Maison >interface Web >js tutoriel >js débogage série console ligne de commande utilisation de l'API méthode_javascript compétences
js débogage série console ligne de commande utilisation de l'API méthode_javascript compétences
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:44:021297parcourir
Ouvrez d'abord Baidu, puis appuyez sur F12. Après l'ouverture, s'il ne s'agit pas de l'élément Console, cliquez sur l'élément Console, car nous voulons opérer dans la console. .
Voir ce qui suit :

D'accord, effaçons d'abord le contenu. Vous pouvez cliquer avec le bouton droit et sélectionner le menu Effacer la console, ou entrer clear().
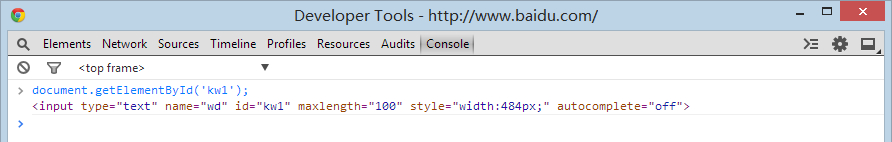
Ensuite, nous entrons document.getElementById('kw1'); et appuyons sur Entrée, vous pouvez voir les informations sur l'élément avec l'identifiant kw1.

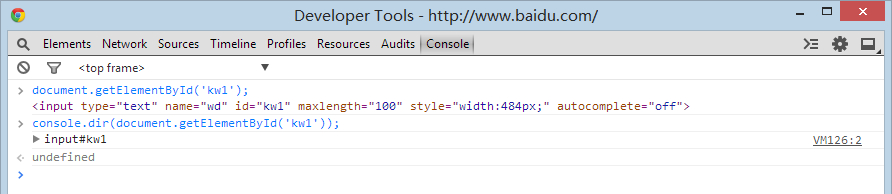
N'est-ce pas très simple. L'étape suivante consiste à utiliser console.dir pour afficher les informations sur l'élément.
Entrez console.dir(document.getElementById('kw1')); et appuyez sur Entrée, quelque chose d'étrange sortira.

Vous pouvez cliquer sur cette chose et elle se développera et listera toutes les méthodes d'attribut. En termes simples, il s'agit de la méthode d'attribut dom de cet élément.
D'accord, je n'entrerai pas dans les détails à ce sujet. Quoi qu'il en soit, la méthode dir est également l'un des outils de débogage.
Ces questions sont en fait une préfiguration du contenu d'aujourd'hui. Nous venons de voir comment afficher un élément et ses méthodes d'attribut dans la console.
En fait, la console nous fournit de nombreuses API de ligne de commande. Pour faire simple, ce sont des fonctions que seule la console peut utiliser.
Les méthodes et propriétés actuelles de la console sont : (chrome 34)
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy" , "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
ps : Quant à comment vérifier ces choses, j'en parlerai plus tard, j'ai bien peur que vous ne le compreniez pas pour l'instant.
Vous pouvez également vous référer à "objet console n°3. API de ligne de commande" pour voir une partie de son utilisation.
Ceux que nous utilisons couramment sont en fait $, $_, $0-$4, dir, clés, valeurs. Si vous êtes intéressé ou souhaitez en savoir plus, vous pouvez lire les informations vous-même.
$ // La compréhension simple est simplement document.querySelector.
$$ // La compréhension simple est simplement document.querySelectorAll.
$_ // est la valeur de l'expression précédente, objet console n°3. Il y a des instructions dans l'API de ligne de commande.
$0-$4 // sont les éléments DOM sélectionnés dans le dernier panneau des 5 éléments, qui seront discutés plus tard.
dir // en fait console.dir
keys // Récupère le nom de clé de l'objet et renvoie un tableau de noms de clés
valeurs // Récupère la valeur de l'objet et renvoie un tableau de valeurs
D’accord, ce n’est vraiment pas difficile à comprendre en termes d’explication, mais personne ne sait ce qui va se passer si vous ne l’avez pas déjà fait.
Bon sang, Baidu a en fait chargé jQuery 1.10.2. À l'origine, Baidu avait un environnement propre, il était donc plus approprié d'en parler, mais cela s'est avéré être une arnaque. .
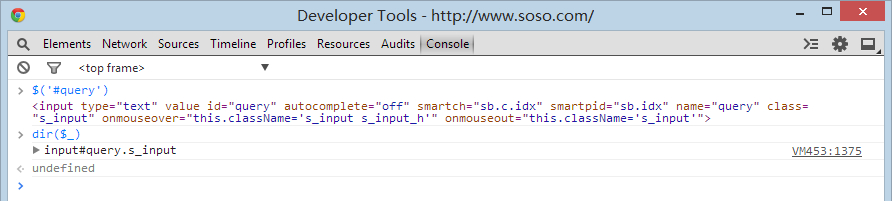
Passons à soso pour l'expliquer. . Ouvrez http://www.soso.com/ et ouvrez la console.
Nous utilisons maintenant $ pour afficher l'élément avec la requête id (qui est un champ de recherche comme l'élément kw1 de Baidu), puis affichez les méthodes d'attribut de l'élément.

La même fonction qu'avant, mais maintenant le code est très simplifié. Les trois propriétés et méthodes de console $, dir, $_ sont utilisées. Le débogage devient-il instantanément plus facile ?
Certaines personnes diront peut-être que jQuery est généralement utilisé de nos jours. Que dois-je faire si je veux vérifier cela ?
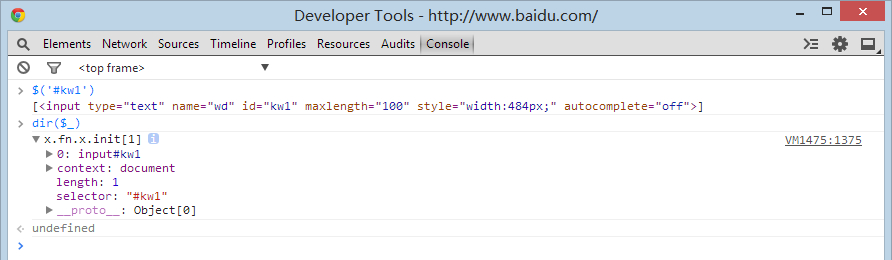
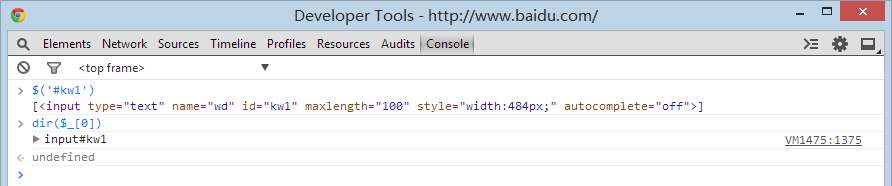
De retour à Baidu, faisons l'opération tout de suite.

C'est un peu différent du précédent, car $('#kw1') obtient l'objet jQuery dans cette étape, donc ce que nous extrayons est également la méthode d'attribut jQuery.
Si vous voulez voir les méthodes d'attribut de l'élément réel, ajoutez simplement [0]

Bien sûr, si vous souhaitez simplement consulter des objets jQuery, c'est très bien. . Lorsqu'il s'agit de débogage, vous devez bien sûr ajuster et tester en même temps. .
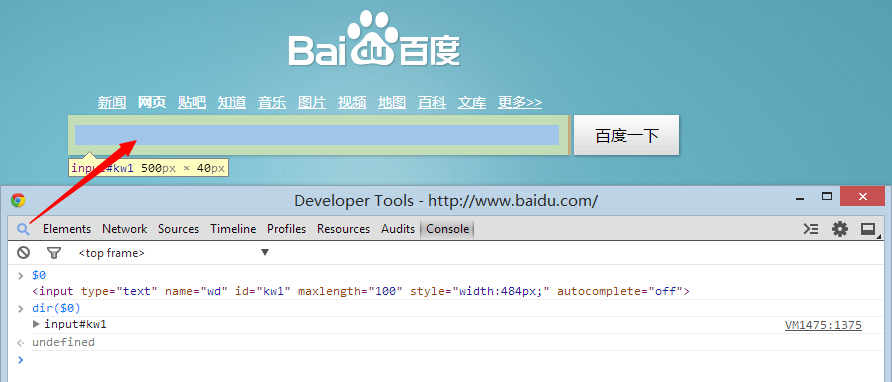
En fait, il existe une méthode très simple, qui consiste à cliquer sur l'icône en forme de loupe dans le coin supérieur gauche, puis à sélectionner la zone de saisie.

De cette façon, nous pouvons utiliser directement $0 pour afficher. Nous venons d'introduire $0-$4. C'est la fonction.
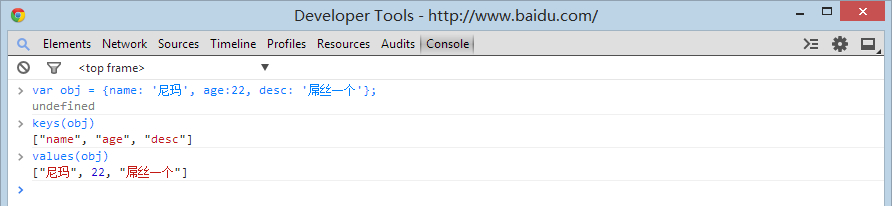
Parlons brièvement des clés et des valeurs, qui seront utilisées plus tard. . Mais certaines personnes aiment encore voir directement dans le répertoire.
var obj = {nom : 'Nima', âge : 22, desc : '屌丝一'};

Je crois que vous êtes intelligent et que vous pouvez le comprendre en un coup d'œil.
D'accord, c'est à peu près tout pour aujourd'hui. Bien sûr, vous devez l'essayer vous-même, sinon vous ne pourrez pas vraiment apprendre ces points de connaissances. .
Si nous pouvions simplement le lire, nous serions tous parmi les meilleurs à l’examen d’entrée à l’université, n’est-ce pas ?
Enfin, un petit conseil est que vous n'avez pas besoin de ressaisir les commandes que vous avez saisies auparavant. Vous pouvez utiliser les touches fléchées ↑ et ↓ pour rechercher de haut en bas. Cette fonction est similaire à cmd et est très pratique. . .
Exercice après le cours : (Appuyez maintenant directement sur F12 pour ouvrir la console)
1. Visualisez le code source de la fonction appelée par Recommandation en bas de l'article (Bien sûr vous pouvez aussi cliquer sur Recommander, je ne vous arrête pas. o(∩_∩)o )
2. Localisez l'emplacement du fichier où se trouve la fonction. (Le point culminant arrive)
3. Modifiez la fonction pour la rendre invalide. (En fait, il s'agit d'une simple modification et débogage global.)
Enfin, si quelque chose ne va pas, ou si vous ne parvenez pas à le comprendre, ou si vous ne parvenez pas à suivre les progrès, etc., veuillez commenter dans le fil de discussion.
De plus, si vous souhaitez que j'ajoute du contenu, ou que je débogue de vrais projets ou plug-ins, vous pouvez également laisser un commentaire. Bien sûr, s'il s'agit d'un projet très problématique, je ne peux pas écrire d'article pour le présenter, et je ne suis pas un article. . .
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

