Maison >interface Web >tutoriel HTML >Présentation de l'optimisation de la vitesse des pages Web_HTML/Xhtml_Production de pages Web
Présentation de l'optimisation de la vitesse des pages Web_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:41:211231parcourir
Je crois qu'Internet est devenu de plus en plus un élément indispensable de la vie des gens. Les applications client riches telles qu'ajax, flex, etc. rendent les gens plus « heureux » de découvrir de nombreuses fonctions qui ne pourraient être réalisées qu'en C/S. Par exemple, Google a déplacé toutes les applications bureautiques les plus élémentaires vers Internet. Bien sûr, même si cela est pratique, cela rendra sans aucun doute la page de plus en plus lente. Je fais du développement front-end. Selon l'enquête de Yahoo, le back-end ne représente que 5%, tandis que le front-end représente jusqu'à 95%, dont 88% peuvent être optimisés.

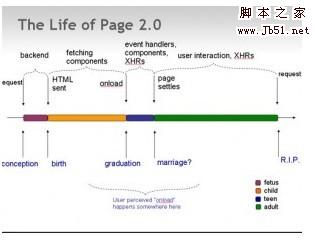
Ce qui précède est un diagramme du cycle de vie d'une page Web2.0. Les ingénieurs le décrivent de manière frappante comme divisé en quatre étapes : « la grossesse, la naissance, l'obtention du diplôme et le mariage ». Si nous pouvons être conscients de ce processus lorsque nous cliquons sur un lien Web au lieu d’une simple requête-réponse, nous pouvons découvrir de nombreux détails qui peuvent améliorer les performances. Aujourd'hui, j'ai écouté une conférence de Taobao Xiaomi Ge sur la recherche sur les performances Web par l'équipe de développement de Yahoo. J'ai senti que j'avais beaucoup gagné et je voulais la partager sur mon blog.
Je pense que beaucoup de gens ont entendu parler des 14 règles pour optimiser les performances d'un site Web. Plus d'informations peuvent être trouvées sur Developer.yahoo.com
1. Réduisez autant que possible le nombre de requêtes HTTP [contenu]
2 Utilisez CDN (Content Delivery Network) [serveur]
3. Ajoutez un en-tête Expires (ou Cache-control) [serveur].
4. Composant Gzip [serveur]
5. Placez les styles CSS en haut de la page [css]
6. Déplacez les scripts vers le bas (y compris en ligne) [javascript]
7. en utilisant des expressions en CSS [css]
8. Séparez JavaScript et CSS en fichiers externes [javascript] [css]
9. Réduisez les requêtes DNS [contenu]
10. Compressez JavaScript et CSS (y compris en ligne) [ javascript] [css]
11. Évitez les redirections [serveur]
12. Supprimez les scripts en double [javascript]
13. Configurez les balises d'entité (ETags) [css]
14 . >
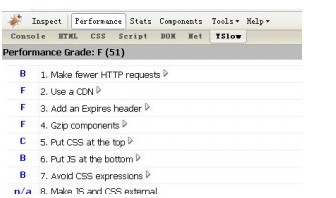
Il existe un plug-in yslow sous Firefox, qui est intégré à Firebug. Vous pouvez l'utiliser pour vérifier facilement les performances de votre site Web dans ces aspects.

C'est le résultat de l'utilisation de yslow pour évaluer mon site Web Xifengfang Malheureusement, il n'a qu'un score de 51. héhé. Les scores des principaux sites Web chinois ne sont pas élevés. Je viens de passer un test et Sina et NetEase ont obtenu un score de 31. Alors le score de Yahoo (USA) est bel et bien de 97 points ! Cela montre les efforts de Yahoo à cet égard. A en juger par les 14 règles qu'ils ont résumées et les 20 points nouvellement ajoutés, il y a de nombreux détails auxquels on ne pense vraiment pas du tout, et certaines pratiques sont même un peu « perverties ».
