Maison >interface Web >js tutoriel >JavaScript évite les fuites de mémoire et conseils de gestion de la mémoire_conseils javascript
JavaScript évite les fuites de mémoire et conseils de gestion de la mémoire_conseils javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:36:591655parcourir
Les exemples de cet article décrivent les techniques d'évitement des fuites de mémoire et de gestion de la mémoire de JavaScript, qui sont très pratiques. Partagez-le avec tout le monde pour votre référence. La méthode spécifique est la suivante :
Le contenu de cet article provient de Google WebPerf (London WebPerf Group), 26 août 2014.
De manière générale, les applications Web JavaScript efficaces doivent être fluides et rapides. Toute application qui interagit avec les utilisateurs doit réfléchir à la manière de garantir que la mémoire est utilisée efficacement, car si elle est trop consommée, la page plantera, obligeant l'utilisateur à recharger. Et tu ne peux que te cacher dans un coin et pleurer.
Le garbage collection automatique ne remplace pas une gestion efficace de la mémoire, en particulier dans les applications Web volumineuses et de longue durée. Dans cet article, nous montrerons comment gérer efficacement la mémoire via les DevTools de Chrome.
Et apprenez à résoudre les problèmes de performances tels que les fuites de mémoire, les pauses fréquentes du garbage collection et la surcharge globale de la mémoire, ce qui vous tue vraiment.
Addy Osmani a montré de nombreux exemples de fuites de mémoire dans Chrome V8 dans son PPT :
1) Supprimer les propriétés d'un Objet ralentira l'objet (consommant 15 fois plus de mémoire)
var o = { x: 'y' };
delete o.x; //此时o会成一个慢对象
o.x; //
var o = { x: 'y' };
o = null; //应该这样
2) Fermeture
Lorsqu'une variable en dehors de la fermeture est introduite dans la fermeture, l'objet ne peut pas être récupéré (GC) à la fin de la fermeture.
var a = function() {
var largeStr = new Array(1000000).join('x');
return function() {
return largeStr;
}
}();
3) Fuite du DOM
Lorsque le COM d'origine est supprimé, la référence du nœud enfant ne peut pas être recyclée à moins qu'elle ne soit supprimée.
var select = document.querySelector;
var treeRef = select('#tree');
//在COM树中leafRef是treeFre的一个子结点
var leafRef = select('#leaf');
var body = select('body');
body.removeChild(treeRef);
//#tree不能被回收入,因为treeRef还在
//解决方法:
treeRef = null;
//tree还不能被回收,因为叶子结果leafRef还在
leafRef = null;
//现在#tree可以被释放了。
4) Fuite des minuteries
Les minuteries sont également un endroit courant où des fuites de mémoire se produisent :
for (var i = 0; i < 90000; i++) {
var buggyObject = {
callAgain: function() {
var ref = this;
var val = setTimeout(function() {
ref.callAgain();
}, 90000);
}
}
buggyObject.callAgain();
//虽然你想回收但是timer还在
buggyObject = null;
}
5) Mémoire de débogage
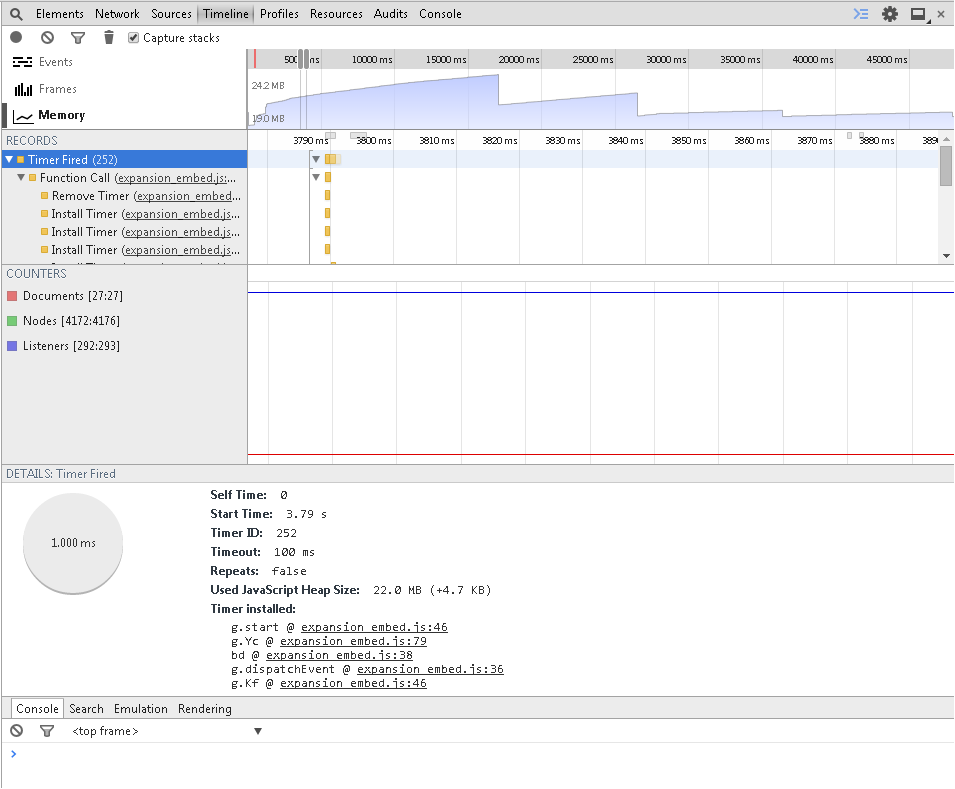
L'outil de débogage de mémoire intégré à Chrome peut facilement vérifier l'utilisation de la mémoire et les fuites de mémoire :
Cliquez sur Enregistrer dans la chronologie -> Mémoire :

J'espère que cet article sera utile à l'apprentissage de la programmation javascript par chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

