Maison >interface Web >tutoriel HTML >Comprendre le processus de rendu des pages HTML en préparation à l'apprentissage de l'optimisation des performances frontales (suite)_HTML/Xhtml_Production de pages Web
Comprendre le processus de rendu des pages HTML en préparation à l'apprentissage de l'optimisation des performances frontales (suite)_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:40:401677parcourir
Hier soir, j'ai écrit un essai sur le processus de rendu du navigateur, mais il n'a été expliqué qu'à travers un petit morceau de code. Il n'a pas réussi le test du navigateur. Ce n'était pas assez convaincant et il y avait de nombreuses imperfections. Je l'ai testé dans le navigateur et j'ai partagé les résultats du test avec tout le monde. Le processus de test peut être un peu compliqué, j'espère que tout le monde comprend.
Navigateurs de test : Chrome v24.0.1312.52 m, Firefox v18.0, Opera v12.12.
Dans le noyau WebKit, lorsqu'une page Web est affichée, il y aura un analyseur (Parser) pour analyser le document html, puis générer un arbre de rendu (Render Tree), et enfin restituer la page. Cela se fait dans un fil de discussion, donc les deux ne se font pas en même temps.
J'ai divisé les deux situations suivantes et les ai testées respectivement dans différents navigateurs.
Le fichier de style se trouve dans l'en-tête, et les deux autres fichiers de script se trouvent au début du corps et l'autre en bas du corps. Le fichier de style se trouve au début du corps et l'emplacement du fichier de script est le même que ci-dessus.Les résultats du test sont les suivants. Dans Chrome, l'emplacement du fichier de style affectera le temps de téléchargement de l'image, mais il n'y a pas de différence entre les deux situations dans les deux autres navigateurs. Voici le processus de test détaillé.
Test 1 : Le fichier de style est dans la tête, et les deux autres fichiers script sont au début du corps et l'autre en bas du corps.
Salut encore !



1. Tests dans Chrome
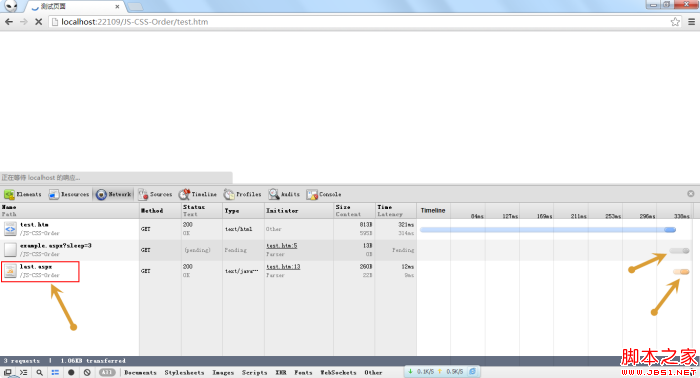
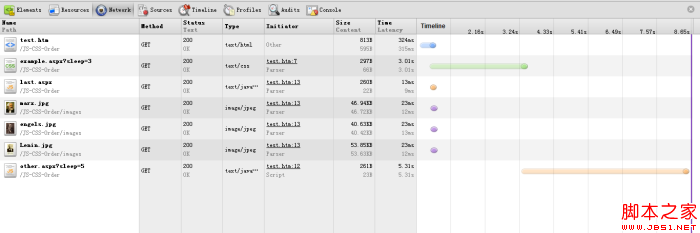
Après avoir ouvert la page dans le navigateur, j'ai rapidement pris une capture d'écran de la page Web, comme indiqué ci-dessous (cliquez pour agrandir l'image, la même ci-dessous) :

