 interface Web
interface Web tutoriel HTML
tutoriel HTML Apprenez à écrire des balises HTML propres et standardisées_HTML/Xhtml_Webpage Production
Apprenez à écrire des balises HTML propres et standardisées_HTML/Xhtml_Webpage ProductionApprenez à écrire des balises HTML propres et standardisées_HTML/Xhtml_Webpage Production
Un bon code HTML est la base d'un beau site Web. Quand j'enseigne le CSS aux gens, je commence toujours par leur dire : un bon CSS n'existe que sur la base d'un bon balisage HTML. C'est comme si une maison avait besoin de fondations solides, n'est-ce pas ? Un balisage HTML propre et sémantique présente de nombreux avantages, mais de nombreux sites Web utilisent encore des méthodes d'écriture de balisage peu conviviales.
Jetons un coup d'œil à quelques balises HTML peu conviviales et discutons de ces problèmes pour apprendre à écrire des balises HTML soignées et standardisées.
Note de Script House : Chris Cyier a utilisé ici deux documents pour expliquer le code de cet article : mauvais code et bon code . Veuillez vous référer à ces deux documents lors de vos études.
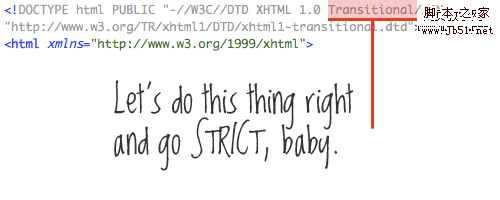
1. DOCTYPE strict
Pour ce faire, il suffit de suivre les étapes correctes. Il n'est pas nécessaire de discuter de l'utilisation de HTML 4.01 ou de XHTML 1.0, les deux exigences strictes sont imposées. nous écrivons le code correct.

Mais de toute façon, notre code ne doit utiliser aucune table Tables pour la mise en page, il n'est donc pas nécessaire d'utiliser Transitional DOCTYPE.
Ressources associées :
DTD (Déclarations de type de document) recommandées par le W3C
Réparez votre site Avec le bon DOCTYPE ! Note de Script Home
: La soi-disant DTD est une déclaration de type de document. En termes simples, il s'agit de règles définies pour un document spécifique. et les déclarations d'entité. - Il existe trois types de documents XHTML : STRICT (type strict), TRANSITIONAL (type transitionnel) et FRAMESET (type framework)
. Actuellement, celui que nous utilisons le plus est TRANSITIONAL. Par exemple, ce site utilise actuellement XHTML 1.0 TRANSITIONAL. Si votre code HTML est bien écrit, il est plus pratique de convertir le TRANSITIONAL existant en STRICT. Au contraire, il ne faut pas être trop pressé pour changer. Personnellement, je pense que STRICT est plus rigoureux, mais utiliser TRANSITIONAL n'a pas beaucoup d'impact.
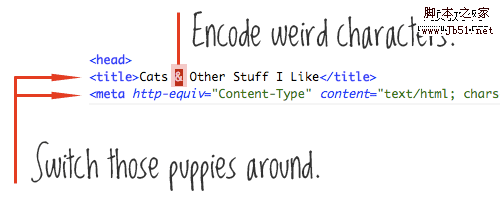
2. Jeu de caractères et caractères d'encodage
En plus de la position de la déclaration du jeu de caractères dans notre , Ressources associées :
Wikipédia : UTF-8
Un tutoriel sur les problèmes de code de caractères
La table ASCII étendue
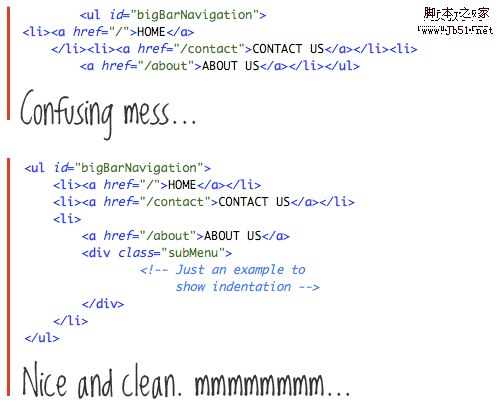
3. Lors de l'écriture du code, l'indentation n'affectera pas l'apparence de la page Web, mais l'utilisation d'une indentation appropriée peut rendre le code plus lisible. La méthode d'indentation standard consiste à indenter lorsque vous démarrez un nouvel élément. . N'oubliez pas non plus que la balise de l'élément de fermeture est alignée avec la balise d'ouverture.
- Note de Script House
: Certains amis trouvent difficile d'indenter lors de l'écriture de code. Si vous êtes le seul à lire ce code, cela n'a peut-être pas d'importance. pour la question, n'hésitez pas. Mais s’il s’agit d’une collaboration ou si votre travail est publié et partagé publiquement, il est alors nécessaire d’écrire un beau code plus lisible.
Nettoyez vos pages Web avec HTML TIDY

