Maison >interface Web >tutoriel HTML >Discussion sur les problèmes de personnalisation du style et de compatibilité du navigateur lors de la production d'un élément d'entrée [type='file']_HTML/Xhtml_Web page
Discussion sur les problèmes de personnalisation du style et de compatibilité du navigateur lors de la production d'un élément d'entrée [type='file']_HTML/Xhtml_Web page
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:40:071581parcourir
Au cours des deux derniers jours, j'ai rencontré un tel problème en répondant aux questions du test écrit de Baixing.com. J'ai utilisé les nouvelles fonctionnalités de HTML5 pour implémenter un module existant de Baixing.com. Après avoir parcouru Baixing.com pendant un certain temps, j'ai finalement réussi. a sélectionné le module de formulaire utilisé pour publier les informations. , la raison est très simple. Il existe de nombreuses nouvelles fonctionnalités pour les formulaires en HTML5. Ces nouvelles fonctionnalités sont également très pratiques. Après tout, il y a trop d'endroits avec des formulaires, comme l'inscription, la connexion. , je publie... ..(Hé, je suis un peu hors sujet, chérie.)

À ce moment-là, j'ai vu un tel élément dans le formulaire de la page Web d'origine

Ma première réaction a été, ha, c'est juste un élément d'entrée. Utilisez simplement CSS pour personnaliser le style. Ensuite, je me suis naturellement préparé à "cliquer avec le bouton droit" - "Inspecter l'élément" pour voir comment le style spécifique a été écrit sur Baixin. com je le saurai plus tard...


Ma méthode d'ouverture doit être erronée... Dans ce cas, bien sûr, j'ai suffisamment de nourriture et de vêtements par moi-même. Une chose que je peux confirmer est que si le contrôle de formulaire pour le téléchargement de fichiers ne peut pas s'exécuter, il doit utiliser input[type. = "file"], d'accord, ajoutez simplement cette ligne de code :
Actualisez dans le navigateur Chrome pour voir :


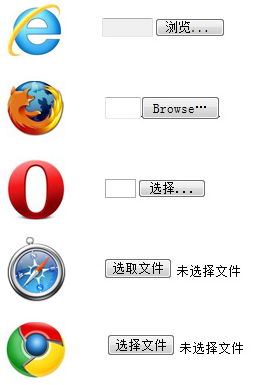
Il ne fait aucun doute que c'est le style par défaut, et je trouve que ce style par défaut est difficile à modifier. Le plus ennuyeux est que différents navigateurs ont des styles par défaut différents, c'est très clair si vous empruntez une image sur Internet. :

(Donc je dis juste que vous, les navigateurs, n'êtes pas du tout obéissants et que vous ne communiquez pas bien entre eux. Vous êtes si fière de vous, mais les camarades de classe du front-end souffrent, ma sœur)
Mais la méthode est toujours très bonne. Ce à quoi j'ai pensé, c'est d'envelopper l'entrée avec un élément, d'ajouter d'autres éléments requis à l'élément et de définir le style pour obtenir l'effet souhaité. Définir la valeur de position de l'élément d'entrée sur absolue. , remplissez les éléments environnants, puis rendez l'entrée transparente.
Le code HTML est le suivant :
Cliquez pour télécharger file" />
position: relative /* Assurer le positionnement des éléments enfants*/
width : 120px;
hauteur : 30px ;
arrière-plan : #eee ;
bordure : 1px solide #ccc ;
alignement du texte : centre ; >#text {
affichage : bloc-en-ligne ;
marge supérieure : 5px ;
couleur : #666 ;
famille de police : "BLACKBODY" ;
}
#file {
display: block;
position: absolue
top: 0;
width: 120px; et hauteur cohérente avec les éléments environnants*/
hauteur : 30px ;
opacité : 0;
-moz-opacity : 0; /* Compatible avec les anciens navigateurs*/
filtre : alpha(opacity= 0); /* Compatible avec IE */
}
L'effet d'affichage est le suivant :
kimoji...
Huit fois, il y a toujours un bug ici. Lorsqu'il est transformé en bouton comme celui-ci, il doit être cliquable au survol de la souris, mais même si le curseur: pointeur; , Propriétés, certaines zones seront toujours affichées sous forme de pointeurs. Existe-t-il un expert capable de résoudre ce problème ?

