Maison >interface Web >js tutoriel >Code d'implémentation pour le jugement automatique de la plage de temps extjs selection_extjs
Code d'implémentation pour le jugement automatique de la plage de temps extjs selection_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:43:231306parcourir
Dans extjs, vous devez parfois sélectionner une plage de dates, qui doit être automatiquement jugée. La date de début sélectionnée ne peut pas être supérieure à la date de fin, ou la date de fin ne peut pas être inférieure à la date de début. comme suit
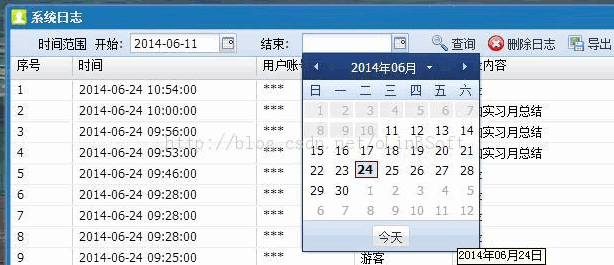
Rendu :

Comme vous pouvez le voir sur l'image ci-dessus, lorsqu'une heure de début est sélectionnée, la plage de sélection de l'heure de fin sera automatiquement limitée pour réaliser la liaison des deux sélecteurs de date
Le code est le suivant :
Définissez d'abord la fonction de traitement des liens :
Ext.apply(Ext.form.field.VTypes, {
daterange: function (val, field) {
var date = field.parseDate(val);
if (!date) {
return false;
}
if (field.startDateField && (!this.dateRangeMax || (date.getTime() != this.dateRangeMax.getTime()))) {
var start = field.up('grid').down('#' + field.startDateField);
start.setMaxValue(date);
start.validate();
this.dateRangeMax = date;
}
else if (field.endDateField && (!this.dateRangeMin || (date.getTime() != this.dateRangeMin.getTime()))) {
var end = field.up('grid').down('#' + field.endDateField);
end.setMinValue(date);
end.validate();
this.dateRangeMin = date;
}
return true;
},
daterangeText: '开始日期必须小于结束日期'
});
Ext.tip.QuickTipManager.init();
Ajouter aux éléments sous tbar, bbar ou form :
{
xtype: 'datefield',
fieldLabel: '时间范围 开始',
name: 'startdt',
id: 'startdt',
vtype: 'daterange',
endDateField: 'enddt',
format: 'Y-m-d',
width: 220,
labelWidth: 90,
msgTarget: 'side',
autoFitErrors: false
}, {
xtype: 'datefield',
fieldLabel: '结束',
name: 'enddt',
id: 'enddt',
vtype: 'daterange',
startDateField: 'startdt',
format: 'Y-m-d',
width: 170,
labelWidth: 40,
msgTarget: 'side',
autoFitErrors: false
}, { xtype: 'button',
text: '查询',
iconCls: 'fljs',
handler: function () { ...
L'effet ci-dessus peut être obtenu. Ce code est copié et exécuté dans extjs4.1.1
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