Les requêtes http coûtent cher, et trouver des moyens de réduire le nombre de requêtes peut naturellement améliorer la vitesse des pages Web. Les méthodes couramment utilisées incluent la fusion de CSS, JS (fusion de fichiers CSS et JS sur une seule page respectivement), les images cliquables et les sprites CSS, etc. Bien sûr, la division des fichiers CSS et JS en plusieurs fichiers est peut-être due à des considérations telles que la structure CSS et le partage. L'approche du site Web chinois d'Alibaba à cette époque consistait à le développer séparément, puis à fusionner js et css en arrière-plan. De cette façon, il s'agissait toujours d'une seule requête pour le navigateur, mais elle pouvait toujours être restaurée en plusieurs au cours du développement, ce qui facilitait la gestion et le développement. références répétées. Yahoo recommande même d'écrire les CSS et js de la page d'accueil directement dans le fichier d'échange au lieu de références externes. Le nombre de visites sur la page d’accueil étant trop important, cela peut également réduire de moitié le nombre de requêtes. En fait, de nombreux portails nationaux le font.
Les sprites CSS utilisent uniquement les images d'arrière-plan de la page pour les fusionner en une seule, puis utilisent la valeur définie par la propriété background-position de CSS pour obtenir son arrière-plan. Les sites chinois Taobao et Alibaba le font actuellement. Si vous êtes intéressé, vous pouvez jeter un œil aux images d’arrière-plan de Taobao et d’Alibaba.
http://www.csssprites.com/ Il s'agit d'un outil Web qui peut fusionner automatiquement les images que vous téléchargez et donner les coordonnées de position d'arrière-plan correspondantes. Et affichez les résultats au format png et gif.
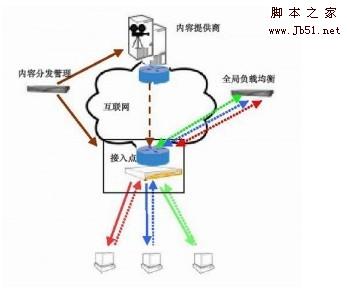
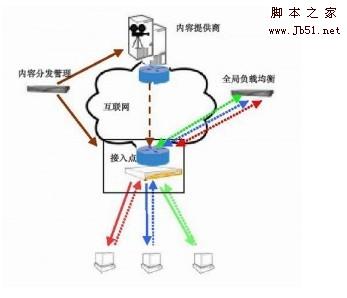
Article 2, utiliser le CDN (content delivery network) : Utiliser un Content Delivery NetworkPour être honnête, je ne connais pas grand-chose au CDN. Pour faire simple, en ajoutant une nouvelle couche d'architecture réseau à l'Internet existant, le contenu du site Web est publié sur le serveur de cache le plus proche de l'utilisateur. La technologie d'équilibrage de charge DNS détermine la source de l'utilisateur pour accéder au serveur de cache à proximité pour obtenir le contenu requis. Les utilisateurs de Hangzhou accèdent au contenu sur le serveur près de Hangzhou, et les utilisateurs de Pékin accèdent au contenu sur le serveur près de Pékin. Cela peut réduire efficacement le temps de transmission des données sur le réseau et augmenter la vitesse. Pour des informations plus détaillées, vous pouvez vous référer à l'explication de CDN sur l'Encyclopédie Baidu. Yahoo! distribue du contenu statique sur un CDN et réduit le temps d'impact des utilisateurs de 20 % ou plus.
