Maison >interface Web >tutoriel HTML >Utiliser des tableaux pour ajuster le format des contrôles de formulaire afin de les rendre plus beaux_HTML/Xhtml_Production de pages Web
Utiliser des tableaux pour ajuster le format des contrôles de formulaire afin de les rendre plus beaux_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:37:071667parcourir
Parce que je veux écrire un site Web par moi-même, j'apprends également certaines choses sur le langage HTML. Cela me rappelle que je m'intéressais au design Web lorsque j'étais à l'université. Malheureusement, je n'avais pas mon propre ordinateur à cette époque. , j'allais donc souvent dans les cybercafés pour acheter des disquettes et télécharger des images, puis j'utilisais Fontpage pour créer des pages Web. Plus tard, j'ai acheté un ordinateur et j'étais tout le temps fasciné par "Legend". ....
Parce que je travaille sous Ubuntu, et qu'il y a vraiment peu de designs web WYSIWYG sous Linux Au final, j'ai choisi bluefish
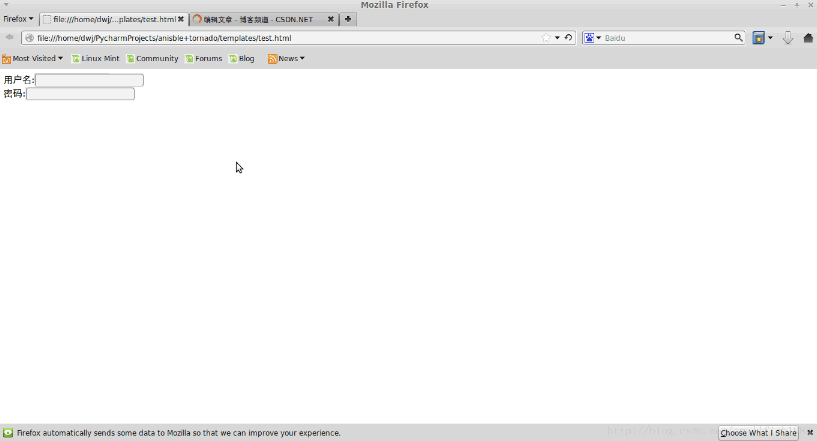
J'ai voulu faire un formulaire pour ajouter des appareils. , mais le résultat était moche car les tailles de préfixes étaient différentes Comme le montre la figure :
Nom d'utilisateur :

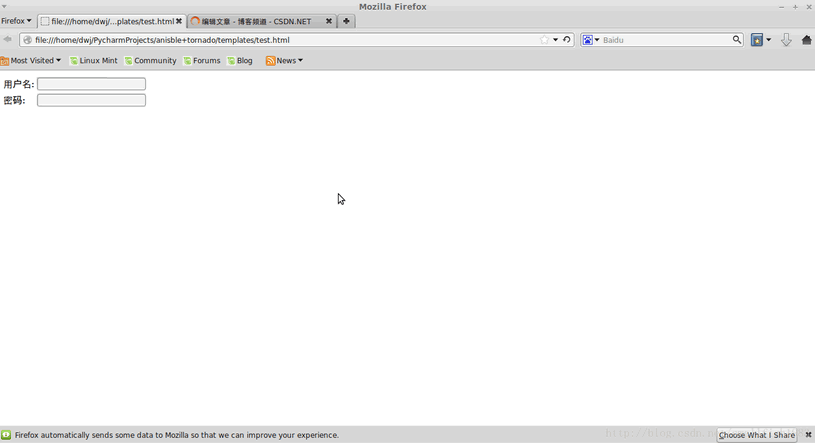
Les zones de saisie ne sont pas alignées , et je me sens triste à ce moment-là, le collègue à côté de moi m'a dit que je pouvais utiliser un tableau pour le formater , le code après consultation est le suivant :
| < ;br/> | |
| Mot de passe : |
nouvelle compétence obtenue, merci camarade de classe Tong Jun pour votre soutien solide ~~
Il m'a également appris à utiliser le CSS pour contrôler le format du tableau
 Copier le code
Copier le codeLe code est le suivant :
>

