Maison >interface Web >js tutoriel >js points d'arrêt de la série de débogage et compétences de débogage dynamique [bases]_javascript
js points d'arrêt de la série de débogage et compétences de débogage dynamique [bases]_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:43:501330parcourir
Les derniers articles vous ont présenté quelques connaissances de base de la série de débogage js. Cette fois, les frères garbled vous ont apporté des points d'arrêt js et des méthodes de débogage dynamique. Les amis dans le besoin peuvent s'y référer
.Exercices parascolaires d'hier 1. Analysez comment la fonction votePost est mise en œuvre et recommandée.
En fait, nous avons déjà vu le code source. Il suffit de lire le code source pour savoir comment il est implémenté.
function votePost(n, t, i) {
i || (i = !1);
var r = {
blogApp: currentBlogApp,
postId: n,
voteType: t,
isAbandoned: i
};
$("#digg_tips").css("color", "red").html("提交中...");
$.ajax({
url: "/mvc/vote/VoteBlogPost.aspx",
type: "post",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: JSON.stringify(r),
success: function(n) {
if (n.IsSuccess) {
var i = $("#" + t.toLowerCase() + "_count");
r.isAbandoned ? $(i).html(parseInt($(i).html()) - 1) : $(i).html(parseInt($(i).html()) + 1)
}
$("#digg_tips").html(n.Message)
},
error: function(n) {
n.status > 0 && (n.status == 500 ? $("#digg_tips").html("抱歉!发生了错误!麻烦反馈至contact@cnblogs.com") : $("#digg_tips").html(n.responseText))
}
});
}
C’est presque comme ça.
ps : j'utilise du code formaté en texte sublime, qui est un peu différent du résultat formaté dans la console Chrome.
Vous pouvez également essayer cet outil de formatage en ligne, l'effet est similaire : Embellisseur JavaScript en ligne
Après avoir brièvement lu le code, vous pouvez savoir à peu près que cette fonction a 3 paramètres. Le premier est postId, qui est l'ID de l'article, et le second est la recommandation (digg) ou l'objection (bury),
Mais le troisième n'a jamais été utilisé, et la valeur par défaut est false
En baissant les yeux, il affiche la chaîne "Submitting..." à #digg_tips, puis soumet les données en arrière-plan via ajax.
Après avoir renvoyé les données, si n.IsSuccess est vrai, ce sera 1,
Mais ici nous voyons que si la valeur de isAbandoned est vraie, elle compte -1.
On peut alors deviner que le troisième paramètre est utilisé pour annuler la recommandation ou l'objet. En termes simples, j'ai cliqué sur la recommandation, mais je ne veux pas la recommander maintenant. Le troisième paramètre true peut être transmis pour annuler la recommandation.
Nous le testerons plus tard.
L'étape suivante consiste à afficher les informations n.Message renvoyées par le serveur à #digg_tips
.
Si une erreur ajax se produit,
500 affichera "Désolé ! Une erreur s'est produite ! Veuillez envoyer vos commentaires à contact@cnblogs.com"
D'autres statuts afficheront directement le message d'erreur renvoyé par le serveur .
Il s'agit du processus général. Cette fonction étant simple, elle peut être vue d'un seul coup d'œil.
Certains nouveaux arrivants ont peut-être demandé : comment connaissez-vous la valeur de currentBlogApp, n, t, i ?
Passons ensuite à l'étape suivante, le débogage dynamique. Pour les projets compilés, le débogage dynamique est un outil très utile.
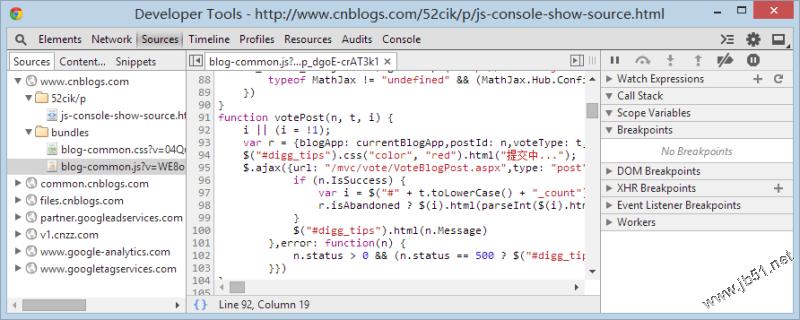
Localisez d’abord le code source de votePost (je l’ai mentionné hier. Si vous ne le comprenez pas, revenez en arrière et jetez-y d’abord un œil.)
C'est si simple que nous avons localisé le code source.
Pourquoi pas un point d'arrêt à la ligne 91 ?  Étant donné que la ligne 91 est la partie déclaration de fonction, il n'y a aucun moyen de définir un point d'arrêt. Nous pouvons définir un point d'arrêt au niveau du code où la fonction doit être exécutée.