Schéma de la technologie CDN :


Article 3. Ajouter un en-tête Expire/Cache-Control : Ajouter un en-tête Expires
De nos jours, de plus en plus d'images, de scripts, de CSS et de Flash sont intégrés dans les pages. Lorsque nous y accédons, nous ferons inévitablement de nombreuses requêtes http. En fait, nous pouvons mettre en cache ces fichiers en définissant l'en-tête Expires. Expire spécifie en fait la durée du cache d'un type spécifique de fichier dans le navigateur via le message d'en-tête. La plupart des images dans Flash n'ont pas besoin d'être modifiées fréquemment après leur publication. Après la mise en cache, le navigateur n'aura plus besoin de télécharger ces fichiers depuis le serveur mais les lira directement depuis le cache. Cela accélérera l'accès. la page sera à nouveau grandement accélérée. Informations d'en-tête typiques renvoyées par le protocole HTTP 1.1 :
HTTP/1.1 200 OK
Date : vendredi 30 octobre 1998 13:19:41 GMT
Serveur : Apache/1.3.3 (Unix)
Cache-Control : max-age=3600, must-revalidate
Expire : vendredi 30 octobre 1998 14:19:41 GMT
Dernière modification : lundi 29 juin 1998 02:28:12 GMT
ETag : « 3e86-410-3596fbbc »
Longueur du contenu : 1040
Type de contenu : texte/html
Cela peut être fait en définissant Cache-Control et Expires via des scripts côté serveur.
Par exemple, définissez l'expiration après 30 jours en php :
Cela peut également être fait en configurant le serveur lui-même. Je ne suis pas très clair à ce sujet, haha. Les amis qui souhaitent en savoir plus peuvent se référer à http://www.web-caching.com/
Pour autant que je sache, le délai d’expiration actuel du site chinois d’Alibaba Expires est de 30 jours. Cependant, il y a eu des problèmes au cours de cette période, en particulier le réglage du délai d'expiration du script doit être soigneusement examiné, sinon le client peut mettre beaucoup de temps à « percevoir » de tels changements après la mise à jour de la fonction de script correspondante. J'ai déjà rencontré ce problème lorsque je travaillais sur [suggérer un projet]. Par conséquent, ce qui doit être mis en cache et ce qui ne doit pas l’être doivent être soigneusement examinés.
Élément 4. Activer la compression Gzip : composants Gzip
L'idée de Gzip est de compresser d'abord le fichier côté serveur puis de le transmettre. Cela peut réduire considérablement la taille des transferts de fichiers. Une fois la transmission terminée, le navigateur décompressera à nouveau le contenu compressé et l'exécutera. Tous les navigateurs actuels prennent "bien" en charge gzip. Non seulement les navigateurs peuvent le reconnaître, mais les principaux « robots » peuvent également le reconnaître. De plus, le taux de compression de gzip est très élevé. Le taux de compression général est de 85 %, ce qui signifie qu'une page de 100 Ko côté serveur peut être compressée à environ 25 Ko avant d'être envoyée au client. Pour le principe spécifique de compression Gzip, vous pouvez vous référer à l'article "Gzip Compression Algorithm" sur csdn. Yahoo insiste particulièrement sur le fait que tout le contenu textuel doit être compressé en gzip : html (php), js, css, xml, txt... Notre site Web a fait du bon travail à cet égard, et il obtient un A. Dans le passé, notre page d'accueil n'était pas A, car il y avait de nombreux js placés par des codes publicitaires sur la page d'accueil. Les js du site Web du propriétaire de ces codes publicitaires n'avaient pas été compressés par gzip, ce qui ralentirait également notre site Web.
La plupart des trois points ci-dessus sont des contenus côté serveur, et je n'en ai qu'une compréhension superficielle. Veuillez me corriger si je me trompe.
