Maison >interface Web >tutoriel HTML >Arbre de compatibilité HTML&CSS&JS (IE, Firefox, chrome)_HTML/Xhtml_Production de pages Web
Arbre de compatibilité HTML&CSS&JS (IE, Firefox, chrome)_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:42:491548parcourir
Qu’est-ce qu’un arbre dans la conception WEB ? Pour faire simple, cliquer sur un lien développera les répertoires de niveau inférieur, puis cliquer pour les fusionner. C'est l'arborescence la plus simple. Comment l'implémenter est également très simple. Il existe un affichage d'attributs en CSS, qui peut contrôler. si le contenu est affiché ou non. Ensuite, vous pouvez contrôler les propriétés CSS via js. Voir le code suivant :
Répertoire de niveau supérieur
C'est le prototype de l'arbre Bien sûr, l'état initial ajoute l'arbre. l'attribut d'affichage css. Display est le plus couramment utilisé. Il s'agit d'aucun et les attributs de bloc
aucun signifient qu'il n'est pas affiché, tandis que le bloc est affiché comme un élément de type bloc
Haut. -niveau répertoire
De cette façon, lorsque la page est exécutée, seul le répertoire supérieur sera affiché. Si pour le contrôle, vous devez ajouter du code js
1 Obtenez d'abord la liste de menus
var menulist=document.getElementById. ("menulist");
2. Ou après l'objet, vous pouvez contrôler ses propriétés CSS
menulist .style.display="block"
Ajouter un jugement
if (menulist.style.display; ="none")
menulist.style.display="block";
else
menulist .style.display="none"
De cette façon, l'arborescence d'origine est générée et le code final
click="showmenu();">Répertoire de niveau supérieur
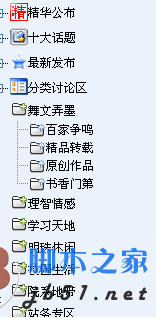
Depuis longtemps, j'ai suivi cette méthode pour créer des répertoires d'attributs, quelle que soit sa complexité. le répertoire à créer est, cette méthode a été éprouvée et testée. La capture d'écran suivante est l'effet d'exécution du répertoire arborescent relativement complexe que j'ai créé sous IE :

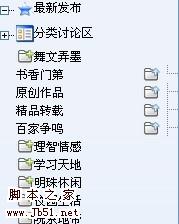
Une chose terrible s'est produite. Tout était gâché lors de la visualisation dans Chrome, j'ai finalement trouvé la raison, afficher En plus du blocage et aucun, il existe de nombreux autres attributs. Le bloc est affiché sous la forme d'un bloc et le mien est présenté dans un tableau. Dieu sait si la table et le bloc ont une haine profonde. Microsoft pense qu'il est judicieux d'ignorer leur haine, mais Chrome respecte toujours les normes très honnêtement, et c'est pourquoi. fait Firefox, donc il y a toujours un problème dans leur explication, alors comment résoudre ce problème :
Display a également un attribut table-cell, qui restitue le contenu sous la forme d'un tableau. Cela correspond exactement à mon utilisation. de tableaux pour la mise en page. Voici les rendus de compatibilité des trois navigateurs :

IE6

chrome2

Firefox3.5
Depuis longtemps, j'ai suivi cette méthode pour créer des répertoires d'attributs, quelle que soit sa complexité. le répertoire à créer est, cette méthode a été éprouvée et testée. La capture d'écran suivante est l'effet d'exécution du répertoire arborescent relativement complexe que j'ai créé sous IE :


Une chose terrible s'est produite. Tout était gâché lors de la visualisation dans Chrome, j'ai finalement trouvé la raison, afficher En plus du blocage et aucun, il existe de nombreux autres attributs. Le bloc est affiché sous la forme d'un bloc et le mien est présenté dans un tableau. Dieu sait si la table et le bloc ont une haine profonde. Microsoft pense qu'il est judicieux d'ignorer leur haine, mais Chrome respecte toujours les normes très honnêtement, et c'est pourquoi. fait Firefox, donc il y a toujours un problème dans leur explication, alors comment résoudre ce problème :
Display a également un attribut table-cell, qui restitue le contenu sous la forme d'un tableau. Cela correspond exactement à mon utilisation. de tableaux pour la mise en page. Voici les rendus de compatibilité des trois navigateurs :

IE6

chrome2

Firefox3.5
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:HTML DOCTYPE的缩写_HTML/Xhtml_网页制作Article suivant:html pre标记里内容自动换行_HTML/Xhtml_网页制作

