Maison >interface Web >tutoriel HTML >Comment définir une bordure pointillée dans la production de pages html_HTML/Xhtml_Web
Comment définir une bordure pointillée dans la production de pages html_HTML/Xhtml_Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:38:023153parcourir
Utilisation de styles CSS et d'éléments de balises HTML
Afin d'ajouter des bordures en pointillés à différentes balises HTML, nous sélectionnons plusieurs balises communes à aligner et définissons l'effet de bordure en pointillé.
1. Balises HTML courantes
balise p
envergure
ul li
table tr td
2. L'exemple utilise des mots d'attribut CSS
frontière
largeur
hauteur
3. Introduction clé au CSS pour réaliser des lignes pointillées
border est l'attribut de bordure. Si vous souhaitez obtenir l'effet de bordure d'objet, vous devez définir la largeur de la bordure, la couleur de la bordure et le style de la bordure (ligne continue ou pointillée)
border:1px dashed #F00 Ceci permet de définir la largeur du style de bordure sur 1px, ligne pointillée, et la ligne pointillée est rouge.
4.Description de l'instance
Nous définissons la même largeur, la même hauteur et les mêmes effets de bordure pour les étiquettes ci-dessus.
5. Code HTML complet :
<ol class="dp-xml">
<li class="alt"><!DOCTYPE html> <html> </li>
<li class="alt"><head> <meta charset="utf-8" /> </li>
<li class="alt"><title>html边框虚线演示 www.pcss5.com</title> <style> </li>
<li class="alt">.bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display:block}/*css注释说明:让span形成块*/ </li>
<li class="alt"></style> </head> </li>
<li class="alt"><body> <p class="bor">p盒子</p> </li>
<li class="alt"><span class="bor">span盒子</span> <ul class="bor"> </li>
<li class="alt"><li>ul li列表</li> <li>ul li列表</li> </li>
<li class="alt"></ul> <table class="bor"> </li>
<li class="alt"><tr> <td>表格</td> </li>
<li class="alt"><td>表格2</td> </tr> </li>
<li class="alt"><tr> <td>数据</td> </li>
<li class="alt"><td>数据2</td> </tr> </li>
<li class="alt"></table> </body> </li>
<li class="alt"></html> </li>
</ol>
L'exemple ci-dessus définit le même style pour différentes balises en HTML, y compris la même ligne pointillée de bordure.
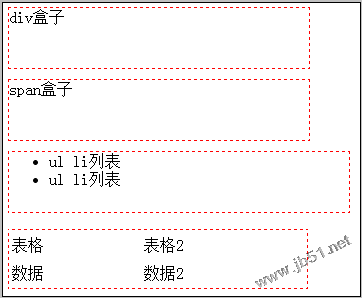
6. Captures d'écran du navigateur

Captures d'écran de l'effet de bordure en pointillé résultant de la définition de différentes balises HTML