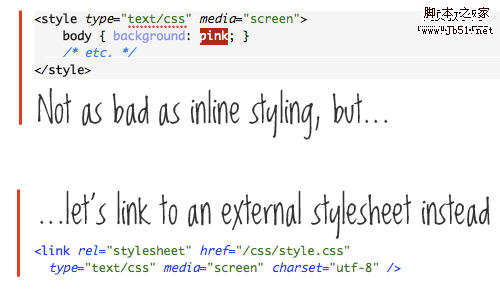
Nous avons du code CSS qui a été étendu dans notre
- Script Home Remarque
: Bien sûr, ce problème n'est peut-être pas si grave. Par exemple, en tant que thème WordPress, il est écrit en
5. Imbrication correcte des balises
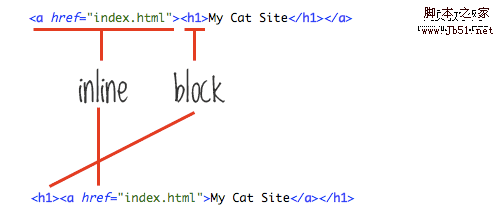
Dans le titre de notre site Web, nous utilisons
En tant que balise de titre de site Web, c'est parfait. Et j'ai ajouté un lien vers la page d'accueil, mais l'erreur était que le lien était placé à l'extérieur de, et le lien entouré de . Cette simple erreur d'imbrication est bien gérée par la plupart des navigateurs, mais techniquement, ce n'est pas possible.
 Le lien d'ancrage est un élément en ligne, tandis que
Le lien d'ancrage est un élément en ligne, tandis que
Le titre est un élément de bloc et les éléments de bloc ne doivent pas être placés dans des éléments en ligne.

6. Supprimez les DIV inutiles
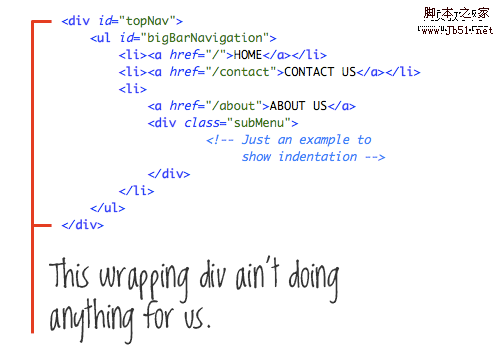
Je ne sais pas qui l'a inventé en premier, mais j'aime "pitis" celui-ci mot, qui fait référence à l'utilisation excessive de ps dans la balise HTML . À un certain stade de l'apprentissage de la conception Web, tout le monde apprend à utiliser un DIV pour envelopper de nombreux autres éléments afin d'obtenir une mise en page et un style pratiques. Cela a conduit à un abus de l'élément DIV. Nous l'utilisons là où il est nécessaire, et nous l'utilisons également là où il est totalement inutile.

Dans l'exemple ci-dessus, nous utilisons un p ("topNav") pour contenir la liste UL ("bigBarNavigation") Mais à la fois DIV et UL c'est un bloc. il n'est donc pas nécessaire d'utiliser DIV pour envelopper l'élément UL.
Ressources connexes :
La divite : qu'est-ce que c'est et comment la guérir.
7. Utilisez de meilleures conventions de nommage
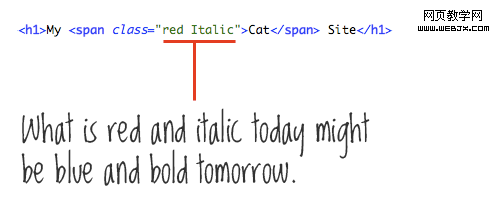
Parlons maintenant de la gestion des noms. Dans l'exemple mentionné dans l'article précédent, notre UL utilise le nom d'ID « bigBarNavigation ». " est une bonne description du contenu du bloc, mais " big " et " Bar " décrivent le design plutôt que le contenu. Cela peut vouloir dire que ce menu est une grande barre d'outils. Mais si le design de ce menu devient vertical, alors le nom semblera déroutant et hors de propos.