Point 5 : Mettre les feuilles de style en haut de la page
Placez le CSS en haut de la page. Pourquoi ? Parce que les navigateurs tels que IE et Firefox ne rendront rien tant que tous les CSS ne seront pas transmis. La raison est aussi simple que ce que frère Ma a dit. css, le nom complet est Cascading Style Sheets (feuilles de style en cascade). La cascade signifie que le CSS suivant peut couvrir le CSS précédent et que le CSS de niveau supérieur peut couvrir le CSS de niveau inférieur. En [css! important] Cette relation hiérarchique a été brièvement mentionnée au bas de cet article. Ici, il nous suffit de savoir que les CSS peuvent être remplacés. Puisque la précédente peut être écrasée, il est sans doute raisonnable que le navigateur la restitue une fois qu'elle est complètement chargée. Dans de nombreux navigateurs, comme IE, le problème du placement de la feuille de style en bas de la page est qu'elle interdit l'affichage. affichage séquentiel du contenu Web. Le navigateur bloque l'affichage pour éviter de redessiner les éléments de la page, et l'utilisateur ne voit qu'une page vierge. Firefox ne bloque pas l'affichage, mais cela signifie que certains éléments de la page devront peut-être être repeints après le téléchargement de la feuille de style, ce qui entraînera des problèmes de scintillement. Nous devrions donc laisser le CSS être chargé le plus tôt possible
En suivant ce sens, si on l'étudie plus attentivement, il y a effectivement des domaines qui peuvent être optimisés. Par exemple, les deux fichiers CSS inclus sur ce site, . À partir des médias, vous pouvez voir que le premier fichier CSS est destiné au navigateur et que le deuxième fichier CSS est destiné au style d'impression. À en juger par les habitudes comportementales de l'utilisateur, l'action d'imprimer la page doit avoir lieu après l'affichage de la page. Par conséquent, une meilleure méthode devrait consister à ajouter dynamiquement du CSS pour le périphérique d'impression à cette page après le chargement de la page, ce qui peut augmenter un peu la vitesse. (Haha)
Article 6. Mettre les scripts en bas de page
Placer le script en bas de page a deux objectifs : 1. Empêcher l'exécution du script de bloquer le téléchargement de la page. Pendant le processus de chargement de la page, lorsque le navigateur lit l'instruction d'exécution js, il l'interprètera en entier puis lira le contenu suivant. Si vous n'y croyez pas, vous pouvez écrire une boucle infinie js pour voir si les éléments sous la page apparaîtront. (L'exécution de setTimeout et setInterval est quelque peu similaire au multithreading, et le rendu du contenu suivant se poursuivra avant le temps de réponse correspondant.) La logique du navigateur qui fait cela est que js peut exécuter location.href à tout moment ou complètement. interrompre cette page La fonction du processus, c'est-à-dire doit bien sûr attendre qu'il soit exécuté avant de se charger. Par conséquent, le placer en fin de page peut réduire efficacement le temps de chargement des éléments visuels de la page. 2. Le deuxième problème causé par le script est qu'il bloque le nombre de téléchargements parallèles. La spécification HTTP/1.1 recommande que le nombre de téléchargements parallèles par hôte du navigateur ne dépasse pas 2 (IE ne peut être que 2, d'autres navigateurs comme FF sont fixés à 2 par défaut, mais le nouveau ie8 peut atteindre 6). Ainsi, si vous distribuez les fichiers image sur plusieurs machines, vous pouvez réaliser plus de 2 téléchargements parallèles. Mais pendant le téléchargement du fichier de script, le navigateur ne lance pas d'autres téléchargements parallèles.
Bien sûr, pour chaque site web, la faisabilité du chargement de scripts en bas de page est encore discutable. Tout comme la page du site chinois d'Alibaba. Il existe des js en ligne à de nombreux endroits, et l'affichage de la page en dépend fortement. J'avoue que c'est loin du concept de scripts non intrusifs, mais de nombreux "problèmes historiques" ne sont pas si faciles à résoudre.
Article 7 : Évitez d'utiliser des expressions en CSS (Éviter les expressions CSS)
Mais cela ajoute deux couches supplémentaires d'imbrication dénuée de sens, ce qui n'est certainement pas bon. Une meilleure méthode est nécessaire.
Article 8. Mettre JavaScript et CSS dans des fichiers externes (Make JavaScript et CSS External)
Je pense que c'est facile à comprendre. Cela se fait non seulement du point de vue de l’optimisation des performances, mais également du point de vue de la facilité de maintenance du code. Écrire du CSS et du js dans le contenu de la page peut réduire 2 requêtes, mais cela augmente également la taille de la page. Si les CSS et js ont été mis en cache, il n'y aura pas de requêtes http supplémentaires. Bien sûr, comme je l'ai déjà dit, certains développeurs de pages spéciales choisiront toujours les fichiers CSS et JS en ligne.
