ci-dessus, nous avons également discuté de la question de savoir si les liens doivent être soulignés. Même si aucune conclusion n’a finalement été obtenue, un certain consensus a été atteint. Par exemple, les catégories mentionnées ci-dessus n'ont pas besoin d'être soulignées ; une couleur peut être utilisée pour distinguer les liens des non-connexions.
Concernant les deux sujets ci-dessus, nous avons également mentionné quelques points :
Les traits de soulignement ne font que distinguer les liens des non-connexions, mais il existe de nombreuses façons de les distinguer, comme la couleur. C'est juste que les utilisateurs se sont habitués au soulignement. Ils ont une compréhension très approfondie du soulignement et savent qu'il s'agit d'un lien en un coup d'œil.
Le soulignement n'apparaît qu'après le passage de la souris dessus. Cette méthode d'expression n'est pas très intuitive, et on ne peut pas distinguer d'un seul coup d'œil les liens et les non-connexions.
Vous pouvez ajouter des moyens de distinguer les liens et les non-connexions, mais cela augmentera la charge de mémoire de l'utilisateur.
Pour un site internet, ses liens doivent être affichés de manière cohérente.
3. Est-ce un bouton ou un lien ?
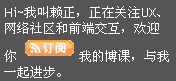
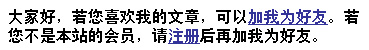
Regardez les deux exemples suivants : 

L'élément cliquable dans l'article est-il un bouton ou un lien ?
Ces deux performances jouent principalement un rôle de premier plan, permettant aux utilisateurs de comprendre clairement et précisément ce qu'elles signifient. Mais il y a deux performances différentes. Laquelle est la meilleure ?
Le premier type de bouton interrompt la structure des paragraphes du texte, mais le deuxième type de bouton n'est pas aussi proéminent et il n'est pas aussi bon que le premier type en termes de force motrice.
De plus, ces deux modes d'expression sont assez verbeux, et quelque chose dont on parle depuis longtemps peut être fait avec un bouton « Ajouter comme ami ».
Finalement nous sommes arrivés à la conclusion que s'il s'agit d'un texte court avec un fort caractère impératif, vous pouvez ajouter un bouton à la fin, qui servira non seulement à mettre l'accent, mais ne servira pas affecter le texte Magnifique. Comme un exemple de Qzone, mais je ne trouve pas cet exemple, aidez-moi s'il vous plaît à l'ajouter.

