Maison >interface Web >js tutoriel >Les images basées sur jQuery ne sont pas automatiquement réduites en proportion_javascript skills
Les images basées sur jQuery ne sont pas automatiquement réduites en proportion_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:42:161337parcourir
Par exemple
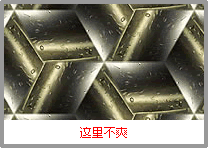
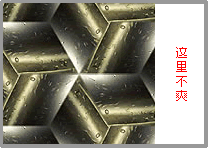
Premier cas : Par exemple, la taille de l'image est de 600×350 et la taille de la zone d'affichage est de 200×140. Si l'image est mise à l'échelle en fonction de la largeur cible (200) et que la taille devient 116, alors elle sera très. difficile à afficher en 200×140. Comme indiqué ci-dessous à gauche
Deuxième cas : c'est exactement le contraire. Si la taille de l'image est de 400×400, la zone d'affichage est également de 200×140. Si l'image est mise à l'échelle en fonction de la hauteur cible (140), la taille devient 140, c'est-à-dire. 140×140, le même Laid. Comme indiqué ci-dessous à droite


Pour le moment, il est légèrement préférable d'utiliser jQuery pour obtenir la taille de l'image, puis de la juger et de la traiter : dans le premier cas, la largeur est calculée à 140 sur la base de la hauteur de 140, et la largeur est de 140× 600/350=240, puis l'image est affichée en 240×140, et la partie excédentaire est utilisée avec css overflow:hidden Hide.
Voici ma méthode de traitement : (Remarque : ce qui est mentionné ici concerne les cas où la largeur et la hauteur de l'image originale sont plus grandes que la taille de la zone d'affichage cible - c'est ce qu'on appelle la réduction)
Démo》Ici
Partie HTML
Si la classe de la zone d'affichage est miniature
845bc0347d2f48a149098cc22d7a5f95
1adb1093646f2b3555a7eb390c8a2671445ddb556d0944779176d0c2a02ed6a316b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
partie CSS
.thumbnail{overflow:hidden;width:200px;height:140px;}
partie jQuery
1. Bien sûr, vous devez d'abord installer la bibliothèque jQuery. Comment installer Google et Baidu vous-même ?
2. Code de base
jQuery(document).ready(function(){
/* 图片不完全按比例自动缩小 by zwwooooo */
$(window).load(function(){
$('#content div.thumbnail img').each(function(){
var x = 200; //填入目标图片宽度
var y = 140; //填入目标图片高度
var w=$(this).width(), h=$(this).height();//获取图片宽度、高度
if (w > x) { //图片宽度大于目标宽度时
var w_original=w, h_original=h;
h = h * (x / w); //根据目标宽度按比例算出高度
w = x; //宽度等于预定宽度
if (h < y) { //如果按比例缩小后的高度小于预定高度时
w = w_original * (y / h_original); //按目标高度重新计算宽度
h = y; //高度等于预定高度
}
}
$(this).attr({width:w,height:h});
});
});
});
Terminé.
Ce qui suit est un code de contrôle de la taille d'image recommandé, couramment utilisé dans les pages de contenu :
<script type="text/javascript">
$(window).load(function() {
$(".cont img").each( function() {
var maxwidth = 800;
if ($(this).width() > maxwidth) {
$(this).width(maxwidth);
}
});
});
</script>
Premier : $(window).load(function() {
Utilisez $(window).load pour déclarer l'événement, mais vous ne pouvez pas utiliser $(document).ready.
J'ai vu des articles connexes sur les sites Web Baidu et iteye, et les méthodes sont toutes fausses. Cela ne fonctionne pas du tout.
Deuxième : $(".cont img").each( function()
Voici .each( function() { .... }), où chacun appelle les méthodes suivantes une par une sur l'objet de collection d'images spécifié.Cette méthode est compatible avec la plupart des navigateurs et l'effet est très pratique.
Personnellement, je pense que cette méthode est plus pratique. De plus, elle peut être étendue à une méthode de contrôle par vignettes.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

