Maison >interface Web >js tutoriel >Menu de navigation flottant jQuery adapté aux achats de type de produit website_jquery
Menu de navigation flottant jQuery adapté aux achats de type de produit website_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:36:421417parcourir
Une page Web d'une seule page a beaucoup de contenu et la longueur de la page est grande. Elle doit être positionnée de manière pratique et rapide à différents endroits de la page, c'est pourquoi les menus flottants sont progressivement devenus populaires, comme indiqué ci-dessous pour les vêtements pour hommes. , vêtements pour femmes, beauté, etc.

Cette fonction de menu est divisée en deux parties :
1. Cliquez sur l'élément de menu et la page Web défilera jusqu'à la position correspondante. Cela peut être réalisé simplement via des points d'ancrage ;
2. Lors du défilement de la page, l'état sélectionné de l'élément de menu doit changer en conséquence. Cela nécessite de surveiller l'événement de défilement de la page Web et de l'implémenter avec un petit calcul ;
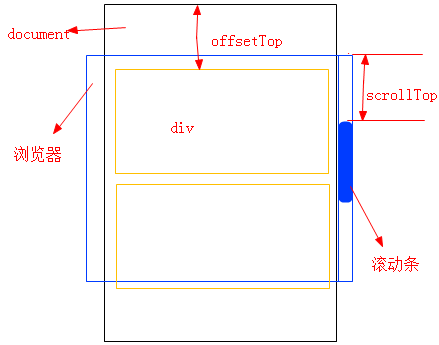
 Calculez la relation de taille entre scrollTop et offsetTop de chaque div, déterminez où la page Web actuelle est affichée, puis ajoutez des styles aux éléments de menu correspondants en fonction des résultats calculés. Par exemple, le offset().top du deuxième div = 300, le offset().top du troisième div = 600 et le scrollTop = 400 à ce moment, indiquant que la majeure partie de la position affichée est la position du deuxième div, et 700 est la troisième div. Voici un exemple simple :
Calculez la relation de taille entre scrollTop et offsetTop de chaque div, déterminez où la page Web actuelle est affichée, puis ajoutez des styles aux éléments de menu correspondants en fonction des résultats calculés. Par exemple, le offset().top du deuxième div = 300, le offset().top du troisième div = 600 et le scrollTop = 400 à ce moment, indiquant que la majeure partie de la position affichée est la position du deuxième div, et 700 est la troisième div. Voici un exemple simple :
<div id="menu"> <ul> <li><a href="#item1" class="current">1F 男装</a></li> <li><a href="#item2">2F 女装</a></li> <li><a href="#item3">3F 美妆</a></li> <li><a href="#item4">4F 数码</a></li> <li><a href="#item5">5F 母婴</a></li> </ul> </div> <div id="content"> <h1>网购</h1> <div id="item1" class="item"> <h2>1F 男装</h2> <ul> <li><a href="#"><img src="" alt=""/></a></li> <!-- 若干个li --> </ul> </div> <!-- 若干个item--> </div>
* {margin: 0;padding: 0;}
body {font-size: 12px;line-height: 1.7;}
li {list-style: none;}
#content {width: 800px;margin: 0 auto;padding: 20px;}
#content h1 {color: #0088bb;}
#content .item {padding: 20px;margin-bottom: 20px;border: 1px dotted #0088bb;}
#content .item h2 {font-size: 16px;font-weight: bold;border-bottom: 2px solid #0088bb;margin-bottom: 10px;}
#content .item li {display: inline;margin-right: 10px;}
#content .item li a img {width: 230px;height: 230px;border: none;}
#menu{position:fixed;left:50%;margin-left:400px;top:100px;}
#menu ul li a {
display: block;
margin: 5px 0;
font-size: 14px;
font-weight: bold;
color: #333;
width: 80px;
height: 50px;
line-height: 50px;
text-decoration: none;
text-align: center;
}
#menu ul li a:hover,#menu ul li a.current {color: #fff;background: #0088bb;}
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

