 interface Web
interface Web tutoriel HTML
tutoriel HTML Adobe Brackets utilisation simple tutoriel graphique_HTML/Xhtml_production de pages web
Adobe Brackets utilisation simple tutoriel graphique_HTML/Xhtml_production de pages webAdobe Brackets utilisation simple tutoriel graphique_HTML/Xhtml_production de pages web
Adobe Brackets est un environnement de développement intégré open source, simple et puissant pour HTML, CSS et JavaScript. Il prend en charge l'ajout de plug-ins pour fournir des extensions fonctionnelles supplémentaires. Les plug-ins actuellement disponibles incluent la prise en charge de l'ajout de débogage et de navigateur. préfixes CSS spécifiques, annotations JSDoc, etc. L'éditeur ci-dessous présente brièvement l'utilisation et les paramètres des supports :
1. Paramètres du projet
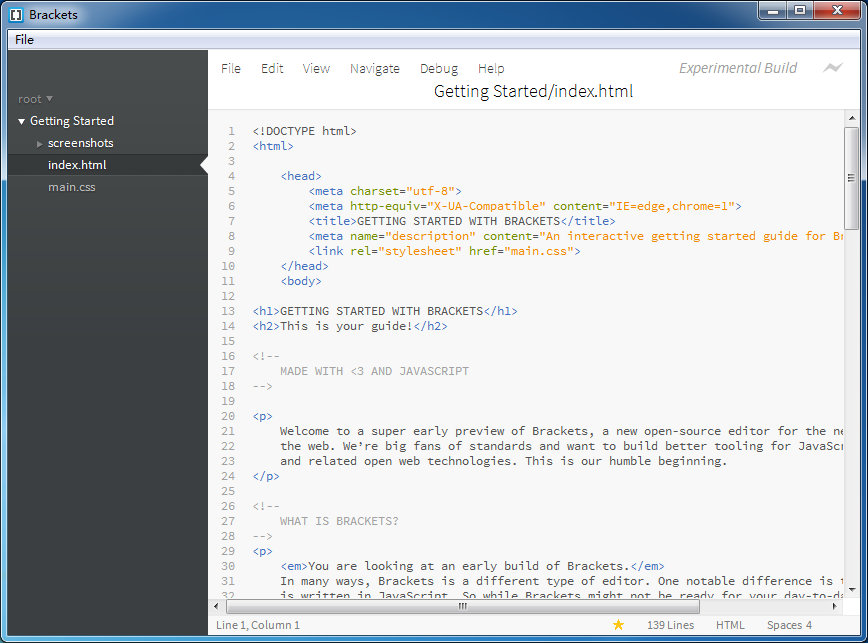
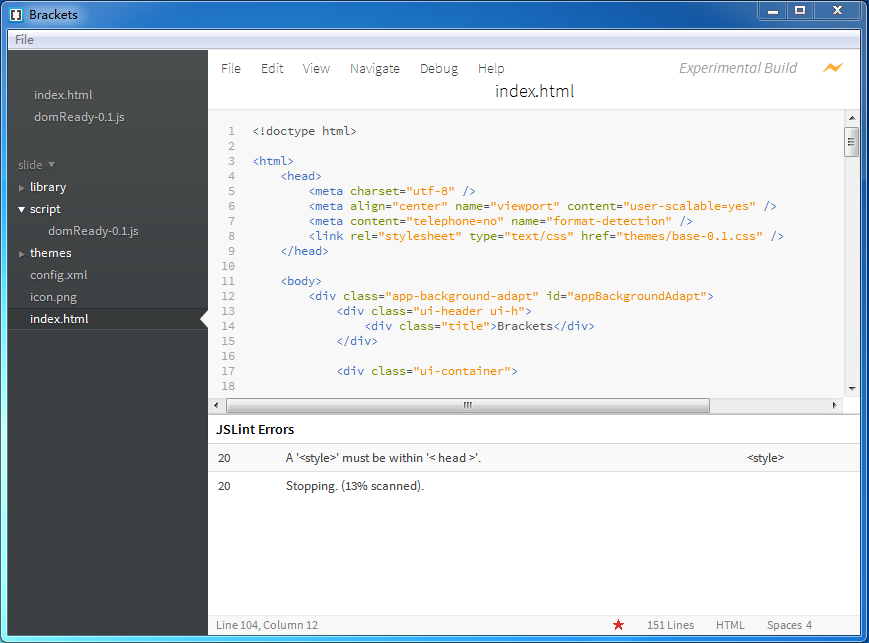
1. Ouvrez Brackets. L'ensemble de l'interface est très simple. La barre de menu supérieure fournit uniquement la fonction de sortie de fichier > Sur la gauche se trouve l'arborescence des fichiers de la structure organisationnelle du projet. Utilisez Ctrl/Cmd Shift H pour appeler et fermer l'arborescence des fichiers. Le côté droit est la zone d'édition, la partie supérieure est la barre d'outils, la partie centrale est la zone du document et la partie inférieure est la zone d'invite.

