Maison >interface Web >tutoriel HTML >Aperçu HTML5 Production de pages Web HTML/Xhtml
Aperçu HTML5 Production de pages Web HTML/Xhtml
- PHP中文网original
- 2016-05-16 16:44:341676parcourir
Texte original : http://www.php.cn/
Auteur : Lachlan Hunt
Traducteur : zhaozy sur 3user.com
résumé
Le Web est en constante évolution. De nouveaux sites Web créatifs apparaissent chaque jour, repoussant les limites du HTML sous tous ses aspects. Cela fait presque 10 ans que HTML 4 est arrivé à nous, et les éditeurs cherchent constamment à fournir du
Texte original : http://www.php.cn/
Auteur : Lachlan Hunt
Traducteur : zhaozy dans 3user.com
Résumé
Internet est une évolution constante des sites Web nouveaux et créatifs. apparaissent chaque jour, repoussant les limites du HTML sous tous ses aspects Cela fait presque 10 ans que HTML 4 est arrivé à nous, les éditeurs sont constamment à la recherche de nouvelles technologies offrant des fonctions plus puissantes. , mais le chemin est souvent semé d'embûches en raison des contraintes des langages de balisageet des navigateurs.
Afin d'offrir aux auteurs plus de flexibilité et d'interopérabilité, nous pouvons avoir plus de sites et d'applications multi-interactifs et passionnants, HTML 5 introduit et améliore une gamme de fonctionnalités, notamment les contrôles de formulaire, les interfaces de programmation d'applications (API), le multimédia, la structuration et la sémantique.
HTML 5, qui ont débuté en 2004. , est désormais pleinement mis en œuvre grâce aux efforts conjoints du W3C HTML WG et du WHATWG. De nombreux acteurs clés sont impliqués dans les efforts du W3C, notamment les quatre principaux fabricants de navigateurs : Apple, Mozilla et Opera. , Microsoft ; il existe également une série d'autres institutions et individus ayant des intérêts et des expertises différents Le travail de rédaction des spécifications détaillées est toujours en cours et est encore loin d'être terminé. Les fonctionnalités abordées dans cet article n'excluent pas la possibilité de modifications à l'avenir. Cet article ne fournit qu'un aperçu de certaines des principales fonctionnalités de la version actuelle.
Structure
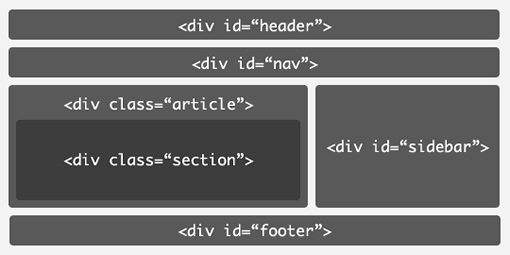
HTML 5 introduit un tout nouvel ensemble d'éléments pour faciliter la création de pages. La plupart des pages basées sur HTML 4 contiennent une variété de structures courantes, telles que l'en-tête, le pied de page et la colonne. marquez généralement ces blocs avec p éléments, puis définissez un identifiant ou une classe descriptive. Le diagramme illustre une disposition typique à 2 colonnes marquée avec p éléments avec des attributs d'identifiant et de classe. un pied de page. Sous l'en-tête se trouve Une barre de navigation horizontale, le contenu principal comprend l'article (article) et la barre latérale (sidebar) à droite
Le diagramme illustre une disposition typique à 2 colonnes marquée avec p éléments avec des attributs d'identifiant et de classe. un pied de page. Sous l'en-tête se trouve Une barre de navigation horizontale, le contenu principal comprend l'article (article) et la barre latérale (sidebar) à droite
Un grand nombre d'éléments p sont utilisés car le
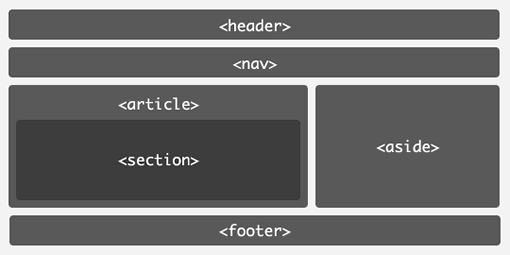
HTML La version 4 manque d'une sémantique plus claire pour décrire ces blocs HTML La version 5 introduit de nouveaux éléments pour représenter ces différents blocs
Ces éléments p peuvent être remplacés par de nouveaux éléments : en-tête, navigation, section, article, côté et pied de page.