Étant donné que la ligne 91 est la partie déclaration de fonction, il n'y a aucun moyen de définir un point d'arrêt. Nous pouvons définir un point d'arrêt au niveau du code où la fonction doit être exécutée.
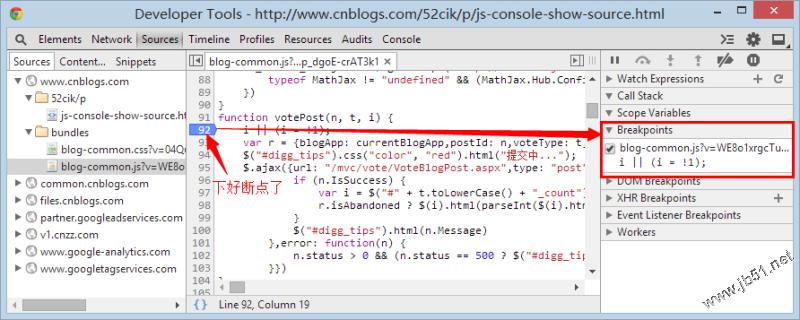
Vous voyez que le numéro de ligne sur la ligne 91 devient bleu, indiquant qu'un point d'arrêt a été défini à cet emplacement. En même temps, nous pouvons voir les points d'arrêt qui ont été définis dans la colonne Points d'arrêt à droite.
Points d'arrêt Cette colonne gère tous les points d'arrêt. Vous pouvez facilement accéder à l'emplacement du point d'arrêt correspondant. Vous l'utiliserez souvent à l'avenir.
 Maintenant que le point d'arrêt est défini, revenons en arrière et cliquez sur Recommander. . (Même si j’ai l’impression de tricher sur ma recommandation, je ne le pense vraiment pas. J’ai juste trouvé par hasard un bouton pour m’entraîner.)
Maintenant que le point d'arrêt est défini, revenons en arrière et cliquez sur Recommander. . (Même si j’ai l’impression de tricher sur ma recommandation, je ne le pense vraiment pas. J’ai juste trouvé par hasard un bouton pour m’entraîner.)
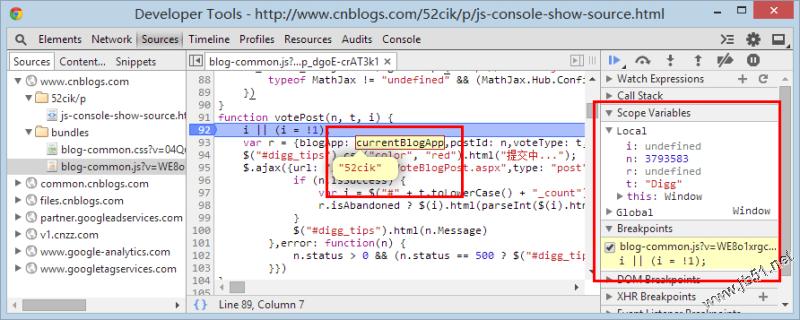
Lorsque vous cliquez sur le bouton Recommander, quelque chose de magique se produit. Au lieu d'exécuter la fonction de recommandation, elle passe au point d'arrêt que nous venons de définir dans le panneau Sources de la console.
Désormais, non seulement vous pouvez voir la variable actuelle dans la colonne Variables de portée sur la droite, mais vous pouvez également déplacer la souris directement sur n'importe quelle variable pour afficher la valeur de la variable.
La colonne Variables de portée affiche la portée actuelle, sa portée parent et les fermetures.
N'est-ce pas super pratique ? . (Les variables de portée m'ont beaucoup aidé lorsque j'ai appris les fermetures pour la première fois.) 
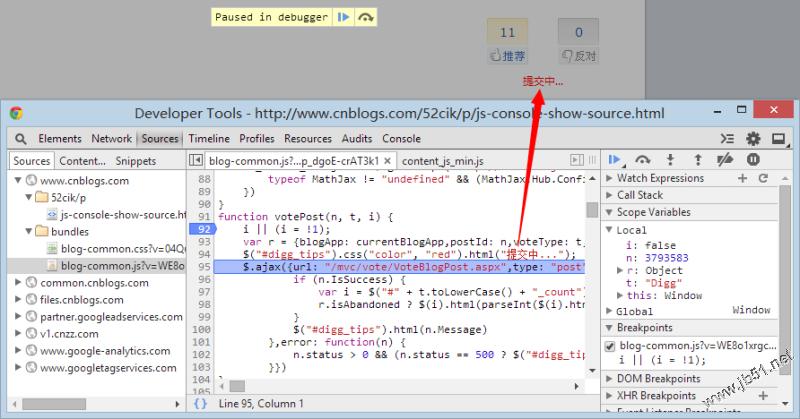
Passons à l'étape suivante et appuyons 3 fois sur F10 pour voir quelque chose comme ceci.