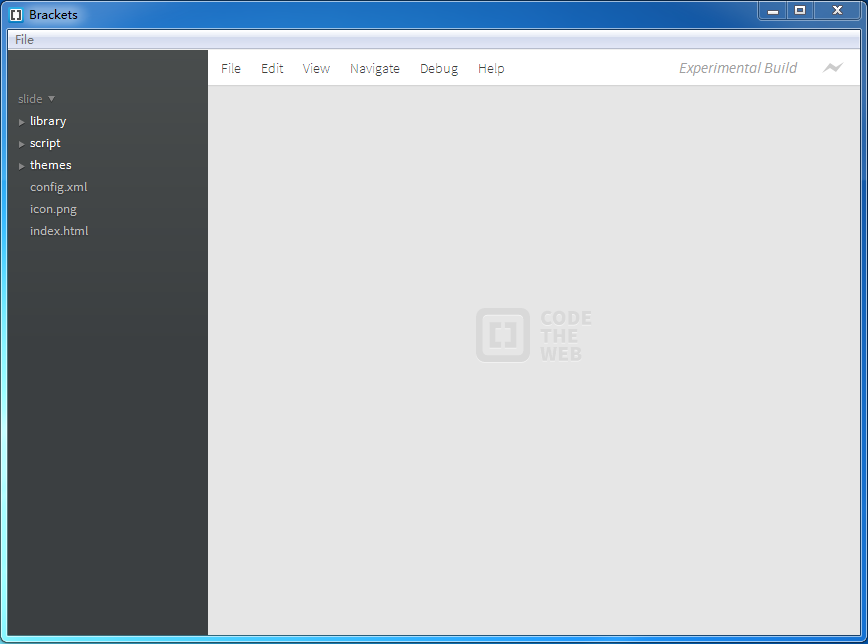
2. Ouvrez le projet Utilisez la commande Fichier > Ouvrir le dossier pour ouvrir le dossier du projet. Le nom du projet de l'arborescence des fichiers sur la gauche est mis à jour avec le nom du dossier du projet et l'arborescence des fichiers est mise à jour avec l'arborescence des fichiers du projet. projet en cours.

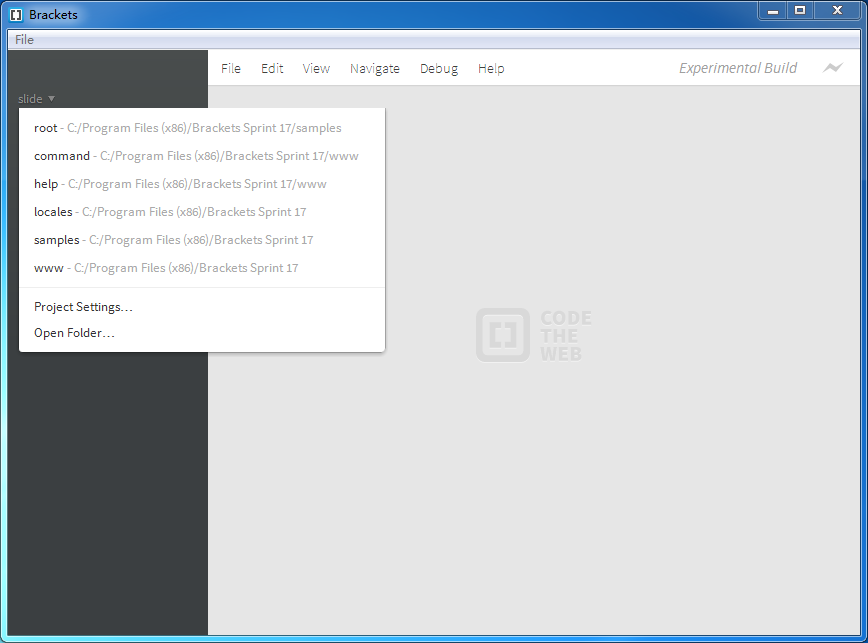
Cliquez avec le bouton gauche sur le nom du projet pour faire apparaître le menu d'édition du projet. Le menu d'édition affichera les projets historiques et les commandes d'édition du projet.

