Maison >interface Web >js tutoriel >Code pour utiliser jQuery pour déterminer la version_jquery du navigateur IE
Code pour utiliser jQuery pour déterminer la version_jquery du navigateur IE
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:44:44902parcourir
IE est vraiment quelque chose que les concepteurs détestent, et il existe désormais cinq versions différentes de navigateurs : IE6, IE7, IE8, IE9 et IE10, et elles présentent toutes de légères différences. Mais il n'y a aucun moyen, pour que la page Web s'affiche de la même manière dans tous les navigateurs, elle doit être prise en compte.
Mais maintenant, je ne veux fondamentalement pas être compatible avec les versions inférieures d'IE. Par exemple, IE6 et IE7 sont tout simplement ignorés ! IE8 est très bien. Heureusement, IE9 et IE10 prennent en charge de manière comparable les normes réseau. Ce sera formidable lorsque les navigateurs IE9 et supérieurs deviendront populaires.
Mais si ce n’est pas compatible, ce n’est pas compatible encore faut-il le traiter simplement. Heureusement, jQuery fournit la balise du navigateur afin que nous puissions déterminer le navigateur et la version que le visiteur actuel utilise :
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
var version = $.browser.version;
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>version:</h3>" + version
);
});
</script>
<body>
<div class="info"></div>
</body>
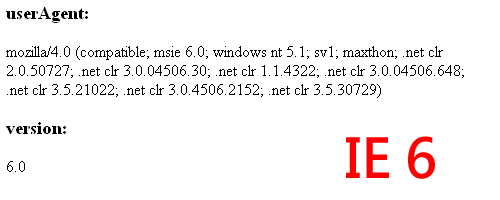
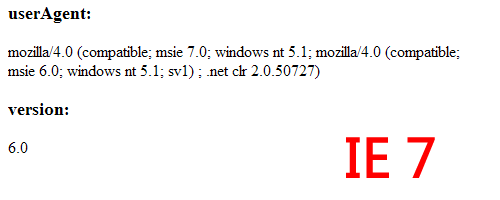
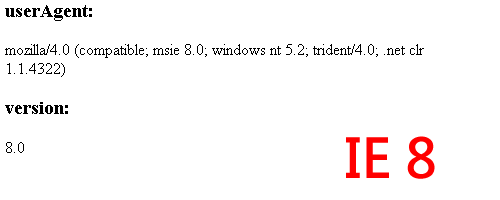
J'ai utilisé un exemple simple pour afficher le userAgent et jQuery.browser.version du navigateur actuel, puis je l'ai testé dans IE 6~8, mais les résultats affichés étaient vraiment choquants !



D'après les résultats, le jugement d'IE 7 est erroné. Lorsque vous examinez attentivement son userAgent, vous constaterez qu'en plus de msie 7.0, il contient également msie 6.0, donc la comparaison de jQuery.browser.version est incorrecte. . Quelque chose ne va pas. Maintenant que nous connaissons le problème, nous pouvons le résoudre.
La première méthode est une méthode plus directe. Déterminez d’abord s’il existe une version supérieure dans userAgent, elle sera alors basée sur cette version :
Lorsque vous souhaitez l'utiliser, vous pouvez utiliser $.browser.msie6~10 pour le traitement du jugement. L'autre consiste à modifier directement la méthode de comparaison de jQuery.browser.version :
<script type="text/javascript" src="http://img.jb51.net/jslib/jquery/jquery.js"></script>
<script type="text/javascript">
$(function() {
var userAgent = window.navigator.userAgent.toLowerCase();
$.browser.msie10 = $.browser.msie && /msie 10\.0/i.test(userAgent);
$.browser.msie9 = $.browser.msie && /msie 9\.0/i.test(userAgent);
$.browser.msie8 = $.browser.msie && /msie 8\.0/i.test(userAgent);
$.browser.msie7 = $.browser.msie && /msie 7\.0/i.test(userAgent);
$.browser.msie6 = !$.browser.msie8 && !$.browser.msie7 && $.browser.msie && /msie 6\.0/i.test(userAgent);
$(".info").html(
"<h3>userAgent:</h3>" + userAgent + "<br />" +
"<h3>Is IE 10?</h3>" + $.browser.msie10 +
"<h3>Is IE 9?</h3>" + $.browser.msie9 +
"<h3>Is IE 8?</h3>" + $.browser.msie8 +
"<h3>Is IE 7?</h3>" + $.browser.msie7 +
"<h3>Is IE 6?</h3>" + $.browser.msie6
);
});
</script>
<body>
<div class="info"></div>
</body>
Après cette correction, lorsque nous utilisons jQuery.browser.version pour juger, le numéro de version d'IE peut être affiché correctement. Les deux méthodes ont leur commodité, cela dépend de celle que vous choisissez d’utiliser !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