<body> <header>...</header> <nav>...</nav> <article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body>
L'utilisation de ces nouveaux éléments présente certains avantages (par rapport à HTML
4). Lorsqu'ils sont utilisés avec des éléments de titre (h1 - h6), les niveaux de titre de chapitre imbriqués peuvent être marqués, au-delà des six seuls niveaux de la version précédente de HTML La spécification contient un algorithme détaillé de génération de plans. Celui-ci prend en compte la structuration et est toujours rétrocompatible avec les versions précédentes. Cela permet la génération d'une table des matières dans les outils d'édition et les navigateurs pour aider les utilisateurs à naviguer dans le document Par exemple, ce qui suit. la structure de balisage utilise des chapitres imbriqués et des éléments h1 :
<section> <h1>Level 1</h1> <section> <h1>Level 2</h1> <section> <h1>Level 3</h1> </section> </section> </section>
Ici Notez que pour une meilleure compatibilité avec les navigateurs actuels, il peut également utiliser d'autres éléments de titre (h2 - h6) à la place des éléments h1 Le but exact de l'utilisation d'éléments de chapitre spéciaux en identifiant les chapitres de la page, les technologies d'assistance peuvent aider les utilisateurs à naviguer plus facilement dans cette page. ignorez les blocs de navigation ou passez rapidement d'un article à l'autre sans que l'auteur fournisse des liens de saut. Pour les créateurs, supprimer les p redondants des documents et les remplacer par des éléments plus évidents rendra le code source plus clair et plus facile à écrire. (引用自b723531c7edadcca03f13e30778ec8f7) 视频和音频 HMTL 5 提供了source 元素, 让浏览器根据媒体类型或编码器的支持来指定视频或音频文件. media属性会根据设备的局限性和被指定的媒体的类型和编码器来指定一个媒体选择查询. 当在使用 source 元素时, 上级元素( video或audio )的src属性需要省略掉, 不然 source 元素中的src属性会被忽略掉. 为了那些需要给用户界面更多一点控制来符合页面的总设计的创作者以方便, 广泛的API提供了一些方法和事件让scripts来控制媒体文件. 最简单的方法就是用 play(), pause(), 然后可以通过设置 currentTime 来进行循环. 接下去的例子会解释怎么用. 还有很多这里没有讨论到的属性以及API可以被用到视频音频元素. 如果想知道更多, 你可以参考 current draft specification (http://www.php.cn/). 你会注意到, 这看起来很像是前个版本的HTML, 有些标签会自动闭合. 除了间隔和xmls属性, 这两个例子几乎是相同的.
#p#
L'élément d'en-tête représente l'en-tête d'un bloc. L'"en-tête" peut contenir plus que le simple titre du bloc. Par exemple, l'en-tête contient des sous-titres, des informations sur la version historique ou des signatures sont tous raisonnables.
<header>
<h1>A Preview of
HTML
5</h1>
<p class="byline">By Lachlan Hunt</p>
</header>
<header>
<h1>Example Blog</h1>
<h2>Insert tag line here.</h2>
</header>
footer元素表示用上它的那个区块的脚部, 一个具代表性的 "脚部" 包括了这个区块的一些信息, 比如谁写了它, 链接到相关的文档, 版权信息等等.