Commande Ouvrir le dossier : ouvrez un nouveau projet.
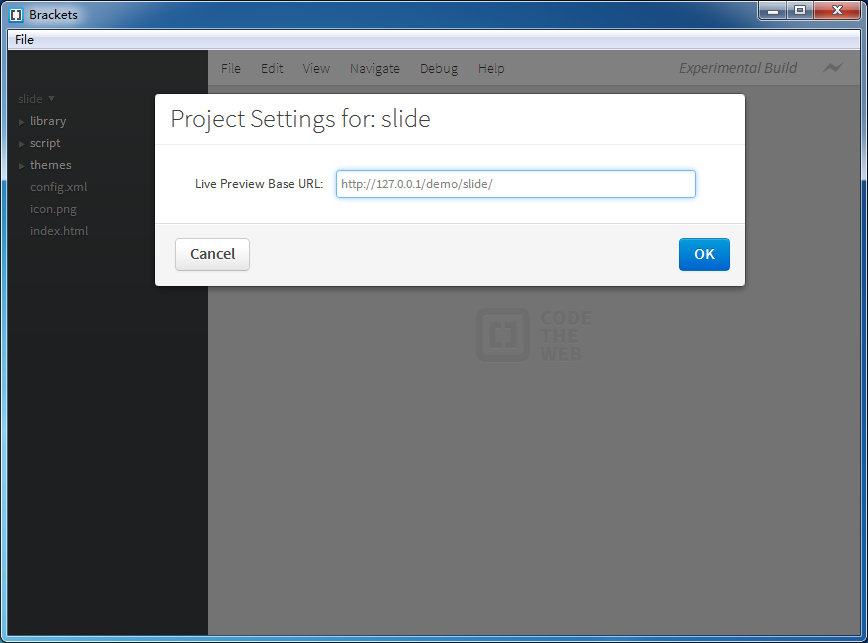
Commande Paramètres du projet : définissez l'adresse Web du projet en cours, qui sera utilisée lors du débogage et de l'aperçu de la page.
Exigences de configuration : il doit s'agir d'une adresse Web commençant par http://.

Comme indiqué ci-dessus, lorsqu'elle est définie sur http://127.0.0.1/demo/slide, la page correspondante sera ouverte via l'adresse Web lors de l'aperçu du navigateur.

S'il n'y a aucun paramètre, la page sera ouverte via l'adresse de la lettre de lecteur du fichier.

2. Édition de fichiers
Cliquez sur index.html dans l'arborescence des fichiers pour ouvrir le document index.html dans la zone principale.

