Maison >interface Web >tutoriel HTML >Un article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage
Un article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:40:171538parcourir
Si vous n'êtes pas déterminé à devenir artiste, alors en tant que développeur, vous pouvez lire du HTML et apporter de simples modifications si nécessaire. Suivez mes idées ci-dessous pour vous assurer que cet article vous aidera à comprendre le HTML. Bien sûr, pendant le processus de lecture, il est préférable de l'essayer vous-même, afin que votre compréhension soit plus approfondie. Ok, commençons : (Les symboles ci-dessous sont tous saisis en anglais)
1.Règles de base du HTML
……………………..
ête>
……………….
article vous apprend à apprendre la production HTML_HTML/XUn article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage_webpage>
Presque toutes les pages Web suivent ce format. Il s'agit d'une balise qu'une page Web doit avoir. Chaque balise est placée dans >, mais dans les ellipses. a été ajouté, c'est ce que nous voyons.
Copiez le code ci-dessus dans un bloc-notes, puis enregistrez-le sous forme de fichier.Un article vous apprend à apprendre la production HTML_HTML/XUn article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage_webpage. Il deviendra une page Web. Essayez-le
.Ensuite, ouvrez-le en mode Bloc-notes, ajoutez le mot "Page d'accueil" entre
, enregistrez-le et ouvrez-le à nouveau pour voir ce qui suit :
Ensuite, ajoutez la marque avant et après la page d'accueil pour la remplacer par Homepage, enregistrez-la et voyez à nouveau l'effet ?
S'agit-il des mêmes hyperliens que nous voyons habituellement en ligne ? C'est juste qu'il n'y a aucun changement en cliquant sur "Accueil" ici, car la connexion vide que nous avons ajoutée consiste à frapper pendant que le fer est chaud. Nous suivons la méthode précédente pour créer une page, l'enregistrons sous b.Un article vous apprend à apprendre la production HTML_HTML/XUn article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage_webpage, puis remplaçons la. "#" ci-dessus avec b.Un article vous apprend à apprendre la production HTML_HTML/XUn article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage_webpage Ouvrez-le, cliquez sur la page d'accueil, va-t-il passer à la page b ? (Bien sûr, les pages a et b doivent se trouver dans le même répertoire.) Vous devez maintenant comprendre qu'en fait, toutes les fonctions de la page Web sont implémentées par différentes balises similaires à . rappelez-vous la fonction de ces balises.
2. Structure des pages Web
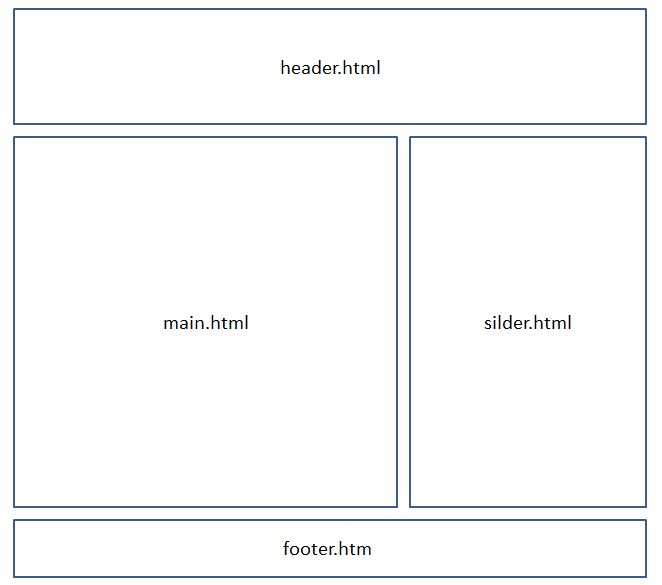
Si vous faites attention lorsque vous surfez sur Internet, les pages Web sont en fait divisées en blocs, comme le montre l'image
Bien sûr, il ne s'agit que d'une structure approximative. Vous pouvez également la diviser en plusieurs blocs en fonction de vos besoins. Le but principal de la division des blocs est de modifier les aspects et de déterminer leurs styles de performance respectifs.
Ceci est principalement réalisé grâce à la balise
. Laissez-moi essayer d'ajouter la baliseEnregistrez-le et essayez de l'ouvrir à nouveau. Quel est l'effet ?
Est-ce toujours le même qu'avant la modification ? Ajoutons quelques modifications :
Pendant la course, la zone que nous avons marquée sera affichée sur un fond bleu !
Vous pouvez diviser la page Web en huit morceaux en ajoutant beaucoup de blocs
, haha, puis mettre ce que vous voulez dans chaque bloc.Bien sûr, de nombreux
Créez un nouveau bloc-notes, renommez-le en c.css et ouvrez-le, écrivez :
#header{width:200px;height:100px;border-style:solid;}
et supprimez-le dans a.Un article vous apprend à apprendre la production HTML_HTML/XUn article vous apprend à apprendre la production HTML_HTML/Xhtml_webpage_webpage
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
Enfin, changez le
L'effet est-il le même qu'avant ?
Presque, à ce stade, vous devriez être capable de "pouvoir chanter même si vous ne savez pas composer de la poésie". Cet article a principalement pour but de permettre à chacun d'avoir une compréhension globale du HTML et de savoir ce qui se passe. Il existe de nombreuses balises. Cela n’a pas été abordé, vous devez donc trouver un livre de conception Web pour le lire et le mémoriser.

