Maison >interface Web >js tutoriel >Guide de développement du moteur Egret - Création d'un Project_node.js
Guide de développement du moteur Egret - Création d'un Project_node.js
- WBOYoriginal
- 2016-05-16 16:37:361737parcourir
Egret fournit un outil de création très pratique. Nous appelons la somme des fichiers créés un projet. Dans les opérations suivantes, nous exploiterons le projet créé. Les étapes spécifiques de création sont les suivantes :
Il convient de noter qu'Egret prend en charge les plates-formes Windows et Mac OS X. La commande Egret que nous utilisons est la même sur différentes plateformes. Pour les différentes commandes, vous pouvez vous référer à l'introduction du fonctionnement de la plateforme concernée dans le document.
Lors de la création d'Egret, vous devez spécifier le répertoire dans lequel le projet est créé. Egret stockera tous les fichiers de projet créés dans le répertoire spécifié.
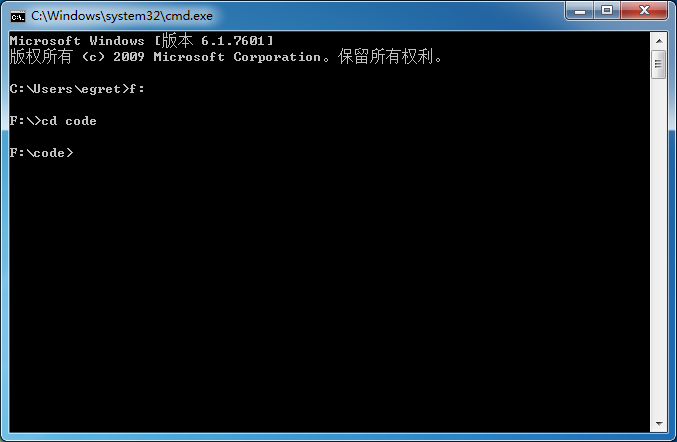
1. Entrez le répertoire du projet dans le système Windows
Nous tapons la commande dans l'outil de ligne de commande sous Windows comme indiqué ci-dessous :

2. Entrez le répertoire du projet dans le système Mac OS X
Nous créons un dossier nommé egretdemo sous Mac OS X. Le chemin du dossier est : /Volumes/mac1/egretdemo/
Utilisez la commande cd dans le terminal pour accéder au répertoire actuel, cd /Volumes/mac1/egretdemo/
3. Créer un projet Hello World
Ensuite, nous utilisons les outils fournis par egret pour créer notre projet. Nous appelons le nom du projet actuel "HelloWorld". Utilisez la commande dans le terminal : egret create HelloWorld.
Après quelques secondes, l'outil aigrette créera un projet nommé "HelloWorld" dans le répertoire que nous avons spécifié. Dans le répertoire que vous spécifiez, le projet créé par egret aura le même nom que le projet. Vous verrez un dossier nommé "HelloWorld" dans le répertoire spécifié /Volumes/mac1/egretdemo/. Tous les fichiers du projet en cours existent donc dans ce dossier.
Dans le dossier du projet généré, nous verrons quatre sous-dossiers.
workspace // egret工作空间
|-- HelloWorld // 游戏项目
|-- src // 游戏代码目录,源代码均存放在此目录中,其文件后缀名为`.ts`。
|-- resources // 游戏资源目录,存放着游戏使用的资源,包括图片文件,音频文件以及资源配置文件等。
|-- launcher // 游戏入口,所有的可运行查看游戏效果的网页文件均存放在这个文件夹中。
|-- index.html //启动文件
|-- libs //egret引擎库文件
|-- bin-debug // 编译后的代码目录,存放当前debug模式的代码,这个文件夹中绝大部分代码为`.js`文件。
|-- egretProperties.json //Egret项目编译参数
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