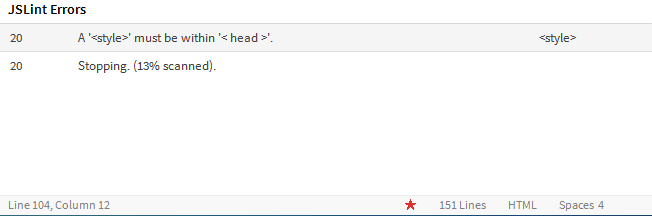
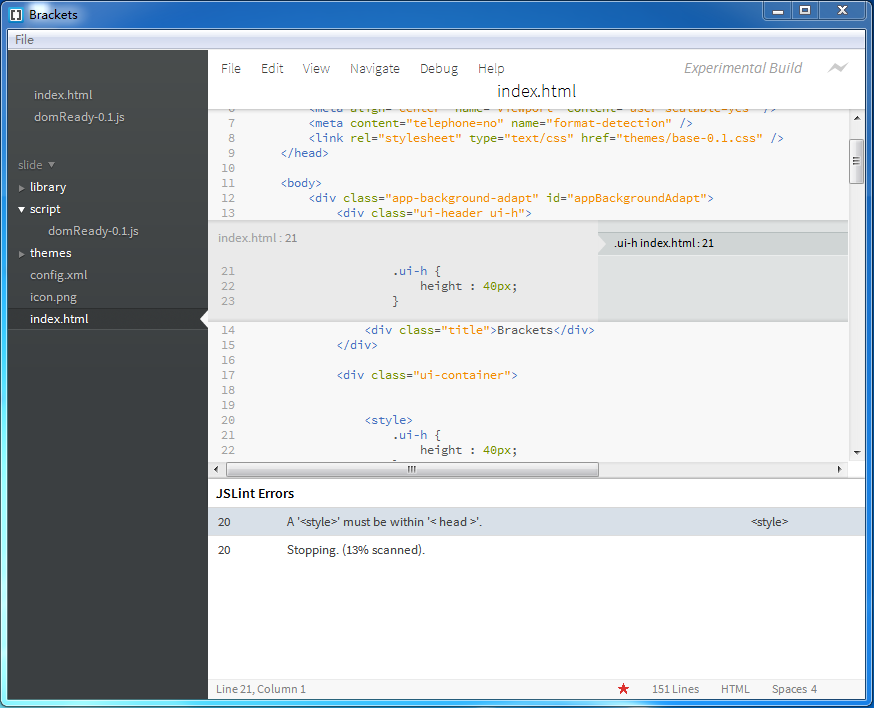
1. Brackest vérifiera si le document est conforme à la spécification HTML. Comme le montre la figure ci-dessous, il y a un bloc de style à la ligne 20 qui doit être placé dans le nœud principal.

2. Placez le curseur sur le nom de l'étiquette d'un attribut de classe ou d'identifiant, et appuyez sur Ctrl/Cmd E ("Modifier") ou quittez l'édition. Brackets recherchera tous les fichiers CSS du projet, puis ouvrira un éditeur intégré intégré au fichier HTML, vous permettant de modifier rapidement le code CSS.

Lorsque la balise class/id actuelle a plusieurs définitions de style, la fenêtre d'édition fournit un bouton de commutation pour changer le style d'affichage. Vous pouvez également utiliser les touches fléchées Alt Haut/Bas pour changer.
Il est à noter que Brackets détectera le document HTML actuel et tous les fichiers CSS du projet pour trouver les styles classe/id, même si certains fichiers CSS ne sont pas référencés dans le document HTML actuel.
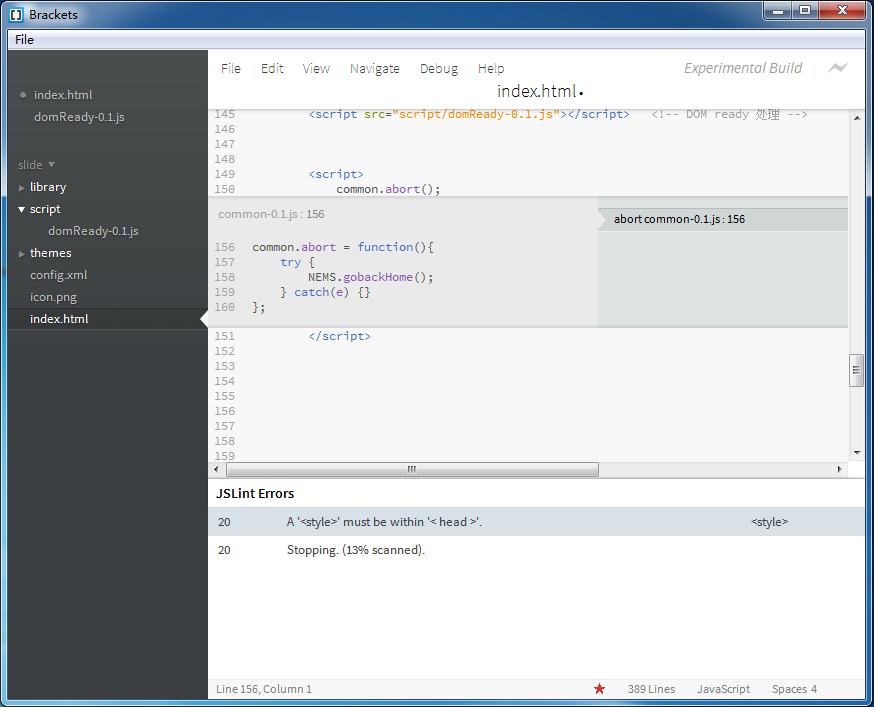
3. Brackets prend également en charge l'aperçu/l'édition rapide des définitions d'objets JS. Placez le curseur sur le nom d'une fonction js et appuyez sur Ctrl/Cmd E ("Modifier") ou quittez l'édition.

