Maison >interface Web >js tutoriel >Exemple d'utilisation de la fonction de remplacement de balise jQuery replaceWith()_jquery
Exemple d'utilisation de la fonction de remplacement de balise jQuery replaceWith()_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:38:301413parcourir
replaceWith est facile à utiliser
Dans jQuery, il existe une puissante fonction de remplacement replaceWith(), très simple à utiliser, comme :
La page a la balise p suivante

Remplacez toutes les balises p par "##"
$('p').replaceWith('##');
Résultat après exécution :

Remplacer les balises
En utilisant ce replaceWith, nous pouvons remplacer toutes les balises p par des balises b, et le contenu reste inchangé :
$('p').each(function(){
$(this).replaceWith('<b>'+$(this).html()+'</b>');
});
Résultats

C'est le remplacement !
Les sites Web multilingues peuvent être facilement complétés grâce à cette fonction
Si vous développez un site Web multilingue, vous pouvez même profiter de cette fonctionnalité, par exemple, ajouter une balise i au texte que vous devez traduire, puis parcourir la traduction et la remplacer.
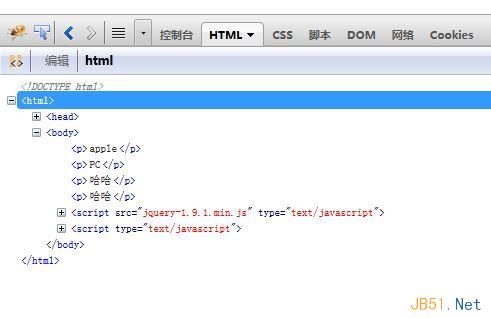
Supposons que la structure de la page dom soit la suivante :

Nous devons traduire le texte de la balise i sur la page. Les balises i sur la page sont Apple et ordinateur. Nous avons donc besoin d'une bibliothèque de traduction :
var translate = {
'苹果' : 'apple',
'电脑' : 'PC'
};
Ensuite, je peux effectuer un remplacement de traduction comme celui-ci
$('i').each(function(){
$(this).replaceWith(translate[$(this).html()]);
});
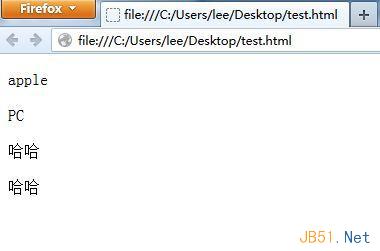
Effet après exécution :

Effet de page :

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

