Maison >interface Web >js tutoriel >laytpl Modèle JavaScript exquis et intelligent engine_Autres
laytpl Modèle JavaScript exquis et intelligent engine_Autres
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:38:351808parcourir
laytpl est un moteur de modèles JavaScript subversif. Il utilise des méthodes d'implémentation intelligentes pour rendre sa taille petite et exquise. Non seulement ses performances se rapprochent de l'extrême, mais il possède également presque toutes les fonctions des moteurs frontaux traditionnels. Toute magie de transformation est créée avec moins de 1 Ko de code. Cela semble être une révolution, ou peut-être que ce n'est pas le cas, mais il ne fait aucun doute que laytpl la présente effectivement au monde de la manière la plus légère. Si vous n'avez jamais été exposé à des applications dans ce domaine, cela n'a pas d'importance. La description suivante vous donnera envie de choisir laytpl. Vous pourrez désormais mieux appréhender le rendu des données de la page et atteindre le summum de la vie !

avantages laytpl
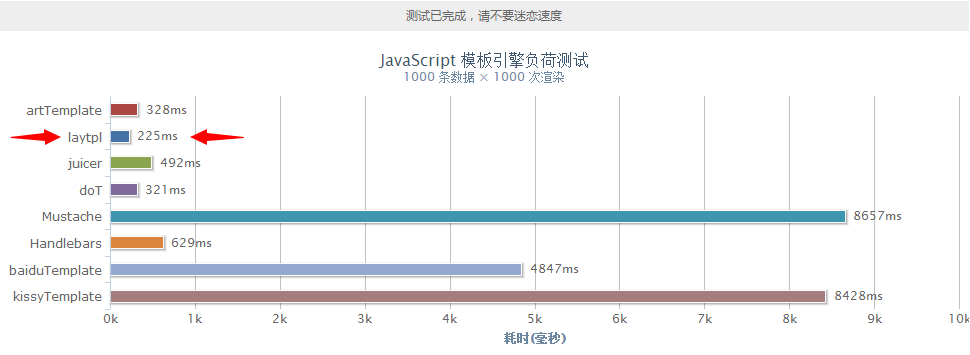
•Excellentes performances, la vitesse d'exécution est presque 1 fois plus rapide que celle de artTemplate et doT, qui sont connus comme le roi des performances, et 20 à 40 fois plus rapide que celle de baiduTemplate, kissyTemplate, etc. Plus la taille des données et la fréquence de rendu sont grandes. , plus c'est évident
•La taille est extrêmement petite, inférieure à 1 Ko, et elle deviendra encore plus petite à l'avenir.
• Équipé de mécanismes d'évasion et d'autres mécanismes de sécurité, ainsi que d'une fonction de rapport d'erreurs plus scientifique
•Le JavaScript natif peut être écrit arbitrairement dans le modèle pour garantir pleinement la flexibilité du modèle
•Application de support sur la plateforme Node.js
•Prend en charge tous les principaux navigateurs, anciens ou modernes

Comment utiliser
//Première étape : écrire le modèle. Vous pouvez utiliser une balise de script pour stocker le modèle, telle que :
//Étape 2 : Créer une vue. Utilisé pour présenter les résultats du rendu.
//Étape 3 : Modèle de rendu
données var = {
Titre : « Division de siège de première ligne »,
liste : [{nom : 'Xianxin', ville : 'Hangzhou'}, {nom : 'Xie Liang', ville : 'Beijing'}, {nom : 'Qianqian', ville : 'Hangzhou'}, {nom : ' Dem', ville : 'Pékin'}]
};
var gettpl = document.getElementById('demo').innerHTML;
laytpl(gettpl).render(données, fonction(html){
Document.getElementById('view').innerHTML = html;
});
Description de la documentation
1. Syntaxe du modèleAfficher un champ normal sans échapper au HTML : {{ d.field }>
Afficher un champ normal et échapper au HTML : {{= d.field }}
Script JavaScript : {{# instruction JavaScript }}
1) : laytpl(template); //Fonction Core, renvoie un objet
var tpl = laytpl(modèle);
tpl.render(data, callback); //Méthode de rendu, renvoie le résultat du rendu, prend en charge les modes asynchrone et synchrone
a) : Asynchrone
tpl.render(données, fonction(résultat){
console.log(résultat);
});
b) : Synchronisation
var result = tpl.render(data);
console.log(résultat);
2) : laytpl.config(options); //Configuration d'initialisation
Les options sont un objet
{open : 'Start tag', close : 'Fermer la balise'}
3) : laytpl.v //Obtenir le numéro de version
1. Importez simplement laytpl.js directement, et vous pouvez également utiliser directement Seajs et d'autres chargements modulaires.
2. Laytpl peut être utilisé sur n'importe quelle plateforme professionnelle ou personnelle
3. Assurez-vous de conserver la source dans tous les cas et ne supprimez pas les commentaires d'en-tête laytpl.js.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

