Maison >interface Web >tutoriel HTML >Résumé sur la modification du style de la zone de saisie de la production de pages type='file'_HTML/Xhtml_Web
Résumé sur la modification du style de la zone de saisie de la production de pages type='file'_HTML/Xhtml_Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:36:421355parcourir
Je ne pense pas qu'il soit nécessaire de dire ce que c'est. Tout le monde le sait de toute façon, et à l'ère actuelle des différents téléphones portables, vous pouvez également le télécharger en prenant des photos directement. Quoi qu'il en soit, c'est bien plus amusant que. avant.
Et dans le passé, vous ne pouviez télécharger qu'un seul fichier. Désormais, il vous suffit d'ajouter l'attribut multiple pour télécharger plusieurs fichiers, et de nombreux formats de fichiers sont pris en charge. Sans plus tarder, veuillez consulter. pour plus de détailshttp://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC. A0.E7 .8A.B6.E6.80.81
Ajustement du style du bouton de téléchargementQuiconque a joué avec CSS sait que parmi les éléments HTML, la modification du style des éléments de contrôle de formulaire est la plus pénible. Les styles de nombreux contrôles sont modifiés en fonction du thème du système. Si vous souhaitez le modifier, vous ne pouvez que le modifier. simulez-le. Implémentation, en particulier dans le navigateur IE.
Pour le bouton de téléchargement type="file", nous avons modifié son style une fois. Certaines personnes ont utilisé la méthode de simulation, mais on dit que l'utilisation de la méthode de simulation peut causer des problèmes de sécurité. , pour un coupeur de pages comme moi, je ne comprends pas ça, et même si je le comprends, je ne sais pas comment y faire face. Alors ne le simulez pas...
Mais si vous ne le simulez pas, comment pouvez-vous modifier le style ?
Solution de superposition de positionnement d'imageAvant, la méthode que je connais, et en fait tout le monde connaît, c'est de rendre le bouton de téléchargement type="file" transparent puis de le superposer sur une image, pour qu'il puisse donner l'impression aux gens que cela s'obtient en cliquant sur l'image de téléchargement, et il n'est pas nécessaire de regarder le bouton de téléchargement natif.
Jetez un oeil à la démo : http://jsbin.com/qacijusihivi/1/
Dans cette démo, vous devriez pouvoir voir clairement la méthode d'implémentation. Positionnez le bouton de téléchargement au-dessus de l'image via le positionnement. L'image peut être utilisée comme image d'arrière-plan d'une étiquette vide, puis modifiez le opacitéAprès avoir réglé la transparence à 0, le bouton ne sera plus visible, mais il existe réellement, et puis...alors...il n'y en aura plus. , et l'effet sera au rendez-vous... Solutions pour le kit Web Cette solution pour le noyau webkit est en fait un peu ridicule et a peu d'utilité pratique, car elle n'est efficace que pour le noyau webkit s'il ne prend pas en charge la méthode d'écriture avec le préfixe
-webkit-. , cela n'aura aucun effet, donc tout le monde le traite simplement comme un divertissement.
Regardez d'abord la démo : http://jsbin.com/wicihihabifi/1/
La structure HTML de cette démo est très simple, une seule balise [input suffit. C'est beaucoup plus simple que la méthode vue précédemment, mais c'est définitivement bien pire en termes de compatibilité. Je ne sais pas à quoi cela ressemble sur les téléphones mobiles. De nos jours, la plupart des téléphones mobiles utilisent des navigateurs basés sur des kits Web. Oublions ça, traitons-le simplement comme un divertissement et amusons-le à le regarder ~
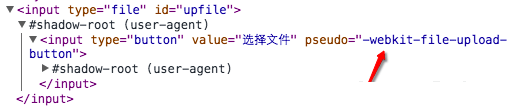
.Le style simple de modification de la structure HTML repose entièrement sur le pseudo-élément ::-webkit-file-upload-button Apportez simplement les modifications correspondantes au style de ce pseudo-élément, car c'est juste. un élément de bouton ordinaire. Ce sera plus clair si nous visualisons cet élément de bouton en affichant le shadow DOM.

Il s'agit de l'arborescence DOM vue dans les outils de développement Chrome. De manière générale, si nous n'activons pas l'affichage du Shadow DOM, nous ne verrons pas d'entrée de type="file" Donc. bien plus inclus dans . La façon de l'activer est très simple, cliquez sur l'engrenage  dans le coin supérieur droit des outils de développement, puis cochez cette case dans le calque contextuel.
dans le coin supérieur droit des outils de développement, puis cochez cette case dans le calque contextuel.

Les lecteurs peuvent désormais vérifier eux-mêmes d'autres balises input S'il existe un DOM fantôme, il peut certainement être étendu. Ensuite il y a quelques nouvelles balises en HTML5...
enfinPour la balise input de type="file", actuellement, les deux seules façons que je connaisse de modifier le style sont celles-ci, et ensuite pour le webkit est également très limitée, mais elle ne devrait poser aucun problème pour les téléphones mobiles. Certaines personnes diront peut-être : que dois-je faire avec d’autres navigateurs ? Oui, je ne sais pas quoi faire.
Dans le navigateur Firefox, bien qu'il existe un sélecteurinput type="file" > bouton[type="button"] existe dans forms.css, mais je ne Je ne sais pas pourquoi, mais après avoir ajouté ce sélecteur à mon style, je n'ai toujours vu aucun effet, alors j'ai arrêté de jouer.
PS : Pour le fichier form.css, si vous êtes fan du navigateur Firefox, vous devez connaître l'existence du chemin ressource://gre-resources/forms.css.Oh, c'est tout. Il existe aussi un navigateur Opera. Lorsque je l'ai joué sur Mac, le style du préfixe
-webkit- a été directement hérité... Pièce jointe : Image du bouton de téléchargement :

