Maison >interface Web >tutoriel HTML >Embellissement des boutons personnalisés du fichier d'entrée (démo)_HTML/Xhtml_production de pages Web
Embellissement des boutons personnalisés du fichier d'entrée (démo)_HTML/Xhtml_production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:40:481552parcourir
J'ai déjà écrit un article comme celui-ci mais j'ai utilisé un script js. L'avantage est qu'il peut afficher le chemin du fichier.
Si vous ne pouvez pas voir le chemin et afficher uniquement le bouton personnalisé, il existe d'autres méthodes. Ce qui suit n'est qu'une technique CSS.
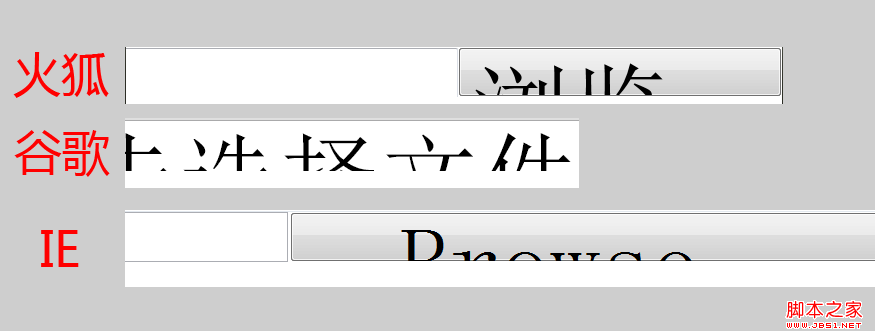
La clé est de donner une taille de police au champ du fichier et de définir une valeur relativement grande pour que la majuscule du formulaire change (l'apparence de chaque navigateur est différente, mais la majuscule est modifiée) comme indiqué ci-dessous :
entrée{font-size:100px;}
Utilisez ensuite la position et la transparence pour obtenir l'effet souhaité. Le code spécifique est le suivant :
.fileInputContainer{
hauteur:256px;
background:url(http://files.jb51.net/file_images/article/201212/2012122514125641.png);
position:relative;
largeur : 256px;
}
.fileInput{
hauteur:256px;
débordement: caché;
taille de police: 300px;
position:absolue;
droite:0;
top:0 ;
opacité: 0;
filtre:alpha(opacity=0);
curseur:pointeur;
}
DÉMO :

