 interface Web
interface Web js tutoriel
js tutoriel Apprenez à utiliser le framework AngularJS pour obtenir des effets de vérification de contrôle avec une seule ligne de code JS_AngularJS
Apprenez à utiliser le framework AngularJS pour obtenir des effets de vérification de contrôle avec une seule ligne de code JS_AngularJS
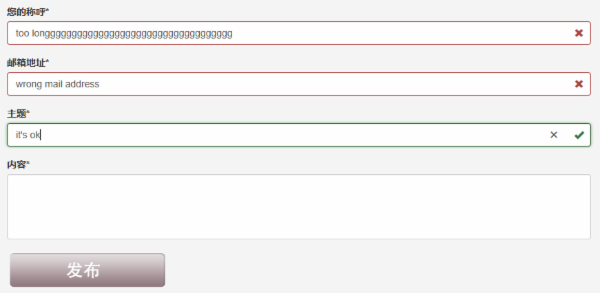
Comme le montre l'image ci-dessus, nous devons implémenter les fonctions de vérification suivantes :
Les contrôles sont tous des contrôles incontournables
Les deux doivent contrôler la longueur maximale
Lors de la première ouverture de la page, le champ ne peut pas être affiché dans un état d'erreur
Une fois le contenu d'entrée effacé, le contrôle d'entrée requis doit être affiché dans un état d'erreur
Ce n'est que lorsque toutes les entrées sont légales que le bouton de publication peut devenir disponible
Grâce à AngularJS, nous pouvons facilement implémenter ces exigences avec seulement 1 ligne de code JS. Le style d'interface utilisateur utilisé ici est Bootstrap. Commençons par l'exemple de code :
HTML.
<!DOCTYPE html>
<html lang="zh-cn" ng-app="ftitApp">
<head>
<meta charset="utf-8" />
<title>Demo</title>
<link href="/Content/bootstrap.css" rel="stylesheet"/>
<script src="/Scripts/angular.js"></script>
</head>
<body>
<div class="container body-content">
<!-- 主要内容区域 -->
<div class="row main-content">
<div class="col-md-9">
<!-- 联系我们表单区域 -->
<form action="/Contact/Create" method="post" role="form" name="createContactForm" ng-controller="ContactCreateController">
<!-- UserName 您的称呼 -->
<div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.UserName.$pristine && createContactForm.UserName.$valid, 'has-error' : !createContactForm.UserName.$pristine && createContactForm.UserName.$invalid }">
<label for="UserName">您的称呼*</label>
<input type="text" class="form-control" ng-model="userName" name="UserName" autofocus="" required ng-maxlength=30>
<div ng-show="!createContactForm.UserName.$pristine && createContactForm.UserName.$valid">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div ng-show="!createContactForm.UserName.$pristine && createContactForm.UserName.$invalid">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</div>
<!-- UserMail 邮箱地址 -->
<div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.UserMail.$pristine && createContactForm.UserMail.$valid, 'has-error' : !createContactForm.UserMail.$pristine && createContactForm.UserMail.$invalid }">
<label for="UserMail">邮箱地址*</label>
<input type="email" class="form-control" ng-model="userMail" name="UserMail" required ng-maxlength=30>
<div ng-show="!createContactForm.UserMail.$pristine && createContactForm.UserMail.$valid">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div ng-show="!createContactForm.UserMail.$pristine && createContactForm.UserMail.$invalid">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</div>
<!-- Subject 主题 -->
<div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.Subject.$pristine && createContactForm.Subject.$valid, 'has-error' : !createContactForm.Subject.$pristine && createContactForm.Subject.$invalid }">
<label for="Subject">主题*</label>
<input type="text" class="form-control" ng-model="subject" name="Subject" required ng-maxlength=100>
<div ng-show="!createContactForm.Subject.$pristine && createContactForm.Subject.$valid">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div ng-show="!createContactForm.Subject.$pristine && createContactForm.Subject.$invalid">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</div>
<!-- Content 内容 -->
<div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.Content.$pristine && createContactForm.Content.$valid, 'has-error' : !createContactForm.Content.$pristine && createContactForm.Content.$invalid }">
<label for="Content">内容*</label>
<textarea cols="4" rows="5" class="form-control" ng-model="content" name="Content" required ng-maxlength=1000></textarea>
<div ng-show="!createContactForm.Content.$pristine && createContactForm.Content.$valid">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div ng-show="!createContactForm.Content.$pristine && createContactForm.Content.$invalid">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</div>
<!-- 提交按钮 -->
<div class="form-group">
<div ng-show="createContactForm.$valid">
<input type="image" src="/Content/images/comment_publish_button.png" onsubmit="submit();" value="发布" ng-disabled='!createContactForm.$valid' />
</div>
<div ng-show="!createContactForm.$valid">
<img src="/static/imghwm/default1.png" data-src="/Content/images/invalid_publish_button.png" class="lazy" / alt="Apprenez à utiliser le framework AngularJS pour obtenir des effets de vérification de contrôle avec une seule ligne de code JS_AngularJS" >
</div>
</div>
</form>
</div>
</div>
</div>
<script src="/Scripts/ftit/ContactCreateController.js"></script>
</body>
</html>
Code JS (en réalité une seule ligne)
ContractCreateController.js
var ftitAppModule = angular.module('ftitApp', []);
C'est tout. Expliquons quelques points clés :
ng-class : Cette balise est utilisée pour contrôler la valeur de la classe. Par exemple, ng-class="{'has-success' : !createContactForm.Content.$pristine} signifie que si la valeur de !createContactForm.Content.$pristine est vraie, la valeur de la classe est has-success.
ng-show : contrôle si le contrôle doit être affiché.
createContactForm.$valid : Une fois toutes les vérifications réussies, la valeur est vraie, sinon elle est fausse
createContactForm.Content.$valid : Identifie si le contrôle de contenu réussit la vérification, s'il est réussi, il est vrai, sinon il est faux
createContactForm.Content.$pristine : identifie si le contrôle Content n'a jamais été saisi. Vrai si jamais renseigné, faux sinon
Pour des problèmes techniques plus détaillés, veuillez consulter la documentation technique d'AngularJS.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AMLes dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AMJavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AM
Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AMPython est plus adapté à la science des données et à l'apprentissage automatique, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python est connu pour sa syntaxe concise et son écosystème de bibliothèque riche, et convient à l'analyse des données et au développement Web. 2. JavaScript est le cœur du développement frontal. Node.js prend en charge la programmation côté serveur et convient au développement complet.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Dreamweaver Mac
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Version Mac de WebStorm
Outils de développement JavaScript utiles

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.