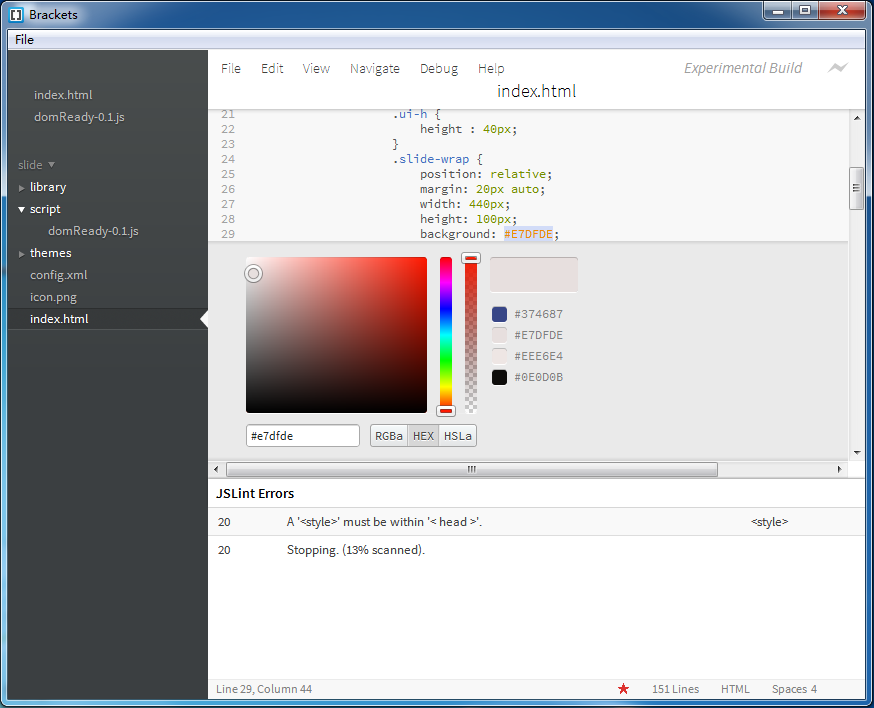
4. Brackets dispose d'un sélecteur de couleurs intégré, fournissant des formes de codage couleur RGBa, HEX et HSLa. Placez le curseur sur un code couleur et appuyez sur Ctrl/Cmd E ("Modifier"). Pour quitter la fenêtre du sélecteur de couleurs, utilisez la touche Echap.

