Maison >interface Web >tutoriel HTML >10 balises liées aux tableaux dans la production de pages HTML_HTML/Xhtml_Web
10 balises liées aux tableaux dans la production de pages HTML_HTML/Xhtml_Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:42:091838parcourir
En fait, beaucoup de gens diront « Je vois qu’il ne faut jamais utiliser de tables », mais c’est absolument faux ! Cette suggestion s'applique uniquement à l'utilisation de tableaux HTML pour définir la mise en page d'une page Web, mais les tableaux sont parfaits pour organiser facilement les lignes et les colonnes d'informations sur les données, et si vous devez afficher des données tabulaires sur une page, vous devez les utiliser ! pourquoi pas? Cependant, dans ce cas, certaines personnes ignorent l'existence de certaines balises HTML pour les tableaux et ne savent pas comment les utiliser correctement.
HTML comporte 10 balises liées aux tableaux. Ci-dessous une liste avec une introduction, mais au préalable, le document doit être correctement défini sous HTML 4.01/XHTML 1 ou HTML 5 :
Définir le titre du tableau (4, 5) -
Définir les attributs (4, 5) pour les colonnes du tableau Définir le regroupement des colonnes du tableau (4, 5) Définir le tableau (4, 5)
- Définir le corps du tableau (4, 5)
Définir une cellule (4, 5) - Définir les notes du tableau (en bas) du tableau (4, 5)
Définir l'en-tête du tableau (4, 5) - Définir l'en-tête du tableau (4, 5)
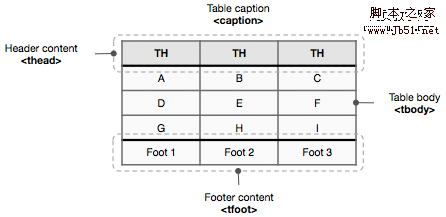
Définir les lignes (4, 5) du tableau Une structure de table de base est la suivante :

Il contient un titre, un en-tête, un corps et un pied de page. L'ordre correct des éléments HTML est :
-
Vous pouvez également utiliser
et pour définir des colonnes de tableau ou des colonnes de groupe : -
-
- Ce qui suit est un exemple de structure de tableau correcte :
Copiez le codeLe code est le suivant :Légende du tableau ici
Tête 1 Tête 2 ;/tr>
/td>
Pied 2 Pied 3 !-- Corps du tableau- ->
C D td>F< ;/td>
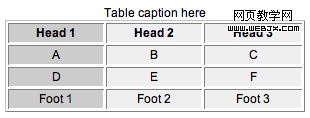
Le résultat dans le navigateur est le suivant :
Quelques conseils sur les formulaires
- Selon l'explication et l'utilisation de w3schools, dans une définition de tableau, l'élément doit apparaître avant
, afin que le navigateur puisse afficher le tableau avant de recevoir toutes les données. De plus, s'il n'est pas dans cet ordre, il échouera à passer la validation HTML4 et XHTML du W3C, quelle que soit la DTD que vous déclarez.
Dans HTML 4.01, les attributs
- align et bgcolor du tableau étaient obsolètes, donc aucun attribut de tableau n'est pris en charge en HTML 5 (en fait, en XHTML Les attributs "align" et "bgcolor " les attributs ne sont plus pris en charge dans la DTD stricte 1.0);
Tous les principaux navigateurs prennent en charge la balise, mais Firefox, Chrome et Safari ne prennent en charge que les attributs span et width de l'élément colgroup - doit être défini dans le tableau au lieu de td/th . Ce problème est plus facile à rencontrer dans IE6
border-collapse:collapse | Separate en CSS peut définir si les bordures du tableau sont fusionnées en une seule
Pour plus de détails sur les tables, vous pouvez consulter le document du W3C : Enfin, je vous laisse avec une question très simple : quel attribut de CSS est équivalent à l'attribut cellpadding de table ?
- Définir le corps du tableau (4, 5)