Maison >interface Web >tutoriel HTML >img usemap attribut carte de Chine link_HTML/Xhtml_production de pages web
img usemap attribut carte de Chine link_HTML/Xhtml_production de pages web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:42:542683parcourir
La balise img du html : définit une image à introduire dans la page web. Il possède également un attribut usemap très intéressant.
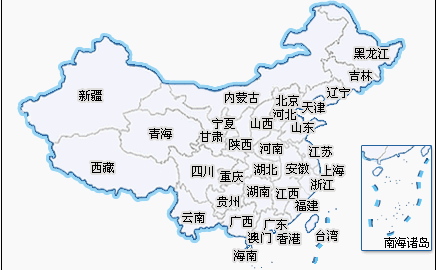
Regardez la carte sur la page d'accueil de 51ditu, et il y a une carte de la Chine au milieu. Faites un clic droit pour télécharger et jetez un œil à une image ordinaire.
Mais cliquer sur les provinces sur la carte peut déclencher différents événements (ou ouvrir différents liens), ce qui est très intéressant. Il s'avère que l'attribut usemap est utilisé.
Bien sûr, vous devez également définir une balise map. L'intégralité du code est la suivante : 
map タグ内の area タグのいくつかの属性の意味については、http://www.w3school.com.cn/tags/tag_area.asp を参照してください。
書き留めておくことをお勧めします。ここの領域の形状属性。長方形、円、多角形があります。 coords 属性には特に注意してください。これは、shape と組み合わせて使用する必要があります。画像の左上隅の座標は「0,0」です。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Apprentissage des standards du Web Comprendre la séparation entre la structure et les performances_HTML/Xhtml_Production de pages WebArticle suivant:Apprentissage des standards du Web Comprendre la séparation entre la structure et les performances_HTML/Xhtml_Production de pages Web

