 interface Web
interface Web js tutoriel
js tutoriel js série de débogage positionnement du code source et débogage [bases]_javascript compétences
js série de débogage positionnement du code source et débogage [bases]_javascript compétencesjs série de débogage positionnement du code source et débogage [bases]_javascript compétences
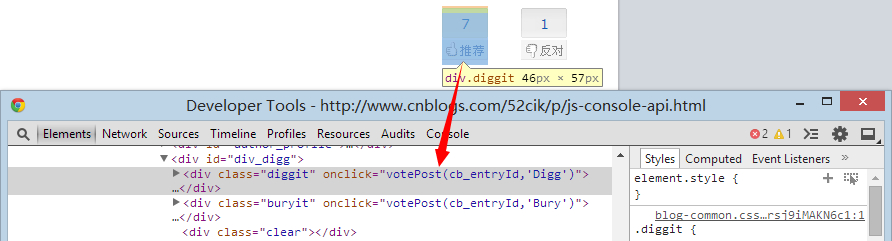
Traitons d'abord du premier problème : 1. Consultez le code source de la fonction recommandée appelée par cette fonction en bas de l'article
C'est en fait très simple, il suffit de cliquer sur la loupe pour sélectionner la recommandation.

Ce votePost(cb_entryId,'Digg') est la fonction appelée par le bouton de recommandation. N'est-ce pas très simple ?
La deuxième question est de localiser l'emplacement du fichier où se trouve la fonction.
En fait, c'est très simple. Bien sûr, les amis qui ne sont pas familiers avec les consoles ne savent peut-être pas comment le voir.
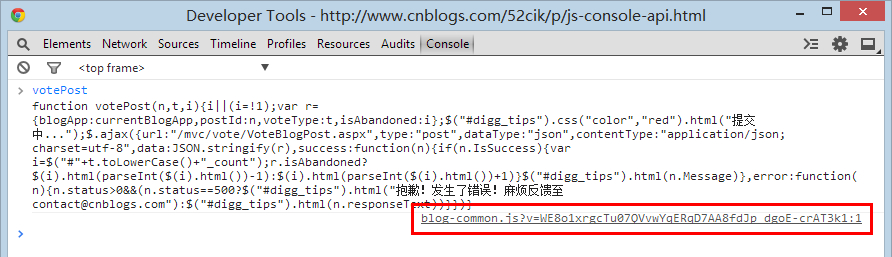
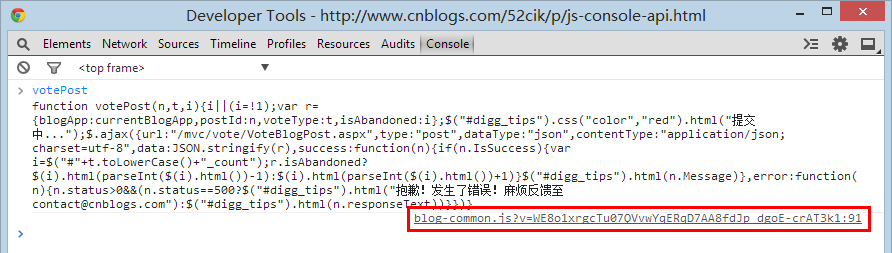
Je tape votePost dans la console et j'appuie sur Entrée,

Le code source de la fonction est affiché en gras et il y a un lien blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 dans le coin inférieur droit.
Le v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 suivant est simplement ignoré.
ps : Si vous voulez savoir ce que c'est, il s'agit en fait d'un numéro de version. Quant à sa fonction, il s'agit souvent d'empêcher la mise en cache des détails.
blog-common.js :1 C’est à peu près ce que cela signifie. .
blog-common.js est le fichier js où se trouve cette fonction
1 est le numéro de ligne du code.
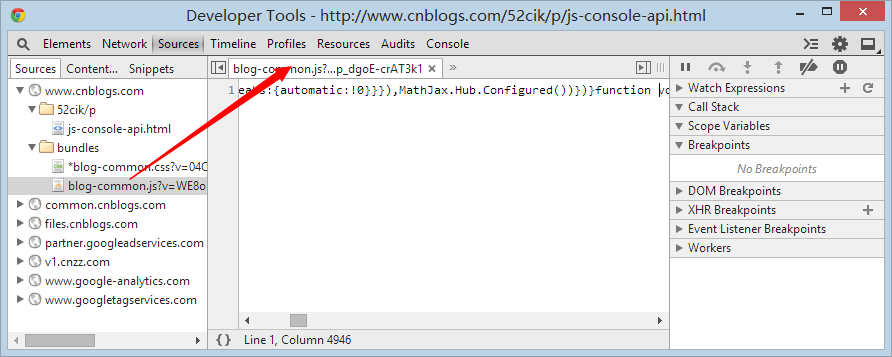
Cliquez directement sur ce lien pour accéder au panneau Sources. Il s'agit du panneau du code source. La fonction la plus importante pour le débogage sera présentée plus tard.