c37f8231a37e88427e62669260f0074d© 2007 Example Inc.84122da5b51c58ef54d7045814144010
nav元素表示一个导航链接的区块. 它同时适用于站点导航和目录.<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/products">Products</a></li>
<li><a href="/services">Services</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
aside元素为了存放和主要内容没有太大关系的内容, 是典型的标记提要内容方法.<aside>
<h1>Archives</h1>
<ul>
<li><a href="/2007/09/">September 2007</a></li>
<li><a href="/2007/08/">August 2007</a></li>
<li><a href="/2007/07/">July 2007</a></li>
</ul>
</aside>
section元素表示了一份文档或是一个应用程序一般意义上的区块, 比方说章节.<section>
<h1>Chapter 1: The Period</h1>
<p>It was the best of times, it was the worst of times,
it was the age of wisdom, it was the age of foolishness,
it was the epoch of belief, it was the epoch of incredulity,
it was the season of Light, it was the season of Darkness,
...</p>
</section>
article元素表示一份文档, 站点的页面中独立的区块. 它适用于类似新闻, blog文章, 论坛帖子或者个人注释这样的内容.<article id="comment-2">
<header>
<h4>
<a href="#comment-2" rel="bookmark">Comment #2</a>
by <a href="Jack'>http://www.php.cn/">Jack O'Niell</a>
</h4>
<p><time datetime="2007-08-29T13:58Z">August 29th, 2007 at 13:58</time></p>
</header>
<p>That's another great article!</p>
</article>
在最近几年, 网络上的视频和音频日益增多, 像是youtube, Viddler, Revver, MySpace, 还有其他很多可以让任何一个人更容易的发布视频和音频的网站. 然而, 因为当前的HTML缺少必要的方法顺利的插入并控制多媒体, 很多网站都依赖Flash来提供这样的功能. 尽管可能可以用各种各样的插件 (就像是QuickTime, Windows Media等等) 嵌入多媒体, 但是Flash是当前唯一被广泛应用的, 提供了开发者们所渴望的跨浏览器兼容解决方案的插件.
对于各种基于Flash的媒体播放器, 创作者们对提供他们自己的用户定制设计的界面, 那一般都允许用户控制播放, 暂停, 停止, 查找或调整音量. 为浏览器提供插入视频和音频并提供DOM接口让Script控制播放的功能要通过安装本地程序支持.
视频和音频的新元素让这个工作变得更加简单. 这两者之间的大部分API都是共享的, 唯一区别就关系到可视和不可视媒体之间的固有区别.
Opera和Webkit已经放出了一个部分支持视频元素的版本, 你可以到 experimental build of Opera ( http://www.php.cn/) 或者最新的 nightly build of WebKit ( http://www.php.cn/) 去下载并试验一下这些示例. Opera支持Ogg Theora, Webkit支持所有QuickTime支持的媒体格式, 包括第三方的解码器.
插入视频最简单的方法是使用video元素, 它会允许浏览器提供一个默认的用户界面, 其中controls属性是一个boolean值属性, 这个属性是让创作者决定用户界面是否要显示(默认是不显示).
bf65ab3661ea3a95f65a5dad0028a057
4e482c9c568a8be76ddf01b8c27ea97dDownload movie5db79b134e9f6b82c0b36e0489ee08ed
a6a9c6d3f311dabb528ad355798dc27d
可选择的poster属性可以指定在视频播放前用来显示的图像. 尽管有一些视频格式有它们特有的预览图格式, 就像是MPEG-4, 它提供了一个可以不依赖于视频格式的可选择方案.