Article 9, Réduire les recherches DNS (Réduire les recherches DNS)
Sur Internet, il existe une correspondance biunivoque entre les noms de domaine et les adresses IP. Le nom de domaine (kuqin.com) est facile à retenir, mais l'ordinateur ne le reconnaît pas. doit être converti en adresse IP. Chaque ordinateur du réseau correspond à une adresse IP indépendante. La conversion entre les noms de domaine et les adresses IP est appelée résolution de nom de domaine, également appelée requête DNS. Un processus de résolution DNS prendra 20 à 120 millisecondes. Avant que la requête DNS ne soit terminée, le navigateur ne téléchargera rien sous le nom de domaine. Par conséquent, réduire le temps de requête DNS peut accélérer la vitesse de chargement de la page. Yahoo recommande que le nombre de noms de domaine contenus dans une page soit limité à 2-4. Cela nécessite une bonne planification de la page dans son ensemble. À l’heure actuelle, nous ne nous en sortons pas bien à cet égard et de nombreux systèmes de diffusion de publicité nous tirent vers le bas.
Article 10, Compresser JavaScript et CSS (Minify JavaScript)
L'effet de la compression de js et css est évident, réduisant le nombre d'octets sur la page. Les pages de petite capacité se chargeront naturellement plus rapidement. En plus de réduire le volume, la compression peut également apporter une certaine protection. Nous le faisons bien. Les outils de compression couramment utilisés incluent JsMin, le compresseur YUI, etc. De plus, http://dean.edwards.name/packer/ nous fournit également un outil de compression en ligne très pratique. Vous pouvez voir la différence de capacité entre les fichiers js compressés et les fichiers js non compressés sur la page Web jQuery :

Bien sûr, l'un des inconvénients de la compression est que la lisibilité du code est perdue. Je pense que de nombreux amis front-end ont rencontré ce problème : l'effet de regarder Google est cool, mais quand on regarde son code source, il y a beaucoup de caractères entassés, et même les noms de fonctions ont été remplacés. ! Ne serait-il pas très gênant de conserver votre propre code de cette manière ? L'approche actuelle adoptée par tous les sites Web chinois d'Alibaba consiste à compresser les fichiers js et css côté serveur lors de leur sortie. Cela nous permet de conserver notre propre code très facilement.
Article 11, Éviter les redirections
J'ai vu l'article "Internet Explorer et limites de connexion" sur ieblog il n'y a pas longtemps. Par exemple, lorsque vous entrez http://www.kuqin.com/, le serveur générera automatiquement un 301. Le serveur redirige vers http://www.kuqin.com/, vous pouvez le voir en regardant la barre d'adresse du navigateur. Ce type de redirection prend naturellement du temps. Bien sûr, ce n'est qu'un exemple. Il existe de nombreuses raisons de redirection, mais ce qui reste le même, c'est que chaque redirection supplémentaire augmentera la requête Web, elle doit donc être réduite autant que possible.
Article 12. Supprimer les scripts en double
Je le sais sans même le dire, non seulement du point de vue des performances, mais aussi du point de vue de la spécification du code. Mais nous devons admettre que nous ajouterons souvent du code qui pourra être répété car l'image est si rapide. Peut-être qu'un framework CSS et un framework js unifiés peuvent mieux résoudre nos problèmes. Le point de vue de Xiaozhu est juste. Non seulement il ne doit pas être répété, mais il doit également être réutilisable.
Article 13. Configurer les balises d'entité (ETags) (Configure ETags)
Je ne comprends pas non plus, haha. J'ai trouvé une explication plus détaillée sur inforQ "Utilisation d'ETags pour réduire la bande passante et la charge des applications Web". Les étudiants intéressés peuvent la consulter.
Article 14. Rendre Ajax mis en cache
Ajax doit-il être mis en cache ? Lors d'une requête ajax, un horodatage est souvent ajouté pour éviter la mise en cache. Il est important de se rappeler que « asynchrone » n’implique pas « instantané ». N'oubliez pas que même si les AJAX sont générés dynamiquement et n'affectent qu'un seul utilisateur, ils peuvent toujours être mis en cache.