Comme le montre l'image ci-dessus, le document test.htm a été chargé et rien n'est affiché sur la page example.css est en attente, mais le last.js en bas a été chargé. Cela montre que Chrome l'a préchargé, téléchargé à l'avance et placé dans le cache du navigateur. Bien que last.js ait été chargé, il n'a pas encore été exécuté car le fichier de style qui le précède bloquera l'exécution du script.
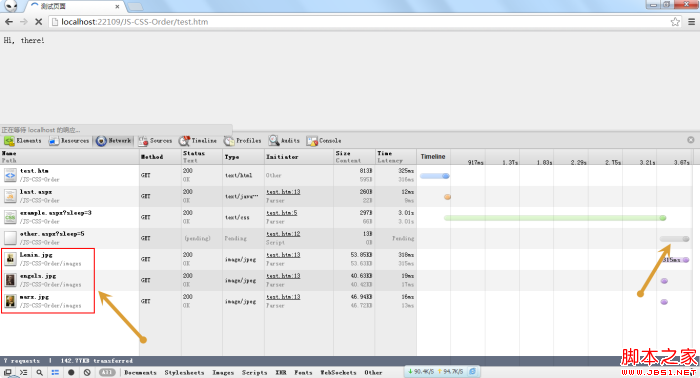
Ensuite, lorsque example.css est chargé, Salut ! s'affiche à l'écran, et la capture d'écran du navigateur est la suivante :

Il ressort de la requête réseau que example.css a été chargé et other.js est en attente. Cependant, les trois images sous la balise script ont été téléchargées à ce moment-là. fonction de préchargement. Cependant, comme le rendu du navigateur est bloqué par le script other.js, ces trois images et le « Salut à nouveau » dessus ne seront pas affichés. De plus, le code de last.js n'a pas encore été exécuté.
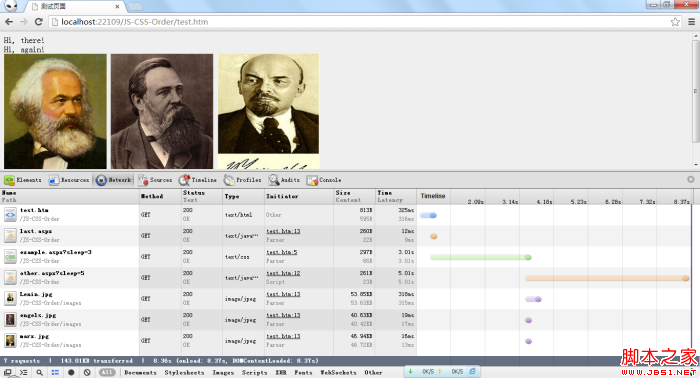
Ensuite, lorsque other.js est chargé, le navigateur créera une arborescence de rendu, affichera « Salut à nouveau » et affichera l'image. Puisque last.js a été téléchargé précédemment, last.js sera exécuté immédiatement. L'ensemble du processus de rendu est terminé. Comme indiqué ci-dessous :