Mais tout le code est sur une seule ligne, comment doit-on le changer ? Il y a 4946 caractères, tous condensés sur une seule ligne. .
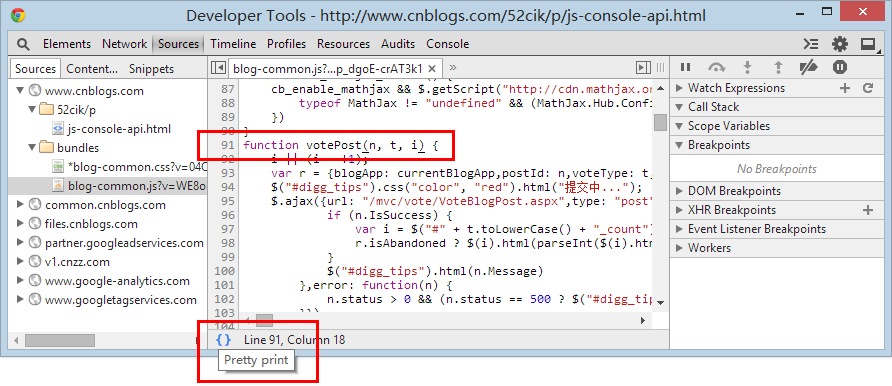
Chrome nous fournit une fonction de formatage du code. Cliquez sur le bouton Pretty print ci-dessous pour formater le code.

Une fois le formatage terminé, le code sera très beau. Quant à savoir s'il peut être lu ou compris, c'est une autre affaire.
Si vous ne le comprenez pas, il se peut que le code ait été compilé par des outils tels que UglifyJS et Closure de Google, comme le fichier jquery.min.js.
Il est également possible que votre niveau soit trop bas et que vous ne compreniez pas le code écrit par le maître pour le moment. Alors je ne peux rien y faire. Vous ne pouvez que travailler dur pour améliorer votre force.
Si vous ne trouvez pas l’emplacement de la fonction après le formatage, ne vous inquiétez pas, je suis là, alors pourquoi paniquer ?
Revenez tout à l’heure au panneau de la console.

Vous êtes ravi de retrouver, blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
Le numéro de ligne est devenu 91. Cliquez maintenant sur ce lien pour accéder à la position formatée correspondante. N'est-ce pas très pratique ? .
La dernière question est de modifier la fonction pour la rendre invalide. C'est la plus simple, beaucoup plus simple que la précédente, mais beaucoup de gens ne savent pas comment la faire fonctionner, je vais donc l'expliquer ici.
Tout d'abord, nous savons que la fonction appelée par la fonction de recommandation est votePost(cb_entryId,'Digg'), et qu'elle est écrite directement sur le code HTML et liée via onclick.
Cette fonction est donc une fonction globale et peut être appelée partout, alors qu'est-ce que cela signifie ?
Cela signifie que nous pouvons la modifier, tout comme une variable globale, vous pouvez la modifier n'importe où, n'est-ce pas, donc la fonction globale devrait également être la même.
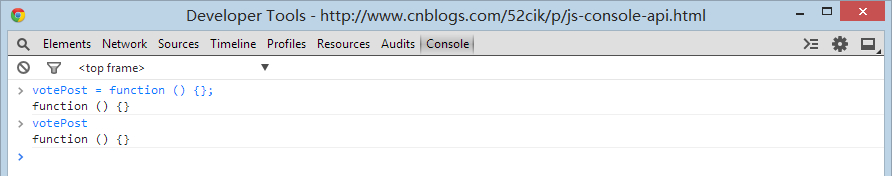
Nous pouvons donc le modifier directement en fonction vide.
votePost = function () {}; ou votePost = $.noop fonctionnent tous les deux. $.noop est une fonction vide fournie par jQuery pour notre commodité.

