Maison >interface Web >tutoriel HTML >Balises HTML dl, dt, dd pour créer un tableau ou un tableau pour créer une production de page table_HTML/Xhtml_Web
Balises HTML dl, dt, dd pour créer un tableau ou un tableau pour créer une production de page table_HTML/Xhtml_Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:42:381980parcourir
Non seulement cela réduit les coûts de développement et de maintenance du site web, mais le code est également plus sémantique. Cependant, cela ne signifie pas que le tableau a disparu depuis lors. Il est encore utilisé par de nombreuses personnes comme une nécessité pour la présentation de données dans des pages Web, telles que des listes de données personnelles, etc. En fait, l'utilisation des balises HTML dl, dt et dd vous permettra d'économiser plus de code et de rendre le code plus cohérent sémantiquement avec le contenu. Bien sûr, les tableaux ont aussi leur place, c'est-à-dire les tableaux de données avec une grande quantité de données, mais les petites listes de données et les formulaires n'ont pas du tout besoin d'utiliser des tableaux !

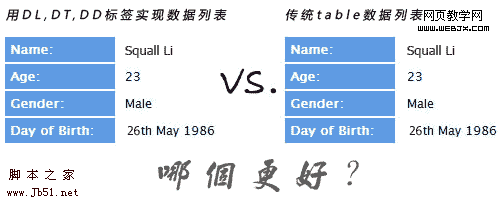
Si vous utilisez encore des tableaux traditionnels pour créer des listes de données, continuez à lire ci-dessous pour voir comment l'utilisation des balises HTML dl, dt et dd peut faciliter votre travail...
liste des données du tableau
Le code de la liste de données du tableau traditionnel est le suivant. Nous devons ajouter des balises tr à chaque ligne, puis ajouter une balise td pour le titre et les données. Puisque les balises sont toutes des td, si nous voulons ajouter des styles, nous devons ajouter un attribut de classe à chaque td.
| Nom : | Squall Li | > ;
| Âge : | 23< ;/td> ; |
| Sexe : | Homme< ;/td> |
| Jour de naissance : | 26 mai 1986 |
C'est le correspondant au codeCSS, on ajoute des styles aux classes précédemment déclarées en HTML.
/*DONNÉES DE LISTE DE TABLE* /
tableau {
margin-bottom:50px;
}
tableau tr .title {
background:#5f9be3;
color:#fff;
font-weight : gras;
padding:5px;
width:100px;
}
table tr .text {
padding-left:10px;
}
À partir du code ci-dessus, on peut voir qu'en utilisant la balise table, si vous souhaitez utiliser CSS pour modifier ou modifier le contenu, vous devez ajouter des attributs de classe correspondants à la cellule td. Cela augmentera virtuellement votre charge de travail et le code deviendra légèrement plus volumineux. Que signifie avoir plus de code ? Cela signifie que le trafic du site Web est gaspillé, que plus de risques de bugs sont générés et que la maintenance ultérieure est plus difficile.
liste de données dl, dt, dd
Jetons maintenant un œil à la liste des données en utilisant les balises HTML dl, dt, dd. Nous utilisons d’abord la balise dl (liste de définition-liste personnalisée) pour accueillir l’ensemble de la structure de données, puis nous utilisons la balise dt (titre personnalisé) et la balise dd (description personnalisée) pour accueillir le titre et le contenu des données.
- >
- Nom :
- Squall Li
- Âge : ;
- Sexe :
- Homme
- Jour de naissance : 26 mai 1986< ;/dd>
Dans le code CSS, il suffit de faire flotter dt et dd vers la gauche.
/*DL, DT, DD DONNÉES DE LISTE DES TAGS*/
dl dt {
background:#5f9be3;
color:#fff;
float:left;
font-weight:bold;
margin-right :10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
}
À partir des exemples de dl, dt et dd, vous devriez pouvoir voir clairement que leurs codes sont plus simples, plus fluides et plus sémantiques.
Voyant cela, si vous insistez toujours pour utiliser des balises de table pour remplir des formulaires Web ou d'autres mises en page de pages Web, il est maintenant temps de modifier votre code. Facilitez-vous la tâche !

