Maison >interface Web >tutoriel HTML >Utilisation du tag de titre HTML H_HTML/Xhtml_Production de pages Web
Utilisation du tag de titre HTML H_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:41:381945parcourir
L'utilisation des balises H, en particulier l'utilisation de h1, a toujours été une question controversée, et c'est également une question qui mérite notre étude. J'ai écrit cet article en résumant mes expériences antérieures et en les combinant avec ma propre compréhension des balises H. J'espère qu'il sera utile à tout le monde.
Qu'est-ce que la balise H ?
Le W3C souligne que les balises h1-h6 peuvent définir des titres. h1 définit le plus grand titre. h6 définit le plus petit titre.
h1, h2, h3, h4, h5, h6, comme balises de titre, par ordre décroissant d'importance. Je pense qu'il est nécessaire de suivre ce principe, qui peut rendre la relation hiérarchique de la page plus claire et permettre aux moteurs de recherche de mieux explorer et analyser le contenu du sujet de la page, etc. Pour une meilleure compréhension, veuillez consulter le code ci-dessous :
<span style="COLOR: #339933"><</span>body<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h1<span style="COLOR: #339933">></span>一级标题<span style="COLOR: #339933"></</span>h1<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>段落<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h2<span style="COLOR: #339933">></span>二级标题<span style="COLOR: #339933"></</span>h2<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h3<span style="COLOR: #339933">></span>三级标题<span style="COLOR: #339933"></</span>h3<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>h4<span style="COLOR: #339933">></span>四级标题<span style="COLOR: #339933"></</span>h4<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"><</span>p<span style="COLOR: #339933">></span>...<span style="COLOR: #339933"></</span>p<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>div<span style="COLOR: #339933">></span>
<span style="COLOR: #339933"></</span>body<span style="COLOR: #339933">></span>
Le style par défaut du navigateur est également basé sur une importance décroissante, la taille de la police passant de h1 à h6. Il existe certaines différences de styles selon les navigateurs. En raison de ces différences, nous utilisons généralement CSS pour les unifier dans la mise en page.
Comment l'utilisez-vous ?
De nos jours, de nombreux sites Web (dont Taobao, Sina, Sohu et d'autres sites Web bien connus) aiment utiliser h1 dans leur LOGO, comme le montre l'image :



Tout le monde l'utilise de cette façon, et c'est logique. En fait, cela présente de nombreux avantages : il résume le contenu de la page entière, et le LOGO est très proche du corps, ce qui facilite l'exploration des moteurs de recherche. le sujet est le plus rapide. De plus, du point de vue sémantique, il est également plus précis.
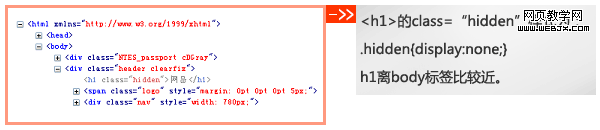
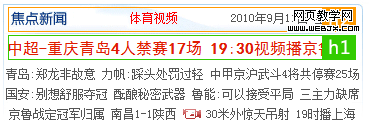
Bien sûr, tous les sites Web n'utilisent pas h1 dans leur LOGO. L'utilisation de NetEase est un exemple particulier :


NetEase définit le style display:none de h1 pour le masquer. Cela résout non seulement le problème de ne pas savoir où mettre h1, mais joue également un rôle dans l'optimisation du référencement. On peut dire qu'il fait d'une pierre deux coups. .
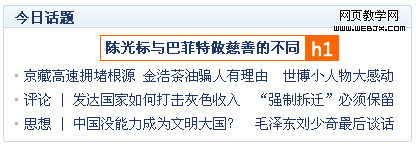
Le h1 sur la page d'accueil de Tencent fait la une des journaux, comme le montre l'image :