VotePost est désormais une fonction vide, donc rien ne se passera lorsque vous cliquerez sur le bouton Recommander.
Bien sûr, cela prendra à nouveau effet après avoir actualisé la page. Nous déboguons simplement les modifications sur la page sans modifier le code source du parc de blogs, il est impossible de prendre effet de manière permanente.
Le débogage signifie donc le processus de recherche et d'élimination des erreurs. Si la source de l'erreur est localisée, modifiez-la, puis testez-la. Si elle est erronée, actualisez-la et modifiez-la à nouveau, afin qu'il ne soit pas nécessaire de modifier le fichier lui-même. le rendre irrécupérable.
C'est tout pour aujourd'hui. En fait, il y a très peu de fonctions globales directes à déboguer, car jQuery est maintenant populaire et diverses liaisons de clics, de clics et d'autres événements rendent le positionnement du code source très fastidieux.
Heureusement, j'ai déjà écrit un article analysant ce problème plus en détail. Pour plus de détails, veuillez vous référer à "Une brève discussion sur les problèmes de positionnement du code source des événements jQuery"
.
Je ne connais pas d'autres frameworks, donc je ne les ai pas analysés, mais les idées sont en fait similaires et il doit y avoir un mécanisme de gestion des événements.
Il n'y a pas beaucoup de points de connaissances aujourd'hui, mais il faut les consolider par soi-même, sinon vous les oublierez instantanément.
Exercices après les cours :
1. Analysez comment la fonction votePost est implémentée et recommandée.
2. Débogage dynamique et analyse de votePost. (Doit être combiné avec la connaissance du point d'arrêt)
Demain, je vais parler des points d'arrêt et du débogage dynamique. Je n'ai pas trouvé de sujet approprié, donc je vais me contenter de celui-ci. Si vous avez quelque chose de approprié qui nécessite un débogage dynamique, veuillez laisser un commentaire. .
 JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AM
JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AMOui, le noyau du moteur de JavaScript est écrit en C. 1) Le langage C fournit des performances efficaces et un contrôle sous-jacent, qui convient au développement du moteur JavaScript. 2) Prendre le moteur V8 comme exemple, son noyau est écrit en C, combinant l'efficacité et les caractéristiques orientées objet de C. 3) Le principe de travail du moteur JavaScript comprend l'analyse, la compilation et l'exécution, et le langage C joue un rôle clé dans ces processus.
 Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AM
Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AMJavaScript est au cœur des sites Web modernes car il améliore l'interactivité et la dynamicité des pages Web. 1) Il permet de modifier le contenu sans rafraîchir la page, 2) manipuler les pages Web via Domapi, 3) prendre en charge les effets interactifs complexes tels que l'animation et le glisser-déposer, 4) Optimiser les performances et les meilleures pratiques pour améliorer l'expérience utilisateur.
 C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AM
C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AMC et JavaScript réalisent l'interopérabilité via WebAssembly. 1) Le code C est compilé dans le module WebAssembly et introduit dans un environnement JavaScript pour améliorer la puissance de calcul. 2) Dans le développement de jeux, C gère les moteurs de physique et le rendu graphique, et JavaScript est responsable de la logique du jeu et de l'interface utilisateur.
 Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AM
Des sites Web aux applications: les diverses applications de JavaScriptApr 22, 2025 am 12:02 AMJavaScript est largement utilisé dans les sites Web, les applications mobiles, les applications de bureau et la programmation côté serveur. 1) Dans le développement de sites Web, JavaScript exploite DOM avec HTML et CSS pour réaliser des effets dynamiques et prend en charge des cadres tels que JQuery et React. 2) Grâce à la réactnative et ionique, JavaScript est utilisé pour développer des applications mobiles multiplateformes. 3) Le cadre électronique permet à JavaScript de créer des applications de bureau. 4) Node.js permet à JavaScript d'exécuter le côté du serveur et prend en charge les demandes simultanées élevées.
 Python vs JavaScript: cas d'utilisation et applications comparéesApr 21, 2025 am 12:01 AM
Python vs JavaScript: cas d'utilisation et applications comparéesApr 21, 2025 am 12:01 AMPython est plus adapté à la science et à l'automatisation des données, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python fonctionne bien dans la science des données et l'apprentissage automatique, en utilisant des bibliothèques telles que Numpy et Pandas pour le traitement et la modélisation des données. 2. Python est concis et efficace dans l'automatisation et les scripts. 3. JavaScript est indispensable dans le développement frontal et est utilisé pour créer des pages Web dynamiques et des applications à une seule page. 4. JavaScript joue un rôle dans le développement back-end via Node.js et prend en charge le développement complet de la pile.
 Le rôle de C / C dans les interprètes et compilateurs JavaScriptApr 20, 2025 am 12:01 AM
Le rôle de C / C dans les interprètes et compilateurs JavaScriptApr 20, 2025 am 12:01 AMC et C jouent un rôle essentiel dans le moteur JavaScript, principalement utilisé pour implémenter des interprètes et des compilateurs JIT. 1) C est utilisé pour analyser le code source JavaScript et générer une arborescence de syntaxe abstraite. 2) C est responsable de la génération et de l'exécution de bytecode. 3) C met en œuvre le compilateur JIT, optimise et compile le code de point chaud à l'exécution et améliore considérablement l'efficacité d'exécution de JavaScript.
 JavaScript en action: Exemples et projets du monde réelApr 19, 2025 am 12:13 AM
JavaScript en action: Exemples et projets du monde réelApr 19, 2025 am 12:13 AML'application de JavaScript dans le monde réel comprend un développement frontal et back-end. 1) Afficher les applications frontales en créant une application de liste TODO, impliquant les opérations DOM et le traitement des événements. 2) Construisez RestulAPI via Node.js et Express pour démontrer les applications back-end.
 Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AMLes principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Dreamweaver Mac
Outils de développement Web visuel

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

Dreamweaver CS6
Outils de développement Web visuel





