Maison >interface Web >js tutoriel >Une brève discussion sur le code source de l'événement jQuery positionnement_jquery
Une brève discussion sur le code source de l'événement jQuery positionnement_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:43:591392parcourir
Quelqu'un dans le groupe a posé hier une question sur l'emplacement du code source de l'événement. Une brève description est la suivante.
Comment localiser rapidement le code d'événement lié à une page que je n'ai pas écrite ? (La page utilise jQuery)
Ce problème n'est pas difficile à dire, mais il n'est pas si simple à dire. Il sera plus gênant si la délégation est utilisée.
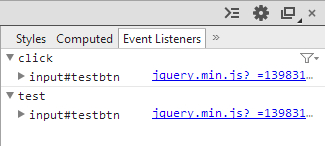
Il y a des Event Listeners dans la console Chrome, qui afficheront les événements de l'élément que vous avez sélectionné. S'il s'agit d'un événement natif, il sera affiché directement,
.
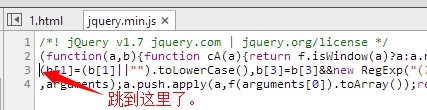
Lorsque vous cliquez sur un événement, il passera au code correspondant, mais l'événement lié à jQuery n'est pas comme ça. Après avoir cliqué, il passera uniquement au code source de jQuery,
.
Le code source de jQuery après min est si dense qu’il est vertigineux de le regarder.


Concernant la gestion des événements de jQuery, les experts l’ont également analysée de manière très approfondie. Je n’entrerai pas dans les détails car ce n’est pas l’objet de ce dont nous voulons parler aujourd’hui.
Le point clé dont nous voulons parler est de savoir comment localiser le code source de l'événement. Comme il existe de nombreuses versions de jQuery et qu’il a été refactorisé à plusieurs reprises, nous devons l’expliquer au cas par cas.
En gros, il y a deux cas : 1.2.6-1.8 et 1.9 Après tests, il est généralement déterminé qu'il s'agit des deux versions suivantes
.
1.2.6-1.8 Utilisez $.data(elem, "events", undefined, true
);
1.9 Utilisez $._data( elem, "events" );
PS : Vous pouvez maintenant appuyer sur F12 pour ouvrir la console et voir les résultats. Bien sûr, vous pouvez également copier le code source ci-dessous pour le tester vous-même.
Comme Google était sévèrement bloqué, j'ai remplacé le CDN par celui de Baidu. 2014-06-07
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://libs.baidu.com/jquery/1.4.0/jquery.js"></script>
</head>
<body>
<input type="button" id="testbtn" value="testbtn" />
<script>
var version = ["1.2.6", "1.3.0", "1.4.0", "1.5.0", "1.6.0", "1.7.0", "1.8.0", "1.9.0", "1.10.0"],
elem = $("#testbtn")[0], // 待操作的元素
url, // jquery 地址
jq = null, // 保存新的jquery句柄
jqver, // jqury 版本
fn; // 函数句柄
for (var i = 0; i < version.length; i++) {
url = "http://libs.baidu.com/jquery/" + version[i] + "/jquery.min.js";
$.getScript(url, function() {
jq = $.noConflict(true); // 释放控制权
jqver = jq.fn.jquery; // 当前 jquery 版本
fn = new Function('ver_' + jqver.replace(/\./g, "_"), ''); // 生成类似 function (ver_1_9_0) {} 这样的函数
jq(elem).click(fn).click(fn).bind("test", fn); // 普通事件和自定义事件
console.log(
jqver,
jq.data && jq.data(elem, "events", undefined, true),
jq._data && jq._data(elem, "events")
);
});
}
</script>
</body>
</html>
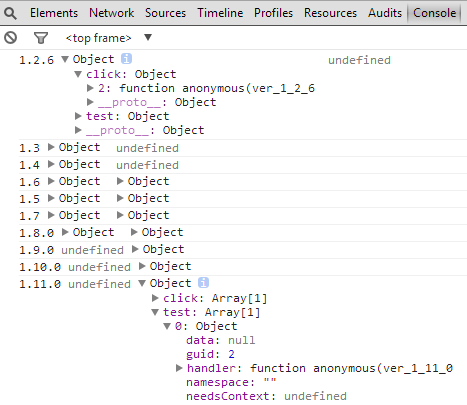
Si rien d'autre, vous pouvez voir le résultat de l'affichage comme ceci sur la console