On peut donc voir le mot #digg_tips sur la page montrant la soumission.
Mais lorsque nous avons appuyé à nouveau sur F10, nous avons constaté qu'il continuait à s'exécuter sans entrer dans la fonction de rappel dans ajax. 
C’est une question complexe, et c’est sur cela que je veux me concentrer.
Pour les fonctions de rappel comme celle-ci, en particulier les fonctions asynchrones, nous devons à nouveau définir un point d'arrêt à l'intérieur de la fonction de rappel.
Nous pouvons donc définir un point d'arrêt à la ligne 96. Maintenant, nous cliquons sur Recommander et il s'arrête toujours à la ligne 92. Nous pouvons simplement appuyer sur F8 pour interrompre la fonction de rappel ajax.

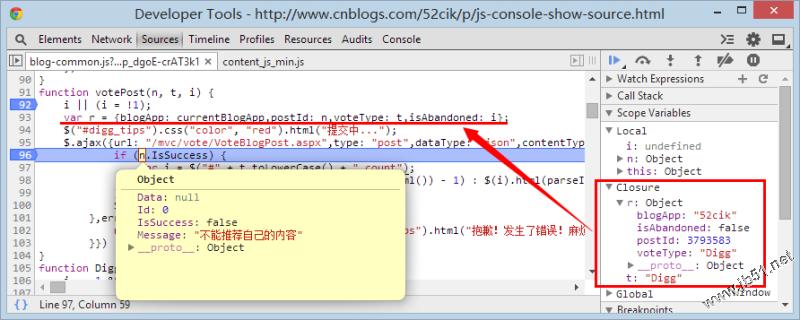
Maintenant, nous pouvons déboguer les données de rappel, et nous pouvons également constater que les variables de portée sur la droite ont une fermeture supplémentaire, qui est une fermeture.
Si vous ne pouvez pas le comprendre maintenant, oubliez-le. Cette chose nécessite une longue introduction et ne peut pas être expliquée en quelques mots. De toute façon, la console est très puissante.
En voyant la fermeture, nous avons également vu les données de retour n d'ajax. Évidemment, mon attribut IsSuccess était faux et n'a pas réussi car il a renvoyé un message "Impossible de recommander votre propre contenu".
N'est-ce pas intéressant ? Le débogage dynamique facilite la recherche de bugs.
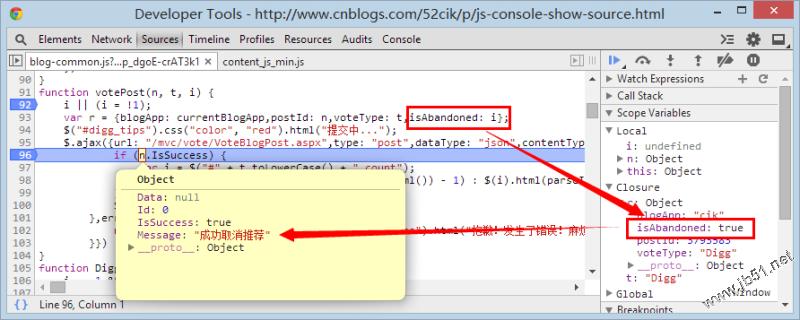
Ensuite, expérimentons le troisième paramètre.
Nous entrons votePost(cb_entryId, 'Digg', true); dans la console et appuyons sur Entrée.
Il s'arrête également au point d'arrêt de la ligne 92. Il n'est pas nécessaire de déboguer ici. Juste F8 pour accéder à la fonction de rappel ajax.

Ici on voit bien que lorsque le troisième paramètre est vrai, la recommandation est bien annulée, et on voit que le nombre de recommandations est bien -1, même s'il est rafraîchi.
Cette fois, nous avons utilisé deux touches de raccourci F10 et F8. Nous les présenterons en détail demain. Aujourd'hui, nous allons d'abord apprendre le débogage de base.
Exercices après les cours : (augmenter la difficulté)
1. Consultez le bouton Soumettre le commentaire ci-dessous et trouvez son événement. (liaison jQuery)
2. Déboguer dynamiquement le processus d'exécution de cet événement de soumission de commentaire.
Si vous ne savez pas comment faire cet exercice, il est recommandé de lire "Une brève discussion sur les problèmes de positionnement du code source des événements jQuery" pour une analyse détaillée.
Cet article provient de : Article du blogueur de Blog Park, Garbled Code. http://www.cnblogs.com/52cik/
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