用audio元素在页面内插入音频文件也非常容易. audio和video元素的大部分属性都是共用的, 但非常显而易见的, audio元素没有width, height以及poster属性.<audio src="music.oga" controls>
<a href="music.oga">Download song</a>
</audio>
<video poster="poster.jpg">
<source src="video.3gp" type="video/3gpp" media="handheld">
<source src="video.ogv" type="video/ogg; codecs=theora, vorbis">
<source src="video.mp4" type="video/mp4">
</video>
<audio>
<source src="music.oga" type="audio/ogg">
<source src="music.mp3" type="audio/mpeg">
</audio>
<video src="video.ogg" id="video"></video>
<script>
var video = document.getElementById("video");
</script>
<button type="button" onclick="video.play();">Play</button>
<button type="button" onclick="video.pause();">Pause</button>
<button type="button" onclick="video.currentTime = 0;"><< Rewind</button>
#p#
文档继承性
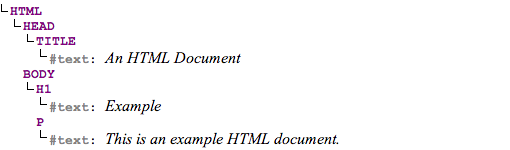
不像先前版本的 HTML 和 XHTML根据它们的语法来定义, HTML 5 是根据文档对象模型(DOM)来定义的 - 浏览器中用来描述文档的的继承型树结构. 例如, 构成一个由 名称(title), 标题(heading) 和段落(paragraph) 的文档, 那么, 这个DOM 树可能看起来是这样的:
这个DOM树包括: head中的title元素, body中的h1和p元素.
根据DOM定义的HTML 5的优点是这种语言可以不依赖于它自己的语法. 有两个主要的语法用来表现HTML文档: HTML的序列和XML的序列 .
HTML 序列从HTML稍早版本的SGML语法中得到灵感而引入的一种语法, 但是却定义成更适合浏览器在真实环境下处理HTML的方式.<!DOCTYPE html>
<html>
<head>
<title>An
HTML
Document</title>
</head>
<body>
<h1>Example</h1>
<p>This is an example
HTML
document.
</body>
</html>
XML 序列引入了XML 1.0的语法和命名空间, 就像是 XHTML 1.0.<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>An
HTML
Document</title>
</head>
<body>
<h1>Example</h1>
<p>This is an example
HTML
document.</p>
</body>
</html>
浏览器通过使用MIME类型来区别两者, 任何text/html形式的文档必须符合 HTML 序列, 任何MIME类型是XML的文档,像是 application/xhtml xml 必须符合XML 序列.
创作者可能要根据需要哪些功能来决定使用哪种序列. 没有使用它们的强制性的条件, 他们在不同情形下都可能是最优方案.
用HTML的好处
向后兼容现有的浏览器
创作者已经非常熟悉语法
宽容和仁慈的语法, 将不会因为无意中的一个错误而对任何对用户有不友好的 "Yellow Screen of Death".
语法相当容易记忆, 举例说: 创作者可以省略掉一些标签或是属性值.
用XHTML的好处
严格的XML语法鼓励创作者书写完整的标签, 有些用户会发现这样更容易维护.
能直接的和其它XML词表结合, 比如 SVG 和 MathML.
允许使用XML的处理过程, 有些创作者把这个过程作为他们编辑和发布过程的一部分.
如何贡献
HTML 5的工作进展很快, 但是由于要出示测试用例并实现互操作性, 它预期还会持续数年. 目前要完成的工作可能要10到15年的时间. 在这个过程中, 从各式各样的人都会有反馈, 在他们中间, web设计师和开发者, CMS和编辑工具的厂商和浏览器的厂商是确保成功的关键. 任何人都不只是欢迎, 更积极的是鼓励为HTML 5提供反馈.
除了规范之外, 还有更多相关的努力来帮助人们更好地理解这个工作.
The Differences from HTML 4 (http://www.php.cn/) 描述了和前一版本的HTML的不同.
The HTML Design Principles (http://www.php.cn/) 讨论一些原理来帮助作出决定, 这也会帮助你了解在众多的设计结果背后的原理.
The Web Developer’s Guide to HTML 5 (http://www.php.cn/) 这是最近才开始做的, 这是为了帮助web设计师和开发者理解要书写符合规范的HTML 5的文档所需要知道的一切, 并且提供了指南, 也提供了描述得相当完整的试验.
你可以在很多的方面做出贡献. 你可以加入 W3C’s HTML WG , 订阅和贡献 HTML WG邮件列表, 或者完善它(wiki). 你也可以订阅或贡献其他的 WHATWG邮件列表, 在WHATWG 论坛发表文章, 在WHATWG 博客上留言或写文章.