Après expansion, vous pouvez voir que la version dans les paramètres de la fonction liée correspond à la version actuelle.

visible
1.2.6-1.4 ne prend en charge que $.data(elem, "events", undefined, true
);
1.5-1.8 Les deux pris en charge
1.9-1.11 ne prend en charge que $._data( elem, "events" );
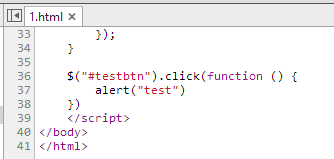
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
Bien que nous puissions voir l'événement personnalisé que nous avons lié, nous ne savons toujours pas dans quel fichier et dans quelle ligne il se trouve.
Localisons maintenant sa position spécifique. Essayons-le avec 1.7.
PS : Les opérations suivantes sont toutes effectuées dans la console. Mon environnement est chrome 34
.
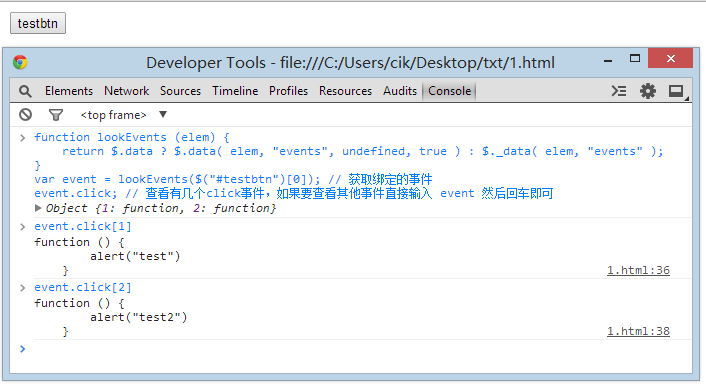
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
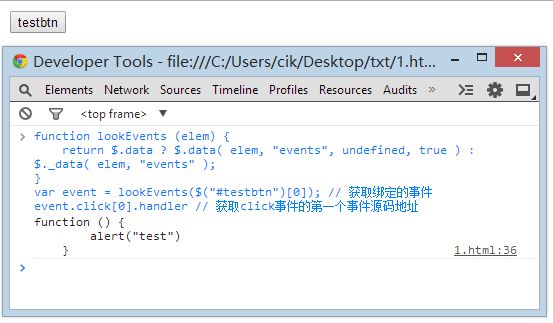
var event = lookEvents($("#testbtn")[0]); // 获取绑定的事件
event.click[0].handler // 获取click事件的第一个事件源码地址

Vous pouvez directement cliquer sur 1.html:36 pour accéder au code correspondant. N'est-il pas très puissant ?

function lookEvents (elem) { return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );}var event = lookEvents($("# testbtn")[0]); // Récupère l'événement lié event.click; // Vérifiez le nombre d'événements de clic. Si vous souhaitez vérifier d'autres événements, entrez simplement l'événement et appuyez sur Entrée
Le codage vu ci-dessus correspond au handle d'événement. Par exemple, mes événements 1, 2 (comme le montre la figure ci-dessous), ces chiffres ne sont pas dans l'ordre, vous devez donc y prêter attention.
event.click[1] // Récupère l'adresse du code source de l'événement de clic dont l'identifiant est 1
Sans surprise, vous pouvez voir le résultat suivant.

D'accord, c'est tout ce qu'il faut dire, commençons à le tester, mes amis.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