À partir de l'exemple ci-dessus, vous pouvez voir que les principaux sites Web utilisent h1 différemment. Où mettre h1 ? Cela a toujours été une question controversée, mais je ne pense pas qu’il existe une réponse absolue quant à l’endroit où la poser. Je pense que cela devrait être considéré de manière globale en fonction de facteurs tels que le positionnement, le type et les habitudes de recherche des utilisateurs de la page Web. Par exemple, pour les sites Web d'actualités, vous pouvez mettre h1 sur les titres ; pour les sites Web de portail complets, vous pouvez mettre h1 sur le logo ; pour les sites Web d'entreprises, vous pouvez également mettre h1 sur le logo, car les utilisateurs aiment généralement rechercher des entreprises. Le nom de l'entreprise ; s'il existe un slogan sur le site Web, vous pouvez également mettre h1 sur le slogan, ce qui est également un bon choix. Bref, il est préférable de choisir celui qui convient le mieux.
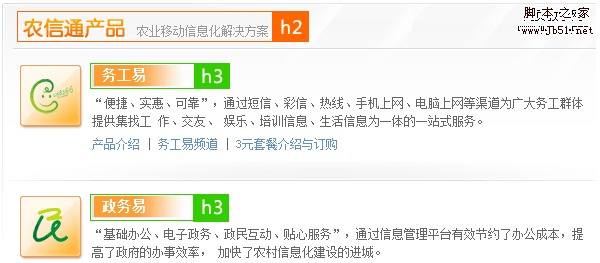
Concernant h2, j'aime généralement l'utiliser dans les grandes colonnes de la page d'accueil, comme le montre l'image :

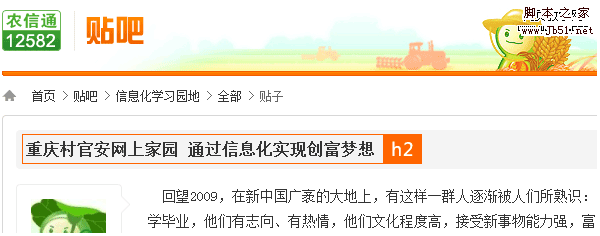
Pour la page de contenu, j'ai plus l'habitude d'abandonner h2 pour le titre de l'article, et d'utiliser h3 pour le titre de la colonne, comme le montre l'image :

h3 est principalement utilisé pour les titres de colonnes, comme le montre l'image :

La balise H utilisée sur la page d'accueil des produits Rongxintong a non seulement une relation hiérarchique claire, mais souligne également l'importance du contenu du produit, qui est également très bénéfique pour les moteurs de recherche.
L'exemple suivant est également très intéressant, comme le montre l'image :

Le titre de la colonne utilise h2, et le titre de l'actualité utilise h1. Selon la relation hiérarchique, leur ordre est inversé, mais ce n'est pas faux. Lorsqu'on utilise réellement la balise H, on peut aussi l'utiliser selon l'importance de. le contenu. Défini par le sexe. Par conséquent, ce n’est qu’en maîtrisant la théorie de base et en l’utilisant de manière flexible que son effet pourra être maximisé.
Il n'est pas difficile de voir à partir des exemples ci-dessus que l'utilisation de la balise H est très flexible et ne se limite pas à ces utilisations. Lors de son utilisation, il suffit de suivre le principe d'importance décroissante et de tirer des conclusions à partir d'un exemple. , h4-h6 La même chose est vraie.
Résumé quelques choses
Sur la base de la compréhension et de l'application des balises H par des matériaux de référence, des experts en production front-end, des sites Web bien connus, etc., j'ai résumé les spécifications suivantes, dans l'espoir de vous apporter une valeur de référence.
titre h1 niveau un
représente la priorité absolue, et sa position est aussi importante que le mot-clé dans la page. Il est généralement utilisé dans les titres ou les titres de sites Web. Certains grands sites Web l'utilisent également dans les LOGOs. Bien que plusieurs codes h1 puissent être écrits, la sémantique réelle est unique. Il est préférable que le titre h1 n'apparaisse qu'une seule fois ou pas du tout. page.
titre secondaire h2
Apparaît principalement dans les titres d'articles et les titres de colonnes du contenu principal de la page. La structure à trois colonnes est généralement au milieu, et la structure à deux colonnes est généralement du côté important. Peut être utilisé avec h3.
titre h3 niveau 3
Concentrez-vous généralement sur la barre latérale de la page. h4 est son auxiliaire et n'apparaît pas fréquemment.
La relation hiérarchique des pages ne peut pas être trop profonde, donc h4, h5 et h6 apparaissent généralement moins fréquemment.

