Maison >interface Web >tutoriel HTML >Huit règles pour une production efficace de pages Web_HTML/Xhtml_Web
Huit règles pour une production efficace de pages Web_HTML/Xhtml_Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:42:571389parcourir
Si vous collectez des informations auprès de vos utilisateurs, il n'y a pas de moyen plus simple et plus direct qu'un formulaire Web.
Un formulaire bien conçu peut fournir des informations précieuses, au contraire, il peut faire fuir les utilisateurs.
Après avoir clarifié ce point, chaque concepteur doit connaître quelques règles de conception de formulaires Web.
Tous les exemples de l'article sont générés à l'aide de CoffeeCup Web Form Builder.
1. Construction conservatrice et forme de conception ciblée
Soyons réalistes, personne n'aime passer beaucoup de temps à remplir des formulaires. Gardez vos formulaires courts et concis
.
Et éliminez
.
Les points jouent tous un rôle dans la promotion de l'ensemble, les utilisateurs vous remercieront donc.
La structure de votre formulaire doit être aussi fonctionnelle que les éléments qu'il contient. Lors du style de votre formulaire,
Rappelez-vous, au moins dans les pays occidentaux, les gens lisent de haut en bas, de gauche à droite. Ils aussi souvent
.
Utilisez la touche Tab pour vous déplacer entre les différents éléments du formulaire. Votre conception doit être basée sur la rationalité et l'étiquetage des éléments
Sémantique de la signature. Bien sûr, ne laissez jamais votre formulaire paraître dispersé ou encombré -
Tous les éléments sont uniformément espacés et soigneusement disposés.
Voici quelques formulaires standards que vous pouvez utiliser comme point de départ pour concevoir des formulaires plus créatifs :
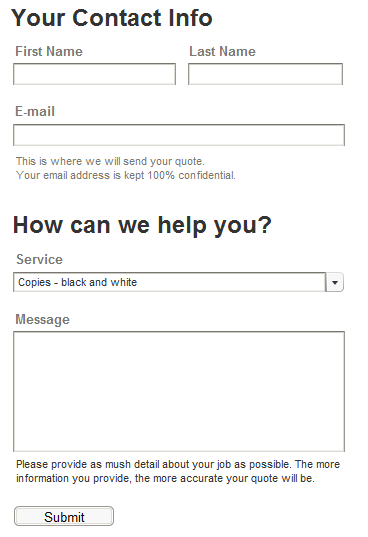
Étiquette alignée à gauche, champs de saisie répertoriés verticalement :

Les caractéristiques de ce formulaire sont que les étiquettes sont alignées à gauche et les zones de saisie sont disposées de manière ordonnée et ordonnée de haut en bas
L'œil peut facilement capturer des éléments de formulaire, notamment lorsque vous posez des questions que les utilisateurs ne connaissent pas.
Parce qu'ils peuvent lire facilement la liste de questions de haut en bas sans être interrompus par des zones de saisie, ils seront plus
Concentrez-vous sur la question que vous posez. Mais ce style prolongera le temps nécessaire pour remplir le formulaire car vos yeux sont rivés sur la cible
Se déplacer entre les onglets et les zones de saisie prendra beaucoup de temps.
Étiquette alignée à droite, champs de saisie empilés verticalement :

Les étiquettes alignées à droite peuvent être plus faciles à distinguer et à lire, et les
entre les étiquettes et les zones de saisie ont été éliminées.
Espace inapproprié. Cependant, cela rend la lecture plus difficile. Il est moins attrayant et semble désordonné.
Alignement supérieur des balises :

Les balises alignées en haut facilitent et accélèrent le remplissage des formulaires car les yeux n'ont pas besoin de regarder entre les balises et
Déplacez-vous entre les zones de saisie. Ce style vous permet également de regrouper les champs associés, économisant ainsi de l'espace.
2. Adaptez votre formulaire à son style
Chaque formulaire doit correspondre à la situation ou à la situation qu'il est censé exprimer. Lorsque vous envisagez de concevoir un formulaire,
Posez-vous ces questions : Quelle question allez-vous poser ? Pourquoi votre conception de sites Web
À quoi cela ressemble-t-il avec et sans formulaire ? Y a-t-il des informations que l'utilisateur doit remplir dans le formulaire ?
Ou y a-t-il des informations qu'ils souhaitent remplir ? Votre réponse influencera la conception du style et du contenu de votre formulaire
3. Utilisez ce dont vous avez besoin
4. Utilisez des descriptions concises uniquement lorsque cela est nécessaire

5.Communication active
.
Texte conversationnel : évitez de parler réellement à vos utilisateurs. Si vous vouliez connaître le nom de quelqu'un, vous ne le regarderiez pas dans les yeux et ne lui demanderiez pas d'une manière boisée : "Nom complet".
C'est tellement effrayant. Si vous deviez obtenir une réponse positive, vous souririez et diriez : "Bonjour, quel est votre nom ?"
N'oubliez pas d'essayer de remplacer la balise « nom complet » par quelque chose de plus convivial, tel que « votre nom ».
6. Divisez le formulaire en plusieurs petites parties
Échanger des idées et des opinions en petit groupe est un moyen de communication. Chacun se présente. Vous vous décrivez
.
Votre propre profession, les autres commentent ou posent des questions Vous répétez ce que vous avez dit, ou répondez à celui des autres
.
Les questions recevront plus de réponses. Une conversation significative et enrichissante, les informations seront infinies, dès votre venue
Une fois.
Les formulaires Web sont un autre moyen de communication, et c'est la même chose. Vous devrez peut-être poser beaucoup de questions, mais
.
Cela ne signifie pas que vous devez tous les donner au lecteur. Essayez d'utiliser des lignes horizontales, des blocs de couleur et des images significatives
morceaux, ou utilisez des mots de titre pour diviser les informations en petites collections faciles à lire. Si aucune des méthodes ci-dessus ne fonctionne,
Divisez simplement votre formulaire en pages et ajoutez une barre de progression en haut pour que les utilisateurs sachent qu'ils ont encore le temps
Pas encore presque terminé. Comme indiqué ci-dessous :

7. Utilisez des messages d'erreur contextuels et significatifs
Votre message d'erreur doit indiquer clairement ce qui n'a pas fonctionné et faire ressortir la mauvaise pièce.
Après tout, personne n'aime rechercher les champs manquants dans un formulaire.
8. Lorsqu'un utilisateur clique sur le bouton d'envoi, il pensera qu'il a terminé et voudra partir. En gros, il dira : "Voici les informations que vous avez demandées, au revoir."
S'il s'agissait d'une vraie conversation, vous leur serreriez la main, leur diriez « Au revoir » et partiriez, ou communiqueriez via
Dites-leur que la conversation est terminée d'une autre manière. Votre formulaire fera la même chose. Il n'a pas de bootstrap
.
Les utilisateurs arrivent sur une page qui leur dit : "Merci pour votre soumission ! Nous vous contacterons sous peu.",
ou des invites similaires. Et il devrait y avoir un lien vers la page d'accueil sur la page Web à ce moment-là.
C'est tout ! N'oubliez pas ces règles lors de la conception de formulaires Web, vous serez surpris par la qualité du formulaire
a été grandement amélioré et a reçu de nombreux retours.
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