Il ressort de cela que Chrome préchargera les ressources du script dans le corps (le fichier de style n'a pas été testé). Le JS chargé dynamiquement par le script JavaScript n'affectera pas le téléchargement du fichier image, mais affectera. le rendu de l'image en dessous.
2. Résultats des tests dans Firefox
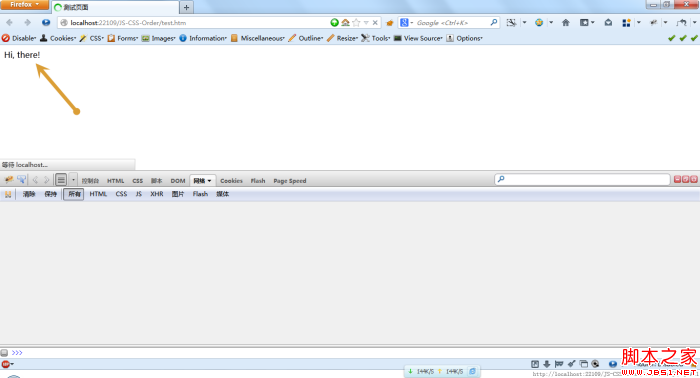
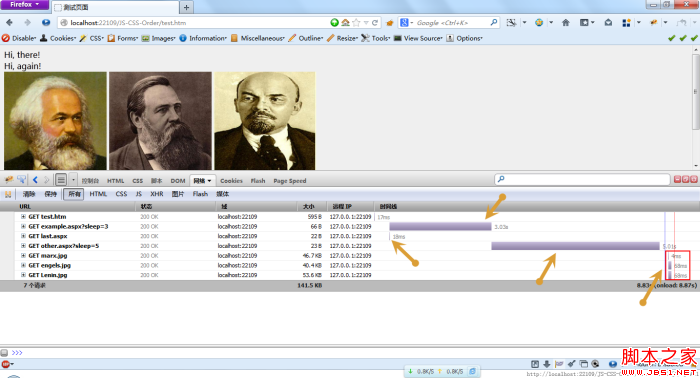
Prenez rapidement une capture d'écran après avoir ouvert la page dans Firefox, comme indiqué ci-dessous : 
C'est évidemment différent de Chrome, "Bonjour !" est déjà affiché sur la page, mais la couleur de fond est blanche, indiquant que le fichier de style n'a pas encore été téléchargé. Cependant, il ne sera pas affiché dans Chrome tant que le fichier de style n'est pas chargé.
Ensuite, lorsque la page entière est chargée, la capture d'écran est la suivante :
 Comme le montre le flux de requêtes en cascade, similaire à Chrome, le navigateur précharge last.js Contrairement à Chrome, Firefox ne précharge pas l'image, mais attend qu'un autre chargement soit effectué après le chargement de .js. .
Comme le montre le flux de requêtes en cascade, similaire à Chrome, le navigateur précharge last.js Contrairement à Chrome, Firefox ne précharge pas l'image, mais attend qu'un autre chargement soit effectué après le chargement de .js. .
Dans Firefox, le fichier de style n'affecte pas le rendu du document (le phénomène le plus typique est que la page web s'affiche de manière désordonnée au début et n'a pas de style. Une fois le fichier de style téléchargé, il affiche normalement). Dans le corps, les fichiers JS JavaScript chargés dynamiquement bloqueront le téléchargement des images derrière eux.
3. Dans le navigateur Opera
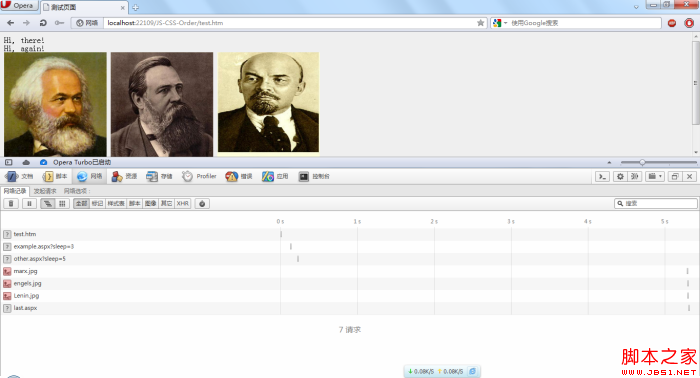
Après des tests sous Opera, j'ai trouvé que le navigateur Opera est plus "observateur". Toutes les ressources sont chargées dans l'ordre, et il n'y a pas de soi-disant préchargement. Voici un rendu général :

Dans Opera, les fichiers de style bloqueront le rendu de la page, ce qui est similaire à Chrome. Cependant, à partir du flux de cascade de requêtes d'Opera, on peut voir que toutes les ressources de la page sont chargées étape par étape, et autres.js. est en avance sur le dernier chargement .js. Pas de préchargement.
Test 2. Le fichier de style est au début du corps. L'emplacement du fichier script est le même que celui du test 1.
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghwm/default1.png" data-src="images/marx.jpg" class="lazy" alt="Comprendre le processus de rendu des pages HTML en préparation à lapprentissage de loptimisation des performances frontales (suite)_HTML/Xhtml_Production de pages Web"><br> <img src="/static/imghwm/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghwm/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:

Résumé :
Le préchargement existe, mais on ne le trouve pas dans Opera ; les images Chrome peuvent être téléchargées en parallèle avec les fichiers de style dans le corps, mais pas en parallèle avec les fichiers de style dans la tête. Le script est exécuté après le chargement du fichier de style devant lui. Dans Chrome et Opera, les ressources déchargées bloqueront le rendu des éléments derrière elles, mais pas Firefox. Les résultats des tests peuvent être liés à la version du navigateur.
Après avoir lu ceci, vous sentez-vous un peu confus ? Je veux l'exprimer le plus clairement possible, mais en raison de mon niveau limité, je ne peux que le faire. J'espère que vous pourrez signaler l'inopportunité, et vous pourrez également le faire. faites-le vous-même. Expérimentez et voyez.
(Fin)^_^