Noms de classe et d'identifiant conviviaux tels que "mainNav", "subNav", "sidebar", "footer", "metaData", ", ils décrivent le contenu contenu. Les mauvais noms de classe et d'identifiant décrivent la conception, tels que "bigBoldHeader", "leftSidebar" et "roundedBox". >Note de Script House
: Chris a souligné s'il fallait nommer en fonction du contenu ou de la conception. Un ajout personnel : Les noms d'ID et de classe doivent-ils être en majuscules ou minuscules , ou la première lettre du mot est en majuscule . Tout d’abord, les mots entièrement en majuscules ne sont pas propices à la lecture, alors excluez-les. Le fait d'utiliser entièrement des lettres minuscules ou de mettre en majuscule la première lettre d'un mot dépend des préférences personnelles. Le point important est que quelle que soit la règle que vous utilisez, elle doit être cohérente . N'utilisez pas toutes les lettres minuscules pendant un instant et ne mettez pas la première lettre en majuscule pour le suivant, cela prêterait à confusion. De plus, je ne sais personnellement pas s'il faut ajouter un trait de soulignement "_", un trait d'union "-" ou non pour un nom plus long. Ou peut-être que je pense que c'est trop compliqué. Quel que soit celui que vous utilisez, il suffit de le garder cohérent.
 Du texte aux sites Web: la puissance de HTMLApr 13, 2025 am 12:07 AM
Du texte aux sites Web: la puissance de HTMLApr 13, 2025 am 12:07 AMHTML est un langage utilisé pour créer des pages Web, définissant la structure des pages Web et le contenu via des balises et des attributs. 1) HTML organise la structure des documents via des balises, telles que. 2) Le navigateur analyse HTML pour construire le DOM et rend la page Web. 3) De nouvelles caractéristiques de HTML5, telles que, améliorez les fonctions multimédias. 4) Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non attribuées. 5) Les suggestions d'optimisation incluent l'utilisation de balises sémantiques et la réduction de la taille du fichier.
 Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AM
Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AMLe rôle de HTML est de définir la structure et le contenu d'une page Web via des balises et des attributs. 1. HTML organise le contenu via des balises telles que, ce qui le rend facile à lire et à comprendre. 2. Utilisez des balises sémantiques telles que, etc. pour améliorer l'accessibilité et le référencement. 3. Optimisation du code HTML peut améliorer la vitesse de chargement des pages Web et l'expérience utilisateur.
 HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AM
HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AMHtmlisaspecificypeofcodefocusedonconstructringwebcontent, tandis que "code" en général incluse les langues liés à lajavaScriptandpythonforfonctionnality.1) htmldefineswebpagestructureusingtags.2) "Code" enclueSawidererRangeFlanguageForgicandInteract "
 HTML, CSS et JavaScript: outils essentiels pour les développeurs WebApr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript: outils essentiels pour les développeurs WebApr 09, 2025 am 12:12 AMHTML, CSS et JavaScript sont les trois piliers du développement Web. 1. HTML définit la structure de la page Web et utilise des balises telles que, etc. 2. CSS contrôle le style de page Web, en utilisant des sélecteurs et des attributs tels que la couleur, la taille de la police, etc. 3. JavaScript réalise les effets dynamiques et l'interaction, par la surveillance des événements et les opérations DOM.
 Les rôles de HTML, CSS et JavaScript: responsabilités de baseApr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de baseApr 08, 2025 pm 07:05 PMHTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 HTML est-il facile à apprendre pour les débutants?Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?Apr 07, 2025 am 12:11 AMHTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Quel est un exemple d'une balise de départ dans HTML?Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?Apr 06, 2025 am 12:04 AMAnexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP





