Maison >interface Web >js tutoriel >Diverses méthodes pour empêcher le remplissage automatique du nom d'utilisateur et du mot de passe dans 360 browser_jquery
Diverses méthodes pour empêcher le remplissage automatique du nom d'utilisateur et du mot de passe dans 360 browser_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:44:191705parcourir
Je développe actuellement un projet et je rencontre un problème très dégoûtant. J'ai initialement entré le nom d'utilisateur et le mot de passe sur l'interface de connexion pour me connecter. Après avoir choisi de mémoriser le mot de passe, le dans la page de contenu apparaît. Et remplira le nom d'utilisateur et le mot de passe saisis sur l'interface de connexion dans la page de contenu. La page de contenu veut créer un nouveau sous-compte. Ce problème est vraiment dégoûtant~~~
Bien sûr, cela n'arrivera pas dans les navigateurs haut de gamme tels que Firefox et IE8 ou supérieur. Le problème c'est avec 360 ! À la hauteur des attentes, ce rookie a essayé la solution suivante :
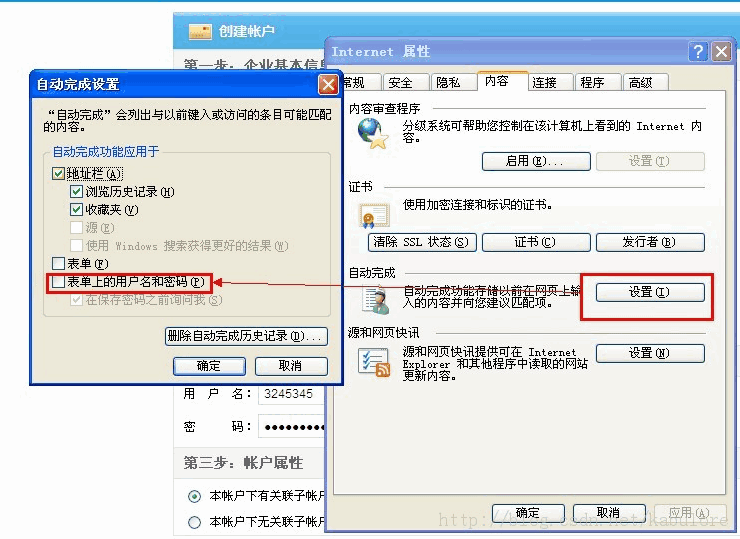
La première : Annuler le remplissage automatique du mot de passe dans le navigateur. 
Malheureusement, cette chose n'a pas de réponse à 360. Bon sang, la première tentative a échoué ! (Bien sûr, même si cela prend effet, en tant que développeur, vous ne pouvez pas laisser tous les utilisateurs effectuer cette action !)
Deuxième : ajoutez l'attribut autocomplete="off" à l'entrée afin qu'il n'écrive pas automatiquement le nom d'utilisateur et le mot de passe.
Malheureusement, ce truc est aussi immunisé contre le 360, c'est un foutu truc !
La troisième méthode : modifier dynamiquement l'attribut type de l'entrée via js :
Cette fois, 360 affiche directement le mot de passe saisi, c'est-à-dire que onfocus n'est pas exécuté. Faites un bref clic et exécutez ce qui suit, et constatez que jquery signale une erreur. La propriété de type d’exception d’erreur non interceptée ne peut pas être modifiée se produit. Malheureusement, IE ne prend pas en charge la modification du type.
Le quatrième type : Puisque la force ne suffit pas, nous ne pouvons utiliser que des mesures extraordinaires. Si vous ne me laissez pas changer, alors je ne changerai pas.
$(function(){
$(" #PWD").focus(function(){
$(this).hide();
$("#password").val("").show().css(" backgroundColor", "#fff").focus();
});
$("#password").blur(function(){
$(this).show().css( "backgroundColor", "#fff");
$("#PWD").hide(
});
$("#UN").focus(function(){ $( this).hide();
$("#userName").val("").show().css("backgroundColor","#fff").focus(); });
$("#userName").blur(function(){
$(this).show().css("backgroundColor","#fff");
$(" #UN" ).hide();
});
});
Remarque : définissez background-color sur #fff car 360 donnera un fond jaune de merde en défaut.
Utilisez une zone de saisie avec un identifiant autre que le nom d'utilisateur et le mot de passe respectivement, et définissez le style sur le même. Lorsque nous cliquons sur la fausse entrée, laissons la vraie s'afficher.
< input id="password" name="user.password" maxlength="20" style="display:none;" type="password" title="Veuillez entrer votre mot de passe" /> 🎜>
Vous avez terminé !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

