Maison >interface Web >tutoriel HTML >Le paramètre de largeur de la cellule du tableau td n'est pas valide et le contenu interne est toujours étiré_HTML/Xhtml_Production de pages Web
Le paramètre de largeur de la cellule du tableau td n'est pas valide et le contenu interne est toujours étiré_HTML/Xhtml_Production de pages Web
- WBOYoriginal
- 2016-05-16 16:37:471574parcourir
Lors de la création de pages de tableau, parfois la largeur définie pour le td n'est pas valide. La largeur du td est toujours étirée par le contenu interne. Vous pouvez définir le remplissage, mais la définition directe de la largeur n'est pas valide. :
Copier le code
Le code est le suivant : 🎜>
1000800 1000000
1000000
&Lt ; /td>
1000000
>
1000000
>
1000000
🎜>.div1 {position: relative; width: 150px; height: 100px; overflow: scroll; border: 1px solid red;}
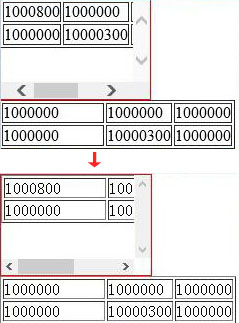
Nous pouvons le voir bien que le premier la cellule de la classe div1 a une largeur définie, elle n'est pas valide. Le contenu de la cellule est toujours déterminé par le contenu, donc puisqu'il est déterminé par le contenu, nous devons trouver un moyen de laisser le « contenu » agrandir la cellule, et c'est tout.
On peut ajouter un div dans td, puis définir la largeur du div, essayons :
Modifier une partie du code dans la classe div1 :
Copier le code
&Lt ; /td>
>
🎜>.div1 {position: relative; width: 150px; height: 100px; overflow: scroll; border: 1px solid red;}
Nous pouvons le voir bien que le premier la cellule de la classe div1 a une largeur définie, elle n'est pas valide. Le contenu de la cellule est toujours déterminé par le contenu, donc puisqu'il est déterminé par le contenu, nous devons trouver un moyen de laisser le « contenu » agrandir la cellule, et c'est tout.
On peut ajouter un div dans td, puis définir la largeur du div, essayons :
Modifier une partie du code dans la classe div1 :
Copier le code
 Le code est le suivant :
Le code est le suivant :est modifié en
Copier le code
1000800
Ensuite, écrivez dans le style :
Copier le code
td div {
}
Rafraîchissez la page, l'effet est le suivant :
On voit que la largeur de la cellule en classe div1 a pris effet.
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