3. Aperçu instantané
Brackets fournit un aperçu en temps réel des pages Web. Lors de l'utilisation de cette fonction, Brackets appelle le navigateur Chrome pour ouvrir la page actuelle. Après cela, après avoir modifié le code HTML, CSS et Javascript et les avoir enregistrés, le contenu modifié sera immédiatement répondu à la page dans le navigateur, sans qu'il soit nécessaire de le faire. actualisez manuellement la page. C'est l'un des plus grands points forts de Brackets. Les codeurs dotés de deux moniteurs sont bénis. Les supports et le chrome peuvent être affichés sur un écran partagé, permettant un aperçu instantané des modifications sans avoir à changer d'éditeur/navigateur et à actualiser la page.
Quelques limitations de la fonction de prévisualisation instantanée actuelle :
Cela ne fonctionne qu'avec le navigateur Chrome comme navigateur cible, vous devez avoir installé Chrome.
Il s'appuie sur la fonctionnalité de débogage à distance de Chrome, qui est activée avec un indicateur de ligne de commande. Sur un Mac, si vous utilisez déjà Chrome et lancez Instant Preview, Brackets vous demandera si vous souhaitez redémarrer Chrome pour activer le débogage à distance.
Un seul fichier HTML peut être prévisualisé en même temps - si vous passez à un autre fichier HTML, Brackets fermera l'aperçu d'origine.
4. Quelques touches de raccourci
Ctrl/Cmd Shift H peut appeler et fermer l'arborescence des fichiers
Ctrl/Cmd E Aperçu rapide/modification du style CSS/fonction javascript
Ctrl/Cmd /- agrandir ou réduire la taille de la police de la zone d'édition
Ctrl/Cmd 0 réinitialise la taille de la police de la zone d'édition
Ctrl/Cmd Alt P ouvre la fonction d'aperçu instantané
Ctrl/Cmd / commentaire de ligne
Ctrl/Cmd Alt / Bloquer le commentaire
Remarque : lorsque vous commentez du code CSS et du code HTML, vous ne pouvez utiliser que la touche de raccourci Bloquer les commentaires
 Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AM
Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AMLe rôle de HTML est de définir la structure et le contenu d'une page Web via des balises et des attributs. 1. HTML organise le contenu via des balises telles que, ce qui le rend facile à lire et à comprendre. 2. Utilisez des balises sémantiques telles que, etc. pour améliorer l'accessibilité et le référencement. 3. Optimisation du code HTML peut améliorer la vitesse de chargement des pages Web et l'expérience utilisateur.
 HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AM
HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AMHtmlisaspecificypeofcodefocusedonconstructringwebcontent, tandis que "code" en général incluse les langues liés à lajavaScriptandpythonforfonctionnality.1) htmldefineswebpagestructureusingtags.2) "Code" enclueSawidererRangeFlanguageForgicandInteract "
 HTML, CSS et JavaScript: outils essentiels pour les développeurs WebApr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript: outils essentiels pour les développeurs WebApr 09, 2025 am 12:12 AMHTML, CSS et JavaScript sont les trois piliers du développement Web. 1. HTML définit la structure de la page Web et utilise des balises telles que, etc. 2. CSS contrôle le style de page Web, en utilisant des sélecteurs et des attributs tels que la couleur, la taille de la police, etc. 3. JavaScript réalise les effets dynamiques et l'interaction, par la surveillance des événements et les opérations DOM.
 Les rôles de HTML, CSS et JavaScript: responsabilités de baseApr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de baseApr 08, 2025 pm 07:05 PMHTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 HTML est-il facile à apprendre pour les débutants?Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?Apr 07, 2025 am 12:11 AMHTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Quel est un exemple d'une balise de départ dans HTML?Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?Apr 06, 2025 am 12:04 AMAnexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.
 Comment utiliser la disposition Flexbox de CSS pour réaliser l'alignement du centrage de l'effet de segmentation des lignes pointillé dans le menu?Apr 05, 2025 pm 01:24 PM
Comment utiliser la disposition Flexbox de CSS pour réaliser l'alignement du centrage de l'effet de segmentation des lignes pointillé dans le menu?Apr 05, 2025 pm 01:24 PMComment concevoir l'effet de segmentation en pointillés dans le menu? Lors de la conception des menus, il n'est généralement pas difficile d'aligner la gauche et la droite entre le nom et le prix du plat, mais que diriez-vous de la ligne ou du point pointillé au milieu ...


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Dreamweaver Mac
Outils de développement Web visuel

MantisBT
Mantis est un outil Web de suivi des défauts facile à déployer, conçu pour faciliter le suivi des défauts des produits. Cela nécessite PHP, MySQL et un serveur Web. Découvrez nos services de démonstration et d'hébergement.

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel




