Maison >interface Web >tutoriel HTML >Page Web HTML liste ordonnée ol et liste non ordonnée ul_HTML/Xhtml_web production de pages
Page Web HTML liste ordonnée ol et liste non ordonnée ul_HTML/Xhtml_web production de pages
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:44:022112parcourir
Listes pour organiser les données
Après avoir appris autant de balises HTML qui contrôlent l'affichage des pages Web, les lecteurs peuvent dans un premier temps créer de pures pages d'articles. Cette section étudie les éléments de la liste en HTML. Le formulaire de liste occupe une proportion relativement importante dans la conception du site Web. Les informations affichées sont très soignées et intuitives, ce qui les rend faciles à comprendre. Dans l'apprentissage du style CSS suivant, les fonctions avancées des éléments de liste seront largement utilisées.

4.4.1 Composition structurelle de la liste
L'élément de liste HTML est une structure entourée d'une balise de liste, et les éléments de liste inclus sont composés de
. La structure spécifique est illustrée à la figure 4.17.4.4.2 Faire une liste non ordonnée
Comme son nom l'indique, une liste non ordonnée est une liste dans laquelle les éléments de la structure de la liste ne sont pas dans l'ordre. La plupart des listes dans les applications Web utilisent des listes non ordonnées et leurs balises de liste utilisent
- Liste un élément
- Élément de la liste deux
- Élément de la liste trois
- Élément de la liste quatre
- Élément de la liste cinq
 4.4.3 Faire une liste ordonnée
4.4.3 Faire une liste ordonnée
Code 4.17 Paramètres de la liste : ul_ol.htm
Technologie frontale Web
- HTML
- CSS
- JavaScript
- FLASH
Apprendre le backend Web
- ASP
- ASP.net
- PHP
- CGI
- Rubis
- Python
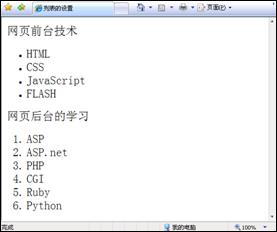
Entrez http://localhost/ul_ol.htm dans la barre d'adresse du navigateur, et l'effet de navigation est tel qu'illustré dans la figure 4.18.
 Figure 4.18 Paramètres de la liste
Figure 4.18 Paramètres de la liste

